Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
This tutorial explains how to make Zend Debugger Toolbar for Firefox work with PhpStorm.
1. Install Zend Debugger Toolbar for Firefox from http://www.zend.com/en/products/studio/downloads (this action requires registration on zend.com).

2. Open PhpStorm and enable listening debug connections.

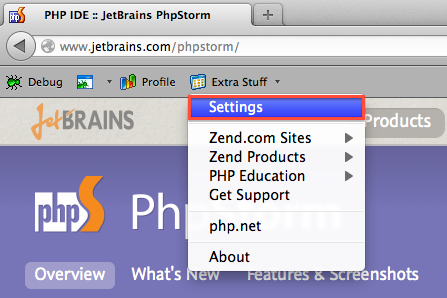
3. Open Firefox and go to the Extra Stuff -> Settings:

4. Ensure the "Auto Detect Settings" is selected and check that "Zend Studion Broadcasting Port" value is equals to "Settings broadcasting port" value in PhpStorm. Press "Test" button to check connectivity.

5. You are ready to use Zend Toolbar with PhpStorm!
