- Posted by: Khanh Hoang
- Fri, 19/02/2021, 19:33 (GMT+7)
- 1 Bình luận
Nội dung khóa học lập trình WEB với REACT JS
Phần 1: Cài Đặt Môi Trường Học
- Cài đặt môi trường lập trình
- Hướng dẫn viết lệnh Command Line
- Cài đặt NodeJS
Phần 2: Hello React JS
- Giới thiệu React JS
- Tạo Web Server trên NodeJS
- Hướng dẫn cách viết JSX
- Sử dụng Babel
- Viết trang HTML React JS đầu tay: Giới thiệu thông tin của bạn
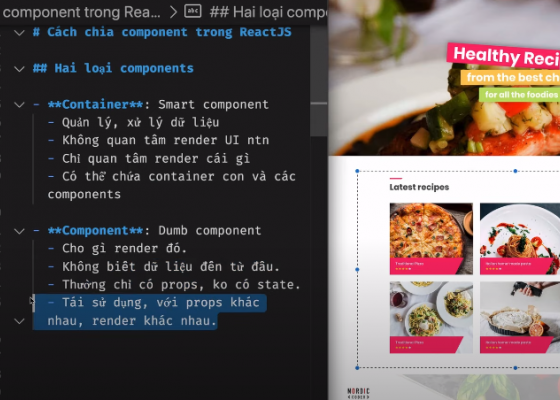
Phần 3: Component
- Giới thiệu Component
- Cách tạo Component
- Hiểu về trình tự hoạt động của một Component
- Cách Mount một Component
- Tạo & Sử dụng Properties
- Chu kỳ hoạt động của một Component
- Quản lý events trên một Component
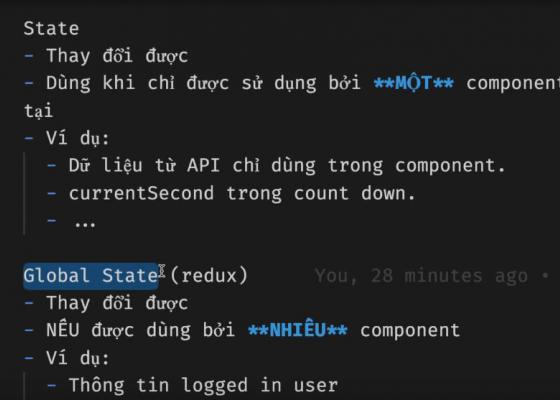
- Quản lý State (Trạng thái) của một Component
- Update Component
- Component lồng nhau.
Phần 4: Kết Nối Cơ Sở Dữ Liệu Với Firebase
- Đăng kí & tích hợp Firebase
- Kiến trúc một ứng dụng React JS kết nối Firebase
- Các phương pháp PUSH dữ liệu lên Firebase: PUSH/SET
- Tạo Component Get data từ Firebase
- Đổ dữ liệu từ Firebase vào ListView
- Get hình ảnh từ Firebase vào ListView
- Tạo form gửi dữ liệu
- Đăng kí thành viên với Firebase
- Đăng nhập thành viên với Firebase
- Debug với Firebase Chrome Extension
- Phân quyền database trên Firebase
Phần 5: Thiết Kế Giao Diện Với Foundation Style
- Giới thiệu Foundation
- Cài đặt Foundation
- Định dạng Navigation
- Định dạng một trang web cơ bản với Foundation
- Tự tạo CSS mới cho Foundation
- Cấu hình CSS
Phần 6: Redux
- Tại sao phải dùng Redux?
- Cài đặt Redux
- Các hàm trong Redux
- Khởi tạo Reducer & truy cập State của ứng dụng
- Dispatching & Handling các Actions
- Redux: Thêm phần tử vào mảng.
- Redux: Cập nhật / Xóa phần tử trong mảng.
- Làm việc với nhiều Reducers.
- Asynchronus actions.
- React-Redux: Provider & Connect
- Cấu hình Local Storage với Redux
Phần 7: Xuất Bản Một Ứng Dụng React JS Thành Sản Phẩm
- Cài đặt Git
- Add Git vào ứng dụng React
- Cấu hình GitHub
- Khởi tạo SSH Key
- Push ứng dụng React lên Git Hub
- Đăng kí Heroku & Toolbelt
- Upload & cấu hình ứng dụng React


























Bình luận (1)
Cơn ác mộng nợ công của Mỹ
Chính trường Mỹ đang nỗ lực chốt phương án tăng trần nợ công, nhưng dù thành công thì vẫn không xua được rủi ro cho nước này lẫn thế giới.
Trên một bức tường ở Manhattan, cách Quảng trường Thời đại (New York) không xa, đồng hồ nợ công của Mỹ đã tăng từ 3.000 tỷ USD (khi nó được khánh thành vào năm 1989) lên hơn 31.000 tỷ USD. Sau nhiều năm nhảy số liên tục mà không có cuộc suy thoái nào rõ ràng, cộng với việc bị di dời từ một góc phố đông đúc sang một lối đi yên tĩnh, chiếc đồng hồ ít được ai để ý đến.
Nhưng giờ thì đà leo thang không ngừng của nợ công mà chiếc đồng hồ phản ánh đang trở thành mối bận tâm lớn. Các con số hiện tăng vọt so với trần nợ công của Mỹ và đó là một rủi ro không chỉ riêng nước này mà là nền kinh tế toàn cầu.
Trần nợ công là mức tối đa số tiền mà quốc hội cho phép chính phủ Mỹ vay để đáp ứng các nhu cầu cơ bản, từ trả bảo hiểm y tế đến lương cho quân đội. Mức trần tổng nợ hiện tại là 31.400 tỷ USD, tương đương 117% GDP Mỹ. Hôm 1/5, Bộ trường Tài chính Janet Yellen cảnh báo rằng chính phủ sẽ cạn kiệt dự trữ tiền mặt và các phương thức để huy động ngân sách ngay sau ngày 1/6.
Tại thời điểm đó, Mỹ sẽ phải đối mặt với tình trạng vỡ nợ quốc gia hoặc cắt giảm mạnh chi tiêu nhà nước. Một trong hai kết quả cũng đều sẽ tàn phá thị trường toàn cầu, theo The Economist.
Bởi lẽ, việc vỡ nợ sẽ làm xói mòn niềm tin vào hệ thống tài chính quan trọng nhất thế giới. Trong khi, lựa chọn cắt giảm ngân sách quy mô lớn có thể gây ra suy thoái sâu sắc cho nền kinh tế lớn nhất toàn cầu.
Ngay cả khi quốc hội nước này xoay xở để nâng trần nợ trước khi bất cứ điều gì nghiêm trọng xảy ra, thì động thái này cũng là hồi chuông cảnh báo về tình hình sức khỏe tài chính đang suy giảm và khó phục hồi của Mỹ.
Đồng hồ nợ công của Mỹ tại Manhattan, New York
Economist cho biết trần nợ công là một sáng tạo chính trị của Mỹ mà không có bất kỳ ý nghĩa kinh tế cơ bản nào, và chẳng quốc gia nào khác tự trói tay mình thô bạo như vậy. Và vì là "sáng tạo chính trị" nên nó cũng cần "giải pháp chính trị".
Các nhà đầu tư bắt đầu lo lắng vì không chắc chắn liệu đảng Dân chủ và Cộng hòa có thể cùng nhau giải quyết vấn đề này hay không. Lợi tức trái phiếu kho bạc đáo hạn vào đầu tháng 6 đã tăng một điểm phần trăm sau cảnh báo của bà Yellen, dấu hiệu cho thấy ít người muốn nắm giữ trái phiếu chính phủ Mỹ hơn.
Một dự luật do Chủ tịch Hạ viện Kevin McCarthy đề xuất nâng trần nợ công vào năm 2024, đồng thời cắt giảm hàng nghìn tỷ USD chi tiêu trong thập kỷ tới và bỏ các kế hoạch chống biến đổi khí hậu. Dự luật đã được Hạ viện - do đảng Cộng hòa kiểm soát, thông qua vào ngày 27/4, nhưng vì không được đảng Dân chủ khởi xướng nên nó sẽ không được Thượng viện thông qua.
Tuy nhiên, người ta cược rằng các chính trị gia Mỹ bằng cách nào đó sẽ tìm ra cách vượt bế tắc như họ đã từng làm trong quá khứ. Tổng thống Joe Biden đã mời các nhà lãnh đạo hai đảng đến Nhà Trắng họp vào ngày 9/5 tới. Tại đó, họ sẽ đàm phán để xây dựng được một dự luật nâng trần nợ công hài lòng đôi bên.
Nếu và khi điều này xảy ra, đồng hồ nợ công sẽ không còn báo động. Nhưng sự thật không thay đổi là nền tài chính của Mỹ ngày càng bấp bênh. Nói cách khác, thước đo cốt lõi của tính dễ bị tổn thương tài chính không phải là Mỹ đang nợ bao nhiêu mà là thâm hụt ngân sách phình to thế nào.
Nửa thế kỷ qua, thâm hụt ngân sách liên bang của Mỹ trung bình khoảng 3,5% GDP một năm. Vài chính trị gia coi mức này là bằng chứng của sự hoang phí. Trong khi, cập nhật mới nhất vào tháng 2, Văn phòng Ngân sách Quốc hội (CBO) dự báo thâm hụt sẽ ở mức trung bình 6,1% trong thập kỷ tới.
Theo Economist, đây vẫn là dự báo khiêm tốn vì CBO không tính đến các cuộc suy thoái, mà tính trên điều kiện kinh tế bình thường. Ngay cả khi không chi tiêu lớn như hồi Covid, một cuộc suy thoái vẫn dẫn đến thâm hụt cao hơn khi thu từ thuế giảm trong khi chi tiêu an sinh xã hội như bảo hiểm thất nghiệp tăng.
Ngoài ra, ban đầu CBO tính toán chi tiêu cho các khoản trợ cấp cho những thứ như xe điện và năng lượng tái tạo của chính quyền Biden sẽ tiêu tốn khoảng 400 tỷ USD trong thập kỷ tới. Nhưng vì rất nhiều khoản trợ cấp tiến hành dưới dạng tín dụng thuế không giới hạn nên Goldman Sachs cho rằng thực tế cần 1.200 tỷ USD.
Hơn nữa, CBO chỉ đưa ra các dự đoán dựa trên luật hiện hành. Khi bối cảnh chính trị thay đổi, luật pháp cũng thay đổi. Vào 2017, Donald Trump cắt giảm thuế hàng loạt, và sẽ hết hạn vào năm 2025. Khi đưa ra các dự đoán, lẽ ra CBO phải giả định rằng chúng chấm dứt như dự kiến. Tuy nhiên, rất ít chính trị gia muốn tăng thuế. Ông Biden cũng đang muốn xóa nợ cho sinh viên, điều sẽ làm tăng thêm thâm hụt.
Tóm lại, chỉ tính đến các biến số cơ bản, bao gồm chi tiêu cao hơn cho chính sách công nghiệp và việc tiếp tục cắt giảm thuế thì thâm hụt ngân sách trung bình sẽ là 7% trong thập kỷ tới, và đạt gần 8% vào đầu những năm 2030, the Economist.
Năm này qua năm khác, gia tăng vay mượn sẽ núi nợ quốc gia chồng chất. CBO dự báo nợ liên bang sẽ tăng gấp đôi, lên gần 250% GDP vào giữa thế kỷ. Trước thời điểm đó, đồng hồ nợ ở New York, hiện chạy tới 14 chữ số, sẽ cần thêm số thứ 15 khi nợ công vượt qua 100.000 tỷ USD.
Không có ngưỡng rõ ràng nào về nợ công hoặc thâm hụt mà nếu vượt qua sẽ trở thành vấn để nghiêm trọng lập tức. Thay vào đó, việc nới rộng hai chỉ số này có tác động theo cách "ăn mòn" nền kinh tế. Khi núi nợ cao hơn, cùng với lãi suất tăng, thì việc trả nợ thêm nhọc nhằn.
Vào đầu 2022, CBO dự báo lãi suất trung bình cho các khoản vay 3 tháng của Mỹ là 2% trong 3 năm tới, nhưng hiện đã điều chỉnh thành 3,3%. Lãi suất có thể giảm trong tương lai hoặc tiếp tục duy trì mức cao thời gian dài. Trong thế giới lãi suất cao hiện tại, thâm hụt lớn có thể tạo ra rắc rối.
Để huy động tiền vay, chính phủ phải thu hút một phần tiết kiệm lớn hơn từ khu vực tư nhân. Điều này để lại ít vốn hơn cho chi tiêu của doanh nghiệp, làm giảm khả năng đầu tư. Với ít vốn mới được bơm vào, tăng trưởng thu nhập và năng suất của người dân chậm hơn. Kết quả sẽ là một nền kinh tế vừa nghèo vừa dễ biến động hơn so với khi thâm hụt ngân sách được kiểm soát.
Nhà Trắng uớc tính quỹ chi trả cho các chương trình an sinh xã hội và y tế sẽ vỡ vào đầu những năm 2030. Thời điểm đó, Mỹ đối diện lựa chọn cơ bản giữa cắt giảm phúc lợi và tăng thuế. Điều tương tự sẽ diễn ra với tất cả các khía cạnh tài chính khác của ngân sách liên bang.
"Người Mỹ bình thường đã trải qua thế kỷ 21 với những tổng thống nói rằng chúng ta không gặp vấn đề gì. Vậy tại sao bây giờ mọi người phải bận tâm với những cải cách khó khăn?", Douglas Holtz-Eakin, người đứng đầu CBO thời George W. Bush nói. Ông dự báo sẽ có một thể hệ cử tri không thể có được bất cứ thứ gì họ muốn, vì tiền đã được dùng trước trong quá khứ.
Người đứng đầu CBO thời Barack Obama là Doug Elmendorf nói đảng Cộng hòa đã học được rằng việc cắt giảm phúc lợi là độc hại trong khi Dân chủ biết phải tránh việc tăng thuế. Cả hai hướng tiếp cận đó đều hao tốn rất lớn ngân sách liên bang. "Vì vậy, mỗi bên ngày càng khó phát triển một kế hoạch chính sách tài khóa bền vững, chứ đừng nói đến việc thống nhất được một bộ chính sách", ông nói.
Add Comment