Thien To Bao
Full stack developer specialized in Front-end
Bài trước tôi đã hướng dẫn các bạn Đăng ký Google App Engine. Hôm nay tôi sẽ hướng dẫn các bạn sử dụng, upload file, đồng bộ hóa dữ liệu từ máy lên host Google. Các bạn theo các bước hướng dẫn sau:
Bước 1: Download và cài đặt Python 2.7.2 tại địa chỉ http://www.python.org/download Chọn phiên bản phù hợp với hệ điều hành.
Chú ý nên download bản đầu tiên (chính thức), các bản sau đôi khi không tương thích.
Bước 2: Download và cài đặt Google App Engine SDK for Python tại địa chỉ http://code.google.com/appengine/downloads.html Chọn phiên bản phù hợp với hệ điều hành.
Bước 3: Kiểm tra thông số cài đặt. Chạy ứng dụng Google App Engine Launcher -> chọn Edit -> chọn Preferences -> kiểm tra hoặc thêm đường dẫn đến ứng dụng Python và Google App Engine theo hình ảnh dưới.
Bước 3: Tạo project mới để đồng bộ dữ liệu của bạn.
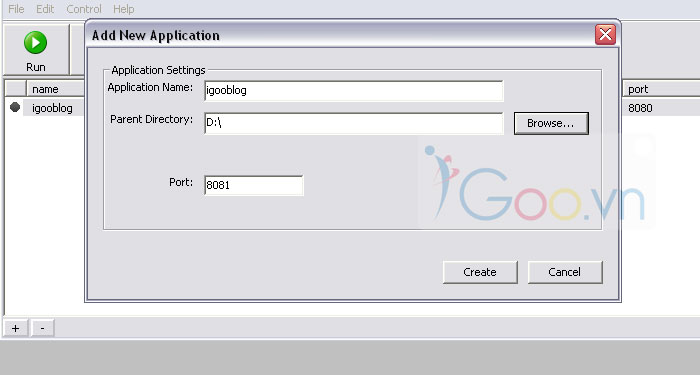
Chạy ứng dụng Google App Engine Launcher > chọn File > chọn Create New Application... ->nhập domain của bạn (tenban.appspot.com chỉ nhập phần tenban) vào mục Application Name -> chọn Browser để tạo mới ứng dụng (ví dụ chọ ổ D:\)

Bước 4: Vào ổ (C|D|E.. bạn vừa chọn) tìm tên thư mục bạn vừa tạo, ví dụ của tôi là D:\\igooblog -> tiếp đó tạo mới thư mục download (bạn có thể tùy chọn đặt tên, và thêm số lượng thư mục tùy ý) -> dùng notepad mở và sửa file app.yaml thay thế bằng nội dung dưới đây:
application: igooblog
version: 1
runtime: python
api_version: 1
handlers:
- url: /download
static_dir: download
Chú ý: thay đổi tên igooblog thành domain của bạn, ta có thể thêm nhiều thư mục bằng cách copy tương tự từ đoạn handlers vớ tên thư mục khác.
Bước 5: Ok rồi, giớ ta chỉ cần đồng bộ là xong, dữ liệu trên domain (tenban.appspot.com) sẽ tương đương với dữ liệu trong thử mục tenban trong ổ (D|C|E.. bạn vừa chọn). Đường dẫn tương đương sẽ là tenban.appspot.com/download
Chạy ứng dụng Google App Engine Launcher -> chọn ứng dụng của bạn -> chọn icon Deploy -> nhập gmail và mật khẩu của bạn rồi ok đợ em nó đồng bộ là xong.
Kết quả: Như vậy là đã đồng bộ xong, sau này ta chỉ cần copy các file và thư mục download rồi đồng bộ là ok. Bạn có thể thêm thư mục khác vào trong thư mục ứng dụng ví dụ: css, js, images nhưng chú ý sửa file app.yaml và thêm đoạn handlers tương ứng nhé :)
[via iGoo.vn]