>> Hướng dẫn tạo Drupal 7 Content Type Search Block chỉ với 5 Steps
A while ago I wrote two tutorials on using the Search API module. In the first tutorial, we created a custom search page using just Views and a Search API index. In the second, we looked at faceted search using the Facet API module.
Search API can be tough to setup especially for new users to Drupal. For example, you need to understand the difference between a Search API Server and Index, and then you need to spend time configuring everything.
In this tutorial, I'll show you how to create a search page using just Views and Drupal's core Search module.
Getting Started
Before we can begin, download and enable Views. Also make sure you have enabled the core Search module.
If you use Drush, run the following command:
$ drush dl ctools views
$ drush en views views_ui
Search Module
First, make sure you have the Search module enabled. If you installed Drupal using the standard installation profile, then you'll have the module already installed.
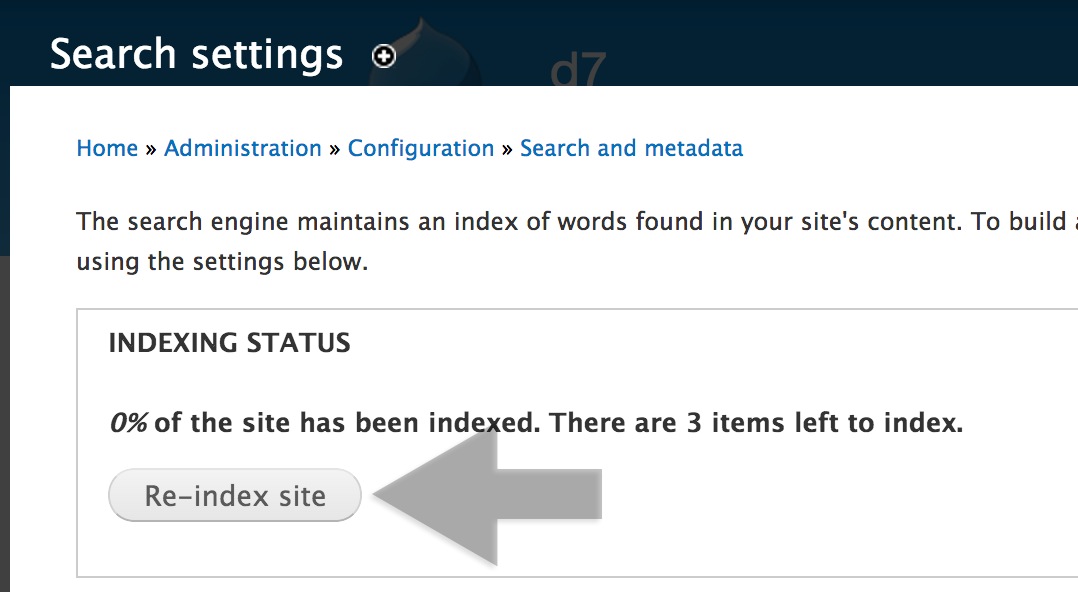
Second, make sure you create some content and index that content. Go to Configuration -> "Search settings" and click on "Re-index site".

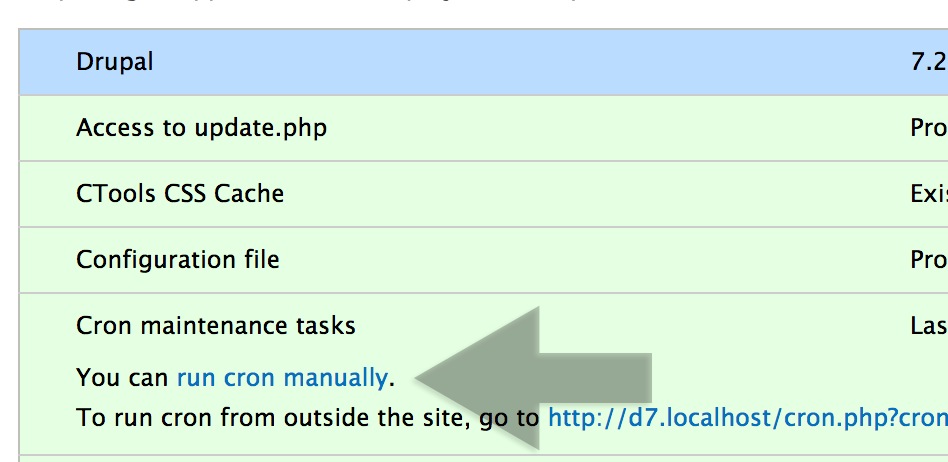
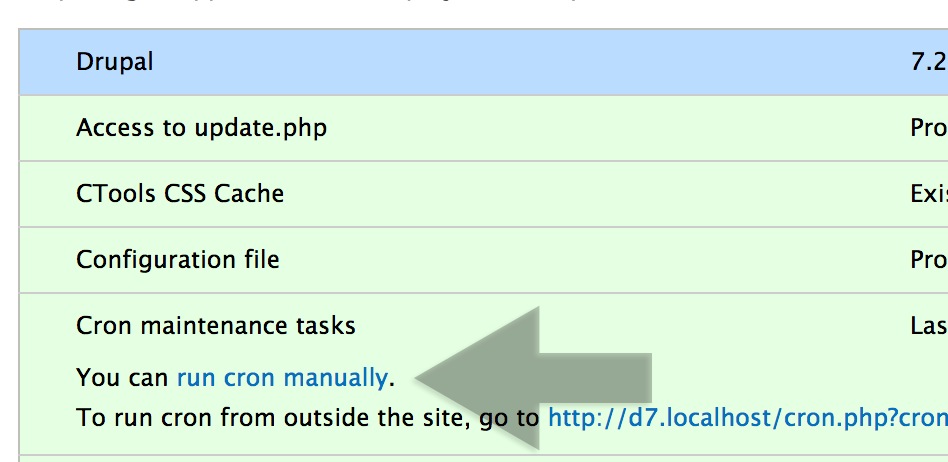
Finally, go to Reports -> "Status report" and click on "run cron manually" in the "Cron maintenance tasks" row.

When you click on "Re-index site" button, this doesn't index any content it just tells Drupal that the content needs to be re-indexed. The actual index process happens when you run cron.
Create Search View Page
Now that we have the core Search module installed and working, we'll spend some time creating the actual search page using Views.
1. Go to Structure -> Views (admin/structure/views) and click on "Add new view".
2. Fill out the "Add new view" form, using the values defined in Table 1.0 and click on "Continue & edit".
Table 1-0. Create a new view
|
Option |
Value |
|---|
|
View name |
Search page |
|
Machine name |
search_page |
|
Show |
Content of type All sorted by unsorted |
|
Create a page |
Checked |
|
Page title |
Search page |
|
Path |
search-page |
|
Display format |
Unformatted list (default) |
3. Click on the Add link within the "Filter criteria" and find the "Search: Search Terms" filter and click on "Apply (all displays)".

4. On the filter configuration page, check the "Expose this filter to visitors, to allow them to change it" checkbox and "Apply (all displays)".

All we have actually done is added the "Search: Search Terms" filter and exposed it so that users can enter in search keywords. The text field will appear above the views page.
At this point, we have a working views page. Save the view, and go to /search-page.
If you enter in some keywords into the "Search Terms" text field, the page should return some results.

Display Filter In Block
By default, views places the "Search Terms" text field (exposed filter) above the content area of the page. Views offers you the ability to expose the filter as a block. This is useful if you want to move the exposed filter somewhere else instead of just above the content area.
1. Go to the edit page for the "Search page" view.
2. In the Advanced section, click on the No link next to the "Exposed form in block" label.

3. Select Yes from within the pop-up box and click on Apply.

4. Once you have configured the view click on Save.
Assign Block To Region
You may notice that the filter is not displaying above the content area, that is because it's now exposed as a block. The last bit of work we need to do is add the exposed filter block to a region within the theme.
1. Go to Structure -> Blocks and assign the "Exposed form: search_page-page" block a specific region.

2. Now, if you go to the search page, the filter should be in the assigned block.

The last bit of work required is to style the search results. But as you have seen, it's pretty easy to create a custom search page using just Views and the Search module.