Chào mọi người, tìm kiếm là một tính năng cần thiết trong WEB ASP.Net hay bất kỳ một site nào, trong bài hôm nay mình muốn chia sẻ cách tạo trang tìm kiếm trong ASP.Net một cách đơn giản nhất và gợi cho bạn vài ý tưởng thiết kế search page cho site mình.
Xét về bản chất thì đây là một trang khó để làm vì nó là điều kiện mình tường tác đến tất cả trong bảng dữ liệu của ta do đó nếu làm không kĩ sẽ bị bọn ác tấn công vào, hii nói thì nói thế thôi chứ như tụi mình thì chắc không thể làm nổi đến như vậy. Mình sẽ giới thiệu cho các bạn cách tạo một trang tìm kiếm sản phẩm đơn giản bằng ASP.Net. Với trang tìm kiếm này bạn sẽ lấy được các sản phẩm theo tên, theo giá và mình cũng sẽ gợi cho các bạn ý tưởng để phát triển tính năng tìm kiếm lên.
Với mức độ của trang tìm kiếm ( search page ASP.Net ) này cũng chỉ đủ để demo chức năng, để các bạn sinh viên học và làm đồ án báo cáo, để sử dụng được nó cần phát triển thêm nữa

Tạo trang tìm kiếm trong ASP.Net
Lấy thông tin tìm kiếm
Đầu tiên cũng nói tổng quan về trang tìm kiếm ( search page ASP.Net ) hôm nay mình sẽ làm, ở trang lấy thông tin tìm kiếm bạn có hai dropdownlist lấy giá sản phẩm bắt đầu ( giá từ ) và một dropdownlist lấy giá lớn nhất ( giá đến ), ngoài ra còn có một texbox để nhập tên sản phẩm muốn tìm. Người ta thường để phần này ở trong trang Master Page của mình để hiển thị phần tìm kiếm ở tất cả mọi trang.
Mình cần có một trang để hiển thị kết quả tìm kiếm được cũng như thông báo nếu tìm không ra kết quả nào từ các thông tin đã đưa. Trang này sẽ nhận dữ liệu được truyền qua bởi trang lấy thông tin tìm kiếm. Và các quá trình này sẽ dễ dàng thực hiện thông qua phần request trong web ASP.Net
Cũng như các bài trước mình sẽ demo CSDL cho các bạn được nắm về phần Demo tìm kiếm ( search page ASP.Net ) CSDL là một bảng gồm các thuộc tính của Sản phẩm và ở đây bạn chú ý đến trường giá và tên sản phẩm và mình sẽ làm việc với chúng.

CSDL Demo trang tìm kiếm search page ASP.Net
Tiếp đến bạn vào trong Master Page hay trang mà bạn muốn lấy thông tin tìm kiếm và dựng lên giao diện gồm các thành phần như đã giới thiệu ở trên, chúng ta qui ước luôn textbox tên là: txtTenTim, dropdown giá từ thì là: drGiaTu, dropdown giá đến thì là: drGiaDen còn Image Button thì là: btSearch để dễ dàng trong lúc làm việc.

Giao diện form tìm kiếm trong ASP.Net
Tiếp theo xử lý trong phần gửi đi ở sự kiện click của btSearch,giả sử bạn kiểm tra là phải nhập tên sản phẩm mới cho truyền tham số đi, thật ra thì đây cũng không phải cần thiết tuy nhiên mình muốn demo cách làm này để còn áp dụng vào trường hợp khác.
<!--
protected void btSearch_Click(object sender, ImageClickEventArgs e)
{
if (txtTenTim.Text == "")
{
Response.Write("<script>alert('Bạn Phải Nhập Từ Khoá Trước Khi Tìm >.<!...')</script>");
}
else
{
string ProName = txtTenTim.Text;
int GiaTu = int.Parse(drGiaTu.SelectedItem.Value.ToString());
int GiaDen = int.Parse(drGiaDen.SelectedItem.Value.ToString());
Response.Redirect("KQTim.aspx?ProName=" + ProName + "&GiaTu=" + GiaTu + "&GiaDen=" + GiaDen);
}
}
-->
Bạn nhìn vào đây chắc cũng sẽ hiểu mình truyền bằng request trong web ASP.Net và truyền đến trang KQTim.aspx có giá từ, giá đến và tên.
Bây giờ nếu bạn chạy thử bấm vào nút search thì kết quả trên URL sẽ hiện như sau:

Truyền thông tin tìm kiếm qua trang kết quả tìm
Hiển thị kết quả tìm kiếm
Tiếp theo bạn tiến hành thao tác trên trang kết quả tìm kiếm, ở trang này như đã nói thì bạn phải lấy giá trị đã truyền qua và truy vấn lấy dữ liệu từ những thông tin đã lấy được đó.
Cũng như ở bài Sử dụng – đổ dữ liệu vào DataList trong ASP.Net mình cũng hiển thị các kết quả đó vào một datalist giống như các định dạng ở bài trước đã nói để có sự đồng nhất.

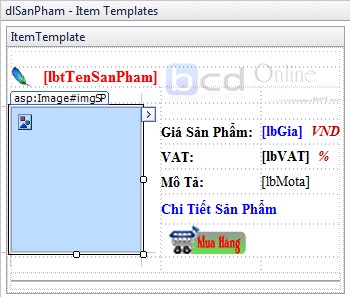
Giao điện cần có ở trang kết quả tìm kiếm
Sau đó bạn qua code mình viết hàm load dữ liệu lên như sau:
<!--
double giatu = double.Parse(Request.QueryString["GiaTu"].ToString());
double giaden = double.Parse(Request.QueryString["GiaDen"].ToString());
string sten = Request.QueryString["ProName"].ToString();
string sql = "select ProID, ProName, Price, VAT, Description,URLImages, Visible from Products where ProName like '%" + sten + "%' and Price > '" + giatu + "' and Price < '" + giaden + "' order by UpdateDate DESC";
dlSanPham.DataSource = data.get(sql).Tables[0];
dlSanPham.DataBind();
-->
Mình sẽ lấy dữ liệu từ phía bên kia truyền qua bằng Request.QueryString sau khi lấy được rồi mình sẽ truy vấn, like là phép giống trong MSSQL dấu % đại diện cho nhiều kí tự, order by UpdateDate DESC sắp xếp giảm dần. Và sau đó là bind lên dlSanPham.
Kết luận: Công việc tiếp theo là chỉ cần định dạng lại các kết quả có được, ngoài ra mình còn có thể xuất thông báo khi không có kết quả nào, kiểm tra bằng cách đếm số dòng trên datalist nếu bằng 0 thì sẽ không có dữ liệu.
Ngoài ra để phát triển thêm bạn cần phải làm nhiều thứ nữa, search theo tên, thể loại, và giá kết hợp với nhau. Ví dụ người ta chọn thể lại Nokia giá từ 500k đến 1 chai thì phải tìm được… Nói chung đây chỉ là phần demo tính năng, các bạn tham khảo và phát triển thêm nha! Chúc thành công!