Chào mọi người, chúng ta đã tìm hiểu về DataGrid View đó là cách mà ta trình bày theo bảng dữ liệu, hôm nay mình muốn giới thiệu đến các bạn một điều khiển mạnh hơn nhiều so với Grid đó là DataList trong ASP.Net.
Như điều khiển DataGrid, điều khiển DataList được sử dụng để hiển thị dữ liệu. Tuy nhiên, đối với DataList, chúng ta phải tự thiết kế hình thức hiển thị dữ liệu (giống như Template Column của DataGrid) đây cũng là thế mạnh của DataList.
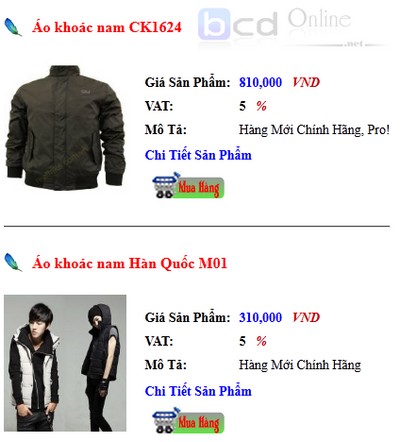
Trong bài này chúng ta sẽ thực hiện một giao diện trình bày có tương tác dữ liệu hiển thị giống như một website bán hàng, nó bao gồm tiêu đề, hình ảnh và giá thành sản phẩm chi tiết… Không còn là một bảng giống như trong DataGrid View nữa. Giao diện demo mà ta phải làm như sau:

Demo sản phẩm trong DataList
Tuy giao diện hơi cùi nhưng đó là sản phẩm đầu tay của mình lấy demo cho mọi người xem và học lun lười làm lại từ đầu lắm
Làm việc với DataList trong ASP.Net
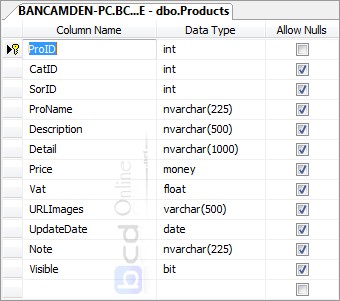
Đầu tiên mình sẽ mô tả CSDL cho mọi người được rõ để tiện hình dung trong lúc thực hành. Ở đây mình sử dụng trong bảng sản phẩm mà thôi.

Database trong demo DataList ASP.Net
Trong đó ta có:
-
ProID: là khóa chính của bảng, đó là ID sản phẩm
-
CatID: Thể loại sản phẩm
-
SorID: Loại sản phẩm
-
ProName: Tên sản phẩm
-
Description: Tóm tắt thông tin sản phẩm
-
Detail: Chi tiết sản phẩm
-
Price: Giá sản phẩm
-
Vat: Thuế Giá trị gia tăng của sản phẩm
-
URLImages: Hình minh họa sản phẩm
-
UpdateDate: Ngày cập nhất sản phẩm
-
Note: Ghi chú
-
Visible: Ẩn hiện sản phẩm
Mình không đi vào giải thích nhiều về cơ sở dữ liệu trong web, bạn chỉ nắm sơ về cấu trúc để mình truy vấn cho dễ dàng.
Tiếp đến mình sẽ dựng giao diện trong trang web, bạn kéo điều khiển DataList từ thanh công cụ vào trong trang.

Điều khiển Datalist
Mình xin nói một ít về DataList cho các bạn nắm.
Một số thuộc tính cần chú ý của DataList:
-
RepeatDirection: Qui định hướng hiển thị dữ liệu trong đó: Horizontal: Hiển thị dữ liệu theo chiều ngang, Vertical (mặc định): Hiển thị dữ liệu theo chiều đứng
-
RepeatColumns: Qui định số cột hiển thị của DataList
Trong quá trình thực hành, để công việc thiết kế được dễ dàng, các bạn thực hiện thiết kế ở bên ngoài điều khiển DataList. Sử dụng Table (thực đơn Insert → Table) để định vị trí hiển thị của các điều khiển. Sau khi hoàn tất công việc thiết kế, chúng ta kéo kết quả đã thiết kế vào vị trí cần hiển thị trong DataList.
Như cột Template Column của DataGrid, xử lý hiển thị dữ liệu cho DataList được viết trong sự kiện ItemDataBound. Xử lý nhấn của các Button đặt trong DataList được viết trong sự kiện ItemCommand. Vấn đề này mình sẽ đề cập sau.
Sau đó bạn đặt tên cho DataList của mình và Set thuộc tính DataKeyField giống như đã làm ở Grid View việc này là quan trong để bạn tương tác với CSDL, bạn cũng đặt tên cho các control bên trong DataList lát nữa mình kéo vào nữa để dễ dàng quản lý.
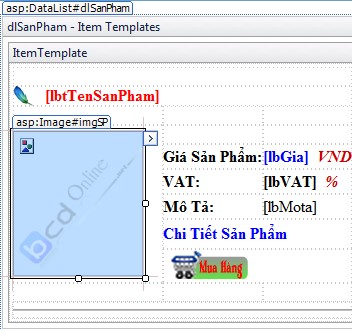
Bấy giờ bạn Edit Template của DataList và insert table vào thiết kế như giao diện mẫu sau:

Edit giao diện DataList trong ASP Net
Trong đó bao gồm các đối tương: Image, LinkButton, Label, ImageButton. Bạn nhớ đặt tên các đối tượng như đã nói ở trên, qua phần này cho thấy được mình có thể chèn bất kỳ đối tương HTML và trong DataList một cách thoải mái cho thấy sự linh hoạt của nó.
Đổ dữ liệu vào DataList trong ASP.Net
Tiếp đến các bạn vào trong file .cs và code lấy lữ liệu ra chuẩn bị đổ lên datalist bạn khai báo như sau:
public partial class Default2 : System.Web.UI.Page
{
DataProvider data = new DataProvider();
protected void Page_Load(object sender, EventArgs e)
{
string sql = "select top 20 ProID, ProName, Price, VAT, Description,URLImages, Visible from Products order by UpdateDate DESC";
dlSanPham.DataSource = data.get(sql).Tables[0];
dlSanPham.DataBind();
}
}
Truy vấn này lấy được 20 sản phẩm (top 20) mới nhất (order by UpdateDate DESC) đổ vào trong dataTables và Bind lên DataList có tên là dlSanPham.
Cách trên là kế thừa lớp kết nối CSDL trong asp.net các bạn có thể xem lại bài: Lớp kết nối CSDL. Sau đó bạn ra các control trong DataList lúc nảy mình đã Design tiến hành Eval dữ liệu.

Eval dữ liệu trong datalist
Kết luận: Sau đó mình CSS nó lại sẽ được như giao diện demo ở trên, vậy là chúng ta đã hoàn thành việc đổ dữ liệu lên DataList một điều khiển rất được sử dụng trong lập trình WEB ASP.Net, các bài tiếp theo mình cũng thực hành về DataList như: Thêm xóa sửa, phân trang… Chúc thành công!