Chào mọi người, hôm nay mình muốn trình bày về hai đối tượng quan rất quan trọng trong WEB ASP.Net request và response. Hai đối tượng này giúp chúng ta chuyển hướng, định hướng hay thực hiện việc giao tiếp giữa clien với server…
Đối tượng Response trong ASP.Net
Đối tượng Response được sử dụng để giao tiếp với clien, nó quản lý và điều phối thông tin từ Web Server đến các trình duyệt của người dùng. Nó gồm hai thương thức chính:
Phương thức Write của Response:
Phương thức Write của Response dùng để in ra một chuổi trên trang web. Phương thức này được xem là chủ đạo trong việc chuyển gửi thông tin từ Server về máy Clien.
Code Demo:
|
1
2
3
4
5
6
7
|
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("Response Demo by BCDONLINE.NET");
}
}
|
Giao diện sẽ ra được như sau:

Demo phương thức Write của đối tượng Response ASP.Net
Phương thức Redirect của Response:
Đây là phương thức gửi thôi điệp cho trình duyệt clien chuyển hướng sang một địa chỉ khác theo khai báo của mình. Có hai dạng là địa chỉ tuyệt đối và địa chỉ tương đối.
1. Giả sử ta muốn Redirect sang trang bcdonline.net
|
1
2
3
4
5
6
7
|
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
|
2. Trong dự án web ta có trang: hocasp.aspx bạn sẽ gõ lệnh sau nếu muốn Redirect qua trang vừa nói.
|
1
2
3
4
5
6
7
|
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect("hocasp.aspx");
}
}
|
3. Muốn Redirect ra một cấp thư mục ta viết.
|
1
2
3
4
5
6
7
|
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect("../");
}
}
|
Đối tượng Request ASP.Net
Đối tượng Request trong ASP.Net được dùng để nhận thông tin từ trình duyệt của người dùng gửi về Web Server để xử lý thông tin. Nó có một thuộc tính quan trọng đó là QueryString.
Như ta đã biết qua bài các khái niệm cơ bản trong web giao thức HTTP xác định qua URLs với cấu trúc dạng sau:
|
1
2
3
|
<!--
http:// <host> [: <post>] [ <path> [? < QueryString >] ]
-->
|
Do đó phần cuối là phần QueryString dùng để chứa các tham số với cấu trúc như sau:
|
1
2
3
|
<!--
[?Tham_so_1=gia_tri_1[&Tham_so_2=gia_tri_2[&....]]]
-->
|
Ví dụ: http://bcdonline.net/?s=wordpress
Thuộc tính QueryString của đối tượng Request cho phép chúng ta nhận được giá trị truyền qua bằng cách khai báo.
|
1
|
Request.QueryString["tên tham số"]
|
Bây giờ sẽ ví dụ cho bạn: Ta tạo trang một trang để truyền hai biến như code sau:
|
1
2
3
4
5
6
7
|
public partial class bcdonline_request : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect("bcdonline_nhan_request.aspx?ten=bancamden&url=bcdonline.net");
}
}
|
Bạn thấy bên trên truyền qua file bcdonline_nhan_request.aspx với hai biến: ten và url. Vậy bạn đã có tạo trang bcdonline_nhan_request.aspx và viết code nhận hai giá trị trên.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!--
public partial class bcdonline_nhan_request : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string t = Request.QueryString["ten"].ToString();
string u = Request.QueryString["url"].ToString();
Response.Write("Tên Tui là: "+ t + ", Website: " + u);
}
}
-->
|
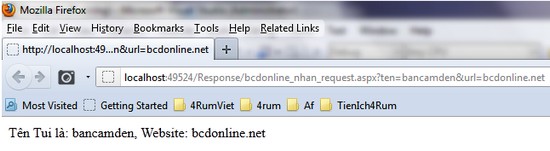
Mình đã in ra trên trang web để xem có đúng hai biến mình đã truyền qua hay không. Kết qua ta được:

Kết quả demo của đối tượng Request trong ASP net
Bạn dễ dàng thấy trên thanh địa chỉ của trình duyệt mình truyền qua hai biến và nhận hai biến hiển thị trên trang web.
Kết luận: Vấn đề của hai đối tượng Response và Request trong ASP.Net đã xong, bạn có thể mò thêm và tùy biến nó sẽ thu hoạch được nhiều hơn mong muốn