We are currently working on a great ‘Headless’ project, based on our Drupal distro OpenLucius. Sounds scary, 'headless', but it is making us, Drupal backend developers, very happy.
>> Headless Drupal? 6 Resources quan trọng cần biết
Earlier I wrote a blog about Drupal web services: building a (RESTful) API on Drupal. This is also known as Headless Drupal. The phenomenon has been around longer, but in the past months Headless Drupal seems to be much more active. All over the world I see a lot of code and blogs appearing within this context.
That’s why I thought: let’s try to write a blog about that:
What is Headless Drupal
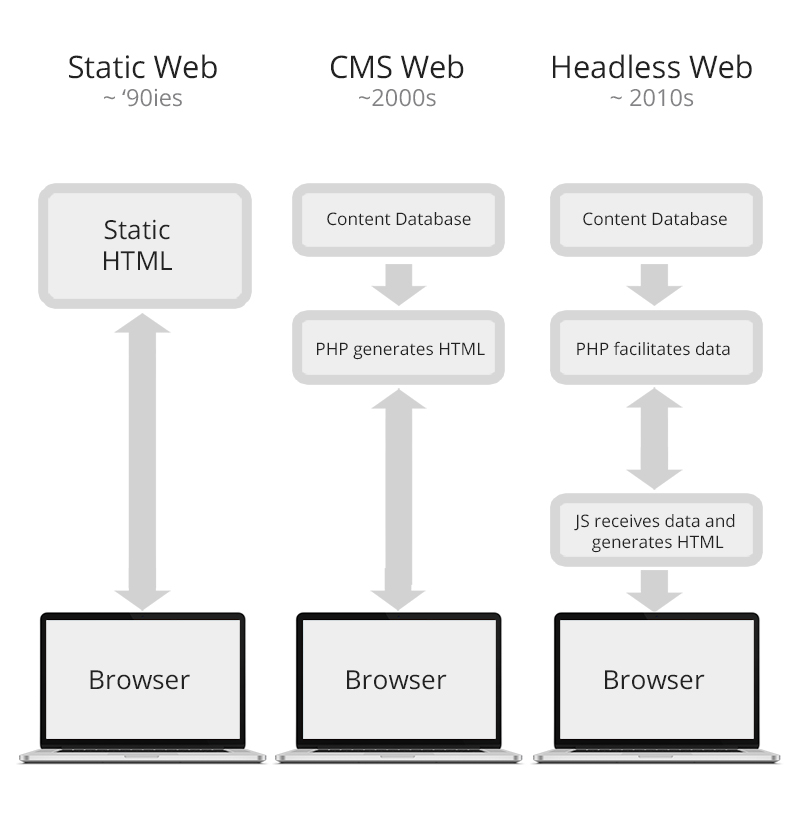
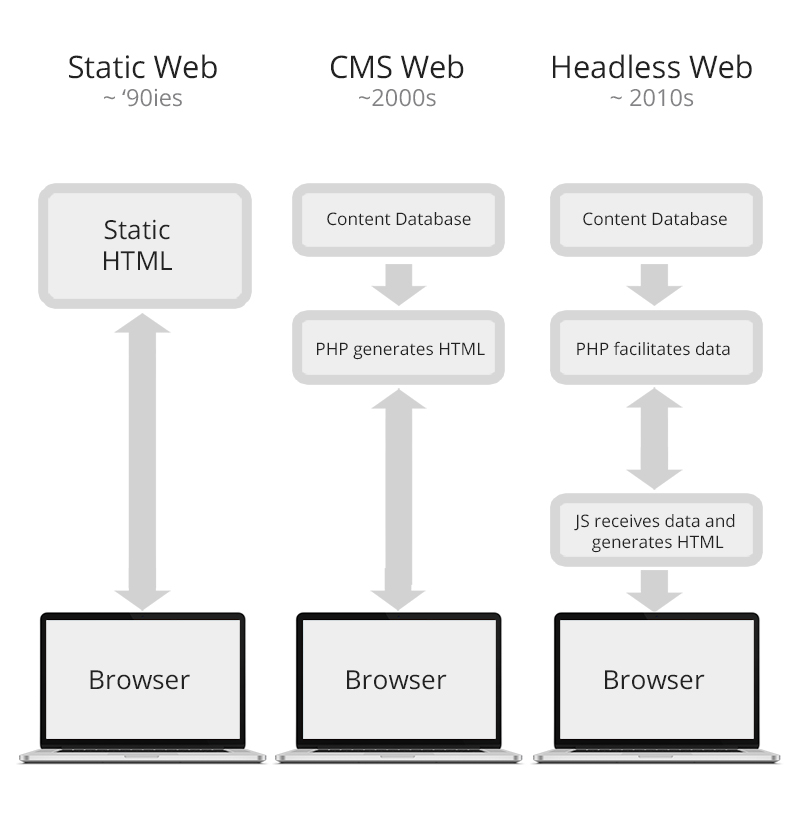
Ok, so what’s different about Headless Drupal in comparison to standard ‘vanilla’ Drupal? From the website visitor’s point of view: he or she is not directly connecting to Drupal, but to a frontend Javascript framework as KnockoutJS or AngularJS. So the website visitor does not see a generated Drupal theme (the head), this is not used: headless.
In this case Drupal is only used as a backend content management system, which is read by a frontend Javascript framework, a mobile App or other 3rd party application. So the Drupal backend is exactly as you know it, but the frontend is entirely non-Drupal.
Data exchange is nearly always taking place through JSON.
Why is Headless Drupal making us happy
- The Drupal installation is easier to maintain.
- Drupal is easier scalable.
- It’s easier to work with different teams. For example: Team Backend, Team Web frontend, Team iOS App and Team Android App. It is relatively easy to let them work independent from each other, as the apps are not related to Drupal.
- Performance
- More ‘future proof’
Manifesto
Some prominent Drupal community members have recently written a manifesto containing 4 goals:
- We want Drupal to become the preferred backend content management system for designers and frontend developers.
- We believe that Drupal’s strength is in the power and flexibility of its backend; its primary value to the users is the ability to develop complex content models.
- We believe that the client-side frontend frameworks are the future of the web.
- It is crucial for Drupal to be primarily services oriented, not primarily HTML oriented, or the threat to become irrelevant.
This manifesto shows how important Headless Drupal seems to become.
How Headless Drupal
In order to make Drupal headless you will need to build a (RESTful) API on Drupal. Data exchange is done in most cases with the help of JSON objects, as these are most universal. Every self-respecting application can handle a JSON oriented API. Through these JSON objects, data can be exchanged: Drupal can deliver desired data to the app, and a third party app can shoot data to Drupal.
Authorization, validation, workflows, content management etc are captured by Drupal: the backend workhorse.
Once you have created the Drupal RESTful API, mobile apps, frontend frameworks and third party applications can use it.

Headless Drupal 6
Drupal 6 is heading towards the end of its life (R.I.P.). There are no ready-made modules (as far as I know) that can generate desired RESTful API for you. I would also not invest in this, since Drupal 6 will no longer be supported once Drupal 8 is ready.
Headless Drupal 7
The Drupal 7 core standard contains no RESTful API, but this is easy to set up using modules such as: Services, RestWS or Restful. Both have its advantages and disadvantages, I have previously blogged about this.
In order to compare these three, this podcast of Lullabot can be interesting.
Headless Drupal 8
Out of the box Drupal 8 has a RESTful API. So you are covered for a great part when you install the Drupal 8 core. In addition, the developers of the Restful module will build extra tools that the Drupal core does not offer, like the OPTIONS call. This too you can listen back in the earlier mentioned podcast of Lullabot
Drupal API Documentation
Your API is as good as your API documentation: if nobody knows how to use your API, little can be done with it. So publish proper documentation of your Drupal API.
Disadvantages of Headless Drupal
Leading Drupal community member Jeff Eaton tweeted:
Completely decoupling Drupal, right now, comes with drawbacks some projects may not be able to accept. Layout control by editors is much harder. UI localization can’t rely on Drupal, and is harder for admins to tweak w/o front end work. And if the requests aren’t batched effectively, it can incur lots of expensive roundtrips/bootstraps.
Jared Ponchot answered:
It's also worth noting that complete decoupling favours a design system that values complete tailoring over flexibility. Ongoing evolution of content requires front-end focused teams also involved in accounting for resulting evolution in presentation.
Source
Headless is not just glory hallelujah, it also has its challenges. For each challenge we will give a solution below.
- HTML for the benefit of SEO: search engines cannot (yet) properly perform JS.
- UI localization:
- Less control on the layout by site builders.
- Take care that you don’t cause unnecessary, overlooked overhead in Drupal
1. HTML for the benefit of SEO
The challenge:
A search engine cannot (yet) properly index a website with client-side JS. This is because a search engine is a robot and not a web browser (client) that can execute JS. I suspect this is one of the reasons why Google removed its 'In Cache' function several years ago. They are not able anymore to properly cache the layout of websites because of the current JS hype.
Some solutions:
An isomorphic JavaScript: http://isomorphic.net. These are JS frameworks that can run both frontend and backend. The disadvantage is that you need to deploy and maintain an additional library.
https://prerender.io But this is a paid service and will be obsolete once search engines like Google are able to index websites with client-side JS. So I absolutely do not favour this.
A solution in Drupal
We have solved this in Drupal by initially loading a default theme, which is 100% html without css, drafted in accordance with schema.org. KnockoutJS is then called, which will first discard all HTML and then do its magic.
Please let me know when you like to see code of this.
2. Drupal multilingual websites: user Interface multilingualism
The challenge:
Also called ‘UI localization’. In a standard multilingual Drupal website interface texts are being called and indexed via the Drupal theme. After which the texts can be translated in the Drupal backend. As there is no Drupal theme loaded in the case of Headless, texts are not indexed and cannot be translated in the Drupal backend. And there is no standard solution for this, even if it would be possible to index and translate the texts in the backend.
A solution in Drupal
In our current headless project we have solved this in the Drupal backend as follows:
- We have built a custom backend form where you can upload a JSON object with strings that need to be translated.
- After it is uploaded, we ensure that these strings are properly passing the Drupal API, so that Drupal indexes these strings correctly for the purpose of translating them.
- Then the strings can be translated with the standard backend translation interface (admin/config/regional/translate/translate)
- Delivery of the translated strings to the frontend framework goes via the API. The frontend framework will then have to map these translations correctly.
Please let me know when you like to see code of this.
3. Less flexibility for site builders
Drupal with head is standard offering many tools for site builders to click a site together. This also includes many additional modules through which the layout can be determined without programming.
You cannot use these tools when opting for headless. You need to be a Drupal developer to go headless.
Since we are always building in accordance with a specified Functional Design (FD) and designs, this is no concern to us: we will build exactly what is needed. Even the described flexibility in page layout. In a headless Drupal project you will need to program the desired layout flexibility, you cannot configure this.
4. Unnecessary, overlooked overhead
If you are not careful, it can cause a lot of overhead and content can unintentionally be openly on display. This is because Drupal functions can be activated that are not needed. This can happen especially if you use the Services or RestWS module: after the installation they are immediately generating endpoints, from which data can immediately be served.
The Restful module is not working this way: it will only publish what you define in your code.
Testing your Drupal API
There are many developer tools available, which do not need to be specifically for Drupal (a RESTful API is universal). We are using Chrome extension Postman. This allows you to perform simulations of the external 'calls', as being a REST client. Those calls can come from a frontend framework or any other external application. This way you can (automatically) test the RESTful API.
Examples of Javascript frameworks
- AngularJS
- KnockoutJS
- Node.js
- Backbone.js
- Express.js
Examples of live websites
Source
- The Tonight Show with Jimmy Fallon, uses Node.js and Backbone.js
- Weather.com is rebuilt with Angular.js
- Radio France uses Symfony 2
- Great Wolf Resorts uses CoffeeScript and the Spine framework
- Proofread Bot uses WordPress
- Azri Solutions uses Mean IO Stack
Sources:
- Headless Drupal Group
- OS Training
- Pantheon blog
- Github
- Friendly machine
- Build2be
- Gizra
- Header image
Wrap up
Alrighty, that's it. In case of questions, please let me know!