In one of our project we came across a scenario where we need to update/delete the user field values based on the user detail. These can be seen on the users administration page (admin/people) or the content administration page (admin/content), There we will use this form table In these cases changing forms into a table of information helps us to do operations such as delete or edit in the form submit.
>> Thực hiện query, tạo pagination và element Type là table trong Drupal 8
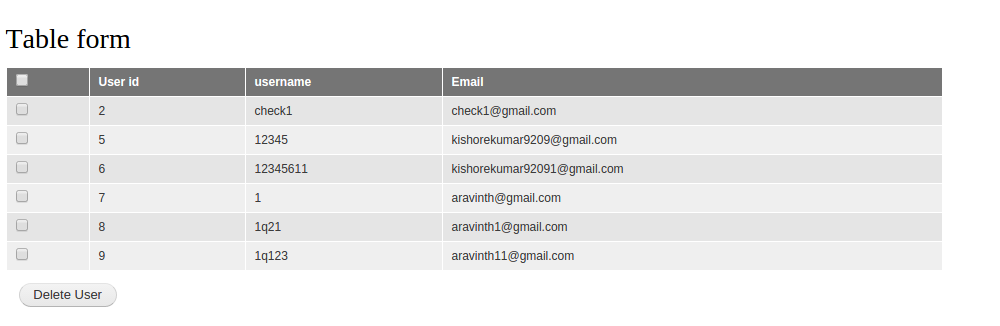
In this blog, I will be putting together a table form that looks like the following one Drupal 8
Step 1:
Get the data:
The first thing we need to do is get the data which we will use in our table. This will be entirely dependent on what data it is that you want to show. The table shown above is displaying user info from the database. In this case, am fetching user detail and creating the array
$query = \Drupal::database()->select('users_field_data', 'u');
$query->fields('u', ['uid','name','mail']);
$results = $query->execute()->fetchAll();As you can see, fetching rows data from the database and putting them in the array format
Step 2:
Build the header:

The next thing we need to do is put together an associative (keyed) array defining the header of the table. The keys here are important as we will be using later in this blog. The table we are building here has four cells in the header; one for the checkbox column, one for userid,one of username and one for email. However, we can ignore the cell for the checkbox column, as Drupal will take care of this for us later. As such, we can build our header as follows:
$header = [
'userid' => t('User id'),
'Username' => t('username'),
'email' => t('Email'),
];
Step 3:
Build the data
Next, we need to build the array that will contain the data of the table. Each element in the array will correspond to one row in the HTML table we are creating. Each element of the array will be given a unique ID. This will be the value of the checkbox when the form is submitted (if selected). In this case, we want to get the UID of the user, so each row will be keyed with the UID of the user. We then, will key the cells of the table with the keys we used for the header.
// Initialize an empty array
$output = array();
// Next, loop through the $results array
foreach ($results as $result) {
if ($result->uid != 0 && $result->uid != 1) {
$output[$result->uid] = [
'userid' => $result->uid, // 'userid' was the key used in the header
'Username' => $result->name, // 'Username' was the key used in the header
'email' => $result->mail, // 'email' was the key used in the header
];
}
}
Step 4:
Form Table
So now we have built a header ($header), and the rows of the table ($options). All that is left is to bring it all together. Drupal 8 has a nice little theme function that we will use for this, theme_tableselect(). theme_tableselect() takes the data, turns it into a table, adds a checkbox to each row, and adds a 'select all' checkbox to the header. Handy! So let’s look at how to tie this all together:
$form['table'] = [
'#type' => 'tableselect',
'#header' => $header,
'#options' => $output,
'#empty' => t('No users found'),
];
That's it. This is simple table form with the list of user from the database and display in the table form
Tác giả Tommy


























Bình luận (0)
Add Comment