Những thuận lợi của ES6
Có thể nói sau 1 thời gian sử dụng #ES6, viết code nhanh hơn và cấu trúc tập tin nhìn cũng gọn gàng hơn, sau đây là điểm qua một số điểm lợi mà mình trải nghiệm thực sự:
>> Các chức năng mới của ES6 của bộ tiêu chuẩn ECMAScript
>> Vue-Native - nền tảng di động của Vue.js bị phân tán
>> Làm thế nào để tương tác với hệ sinh thái của React JS hiệu quả
>> Cấu trúc thư mục của một dự án React đúng chuẩn www.Airbnb.com
Hàm Arrow (=>): đây có lẽ là cách viết được sử dụng nhiều của #ES6. Gọi là cách viết tắt hàm, nhưng bản chất giữa hàm Arrow và hàm bình thường có sự khác nhau về ngữ cảnh hàm this. Có thể nói đơn giản thì hàm bình thường có this còn hàm Arrow thì không có this, this bên trong hàm Arrow là this của nơi khai báo hàm Arrow
Xử lý chuỗi dễ dàng hơn
`Bạn không thể
xuống hàng
như vậy với "ES5" được.`
Giá trị mặc định cho tham số: function(a = 12, b =”chuỗi”)
Truyền tham số không xác định số lượng: cái này dùng nhiều khi gọi component <ChildComponent {…this.props} /> hoặc function(x, …y)
let và const: được sử dụng thay thế hoàn toàn cho var, vì nó kiểm tra biến đã được khai báo chưa.
class: cái này quan trọng nhé, trong ES6 bạn có thể kế thừa từ class khác: ví dụ “MyComponent extends React.Component”
module: sử dụng từ khoá import và export để khai báo và sử dụng module
Việc sử dụng ES6 đặc biệt là cho React là rất thích hợp, về phía AngularJs đã chọn TypeScript để viết chính cho dự án dùng AngularJs, TypeScript có nhiều điểm tương đồng với ES6, và đều là cách để nâng hiệu quả của dự án, tốc độ lập trình lên cả nên bạn nên sử dụng cho dù tốn chút thời gian để làm quen.
Hiện tại cũng có một số bài viết giới thiệu webpack rồi nên mình không đi vào chi tiết, đơn giản là nó đóng gói, biến code viết bằng A (js, jade, coffee, less, sass, png) thành B(js, css,png) , và cộng thêm nhiều tính năng hữu ích khác. Trong bài này thì là sử dụng Babel Compiler để biến ES6 => ES5, cụ thể hơn là React ES6 => React ES5 !!!
Tự nhiên phải mất công viết bằng ES6 rồi chuyển thành #ES5 chi vậy? Chắc có bạn cũng sẽ thắc mắc chỗ này: đó là bởi vì ES6 sẽ xu thế tất yếu nhưng các trình duyệt lại không hỗ trợ hết các tính năng của ES6, sẽ cần một khoảng thời gian nữa để các trình duyệt web hỗ trợ hết các tính năng ES6, khi đó thì không cần phải chuyển nữa. Nói như vậy không có nghĩa là không dùng Webpack đâu nha, Webpack cũng là công nghệ hay giúp cho việc lập trình nhanh hơn, sử dụng trong bài viết này đây cũng chưa tới 1/10 tính năng của webpack nữa.
Phần 1: cài đặt webpack
Đơn giản là bạn cần cài đặt Nodejs và NPM trước khi tiến hành, tuy nhiên nếu bạn đã đọc đến đây chắc không cần nhắc tới nó nữa
Bước 1
mkdir react-hello-world
cd react-hello-world
npm init
Rất đơn giản, tạo thư mục mới và khởi tạo dự án, điền vài thông tin liên quan là xong.
Bước 2
npm i webpack -S
Cài đặt webpack với tham số -S để lưu vào trong package.json
Bước 3
Tạo file webpack.config.js như bên dưới
var webpack = require('webpack');
var path = require('path');
//Thư mục sẽ chứa tập tin được biên dịch
var BUILD_DIR = path.resolve(__dirname, 'src/client/public');
//Thư mục chứa dự án - các component React
var APP_DIR = path.resolve(__dirname, 'src/client/app');
var config = {
entry: APP_DIR + '/index.jsx',
output: {
path: BUILD_DIR,
filename: 'bundle.js'
}
};
module.exports = config;Qua mấy dòng code trên, bạn cũng dễ dàng nhận thấy cấu trúc thư mục sẽ là:
src/
src/client
src/client/public
src/client/app
Nếu cấu trúc thư mục của bạn muốn thì vẫn thay đổi bình thường, chỉ cần sửa lại cho phù hợp trên webpack.config.js là được.
Bước 4
// ./src/client/app/index.jsx
console.log("Hello world")Sau đó, tại thư mục react-hello-world, chạy lệnh sau:
./node_modules/.bin/webpack -d
Sau khi chạy xong, trong thư mục ./src/client/public sẽ xuất hiện file bundle.js, nghĩa là phần cài đặt đã hoạt động bình thường. Chỉ với dòng code đơn giản, bạn sẽ chưa thấy hứng thú gì đúng không? Hãy kiên nhẫn xem tiếp nhé!
Bước 5
Tạo file ./src/client/index.html với nội dung như bên dưới:
<!-- ./src/client/index.html -->
<html>
<head>
<meta charset="utf-8">
<title>React.js using NPM, Babel6 and Webpack</title>
</head>
<body>
<div id="app" />
<script src="public/bundle.js" type="text/javascript"></script>
</body>
</html>Trong file index.html này không hề sử dụng các file trong thư mục app là index.jsx, đây chính là điểm quan trọng của webpack.
Bạn mở file index.html bằng trình duyệt, và mở Developer Tools -> Console, sẽ thấy “Hello world”.
Phần 2: cài đặt Babel Loader
Như phần đã nói ở trên, ES6 không được hỗ trợ đầy đủ từ các trình duyệt hiện nay, nên mã phải được biên dịch ra ES5 thì mới chạy được. Do vậy cần chuyển đổi từ ES6 => ES5, tương ứng React ES6 => React ES5, và Babel Loader là công cụ để chúng ta thực hiện điều đó.
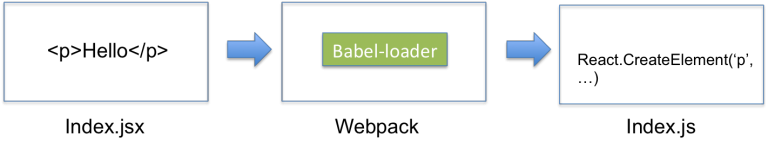
Webpack sử dụng Babel Loader để thực hiện việc chuyển đổi, sau đó đóng gói lại như bình thường. Babel Loader sẽ chuyển đổi code sử dụng ES6 như class, let, const, arrow, … thành React.CreateClass(…), hay React.CreateElenement(‘a’, …), được diễn tả như mô hình sau:

Cài đặt Babel Loader và các preset: react và es6
npm i babel-loader babel-preset-es2015 babel-preset-react babel-core -S
Tạo file ./.babelrc với nội dung như bên dưới
{
"presets" : ["es2015", "react"]
}Và sửa lại file webpack.config.js như sau:
var webpack = require('webpack');
var path = require('path');
//Thư mục sẽ chứa tập tin được biên dịch
var BUILD_DIR = path.resolve(__dirname, 'src/client/public');
//Thư mục chứa dự án - các component React
var APP_DIR = path.resolve(__dirname, 'src/client/app');
var config = {
entry: APP_DIR + '/index.jsx',
output: {
path: BUILD_DIR,
filename: 'bundle.js'
},
//Thêm
module : {
loaders : [
{
test : /\.jsx?/,
include : APP_DIR,
loader : 'babel-loader'
}
]
}
//Kết thúc Thêm
};
module.exports = config;Cài đặt React
npm i react react-dom -S
Mở tập tin, index.jsx, xóa hết và viết 1 component đơn giản như sau:
import React from 'react';
import {render} from 'react-dom';
class App extends React.Component {
render () {
return <p> Hello React!</p>;
}
}
render(<App/>, document.getElementById('app'));Chạy lại lệnh để build
./node_modules/.bin/webpack -d
Phần 3: tối ưu
Ở phần trên, cứ mỗi lần có thay đổi, chúng ta phải gõ lệnh để cho webpack build lại, như vậy không chuyên nghiệp chút nào, mà cũng không có được tính năng HMR tuyệt vời nữa. Vậy nên phần này sẽ là phần tối ưu các thiết lập cho webpack, chỉ cần gõ lệnh thêm tham số như sau là xong:
./node_modules/.bin/webpack -d --watch
Chỉ đơn giản vậy thôi, nhưng chúng ta cần làm thêm 1 chút nữa để hoàn thiện, bạn mở file package.json, và thêm đoạn mã sau:
{
// ...phần đã có, nhớ thêm dấu ,
"scripts": {
"dev": "webpack -d --watch",
"build" : "webpack -p"
},
// ...phần đã tồn tại khác
}Như vậy, kể từ giờ, mỗi lần bắt đầu mỗi ngày làm việc, bạn chỉ cần gõ npm run dev để thực hiện lập trình, và npm run build để build thành file bundle.js.
Kết luận
Mình biết các bạn đa phần tiếp cận React bằng ES5 vì theo tài liệu chính thức trên trang chủ là sử dụng ES5, nhưng đó là bởi vì ReactJs ra đời trước khi ES6/ES2015 được chính thức ra mắt, nên họ vẫn còn sử dụng ES5 trong tài liệu vì cộng đồng. Còn trên thực tế, đa phần các dự án đều sử dụng ES6 sau đó biên dịch lại thành ES5, cách làm này vừa giúp lập trình nhanh (ES6), vừa giúp cho dự án có tính thành phẩm có chất lượng cao (webpack).
Chú ý là một số function stateless thì nên sử dụng function bình thường sẽ tốt hơn là class với component lifecycle. Nếu component có lifecycle thì nên sử dụng ES6 và đa số trường hợp khác.



























Bình luận (0)
Add Comment