AJAX là chữ viết tắt của Asynchronous JavaScript and XML. Nó là một bộ các kỹ thuật thiết kế web giúp cho các ứng dụng web hoạt động bất đồng bộ – xử lý mọi yêu cầu tới server từ phía sau. Chà, khoan bối rối nhé, chúng tôi sẽ giải thích từng thuật ngữ một cho bạn biết AJAX là gì.
>>Hướng dẫn gọi 1 function sau khi AJAX event thực hiện (Drupal 7)
>>Giới thiệu ví dụ đơn giản AJAX Example trong Drupal 6, Drupal 7
Asynchronous, JavaScript, XML trong từ AJAX là:
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript thì là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Cả JavaScript và XML đều hoạt động bất đồng bộ trong AJAX. Kết quả là, nhiều ứng dụng web có thể sử dụng AJAX để gửi và nhận data từ server mà không phải toàn bộ trang.
Ví dụ thực tế của AJAX
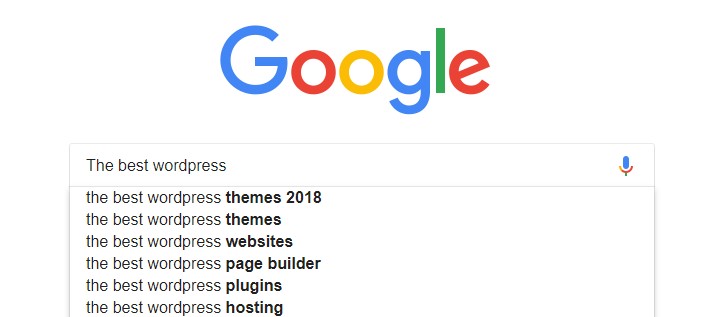
Bạn đã biết khái niệm của AJAX là gì. Giờ để dễ hình dung hơn, bạn hãy nhớ đến tính năng tự động hoàn thiện của Google. Nó giúp bạn dự đoán và hoàn thiện từ khóa trong quá trình gõ. Từ khóa thay đổi theo thời gian thực nhưng trang web của Google vẫn giữ nguyên như cũ. Trong thập niên 90s, khi internet vẫn chưa phát triển, tính năng này cần Google phải cho tải trang lại mỗi lần có đề nghị mới hiện lên màn hình. AJAX giúp việc trao đổi dữ liệu nội bộ và presentation layer (lớp hiển thị) hoạt động đồng thời mà không ảnh hưởng đến chức năng của nhau.

Ý tưởng của AJAX đã thực sự có từ giữ thập kỷ 90. Nhờ Google, nó đã được công nhận rộng rãi hơn khi mà Google triển khai ý tưởng này lên Google Mail và Google Maps năm 2004. Ngày nay, nó đã được dùng khắp các ứng dụng web để tinh giản quá trình giao tiếp với server.
Đây là một số ví dụ khác của AJAX đang được dùng hằng ngày:
- Hệ thống đánh giá và xếp hạng: Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng AJAX. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi.
- Chat rooms: Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. AJAX không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới. Bất đồng bộ thật lợi hại phải không!
- Thông báo trending của Twitter: Twitter đã từng sử dụng AJAX cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, AJAX hoạt động đa nhiệm. Nếu bạn từng gặp trường hợp 2 tác vụ hoạt động đồng thời, một cái chạy và một cái tĩnh, có thể đó chính là sản phẩm của AJAX.
AJAX hoạt động như thế nào?
Bạn cần lưu ý AJAX không phải dùng một công nghệ duy nhất, cũng không phải ngôn ngữ lập trình. Như đã nói ở trên, AJAX là một bộ kỹ thuật phát triển web. Bộ hệ thống này bao gồm:
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dự liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với JavaScript hơn.
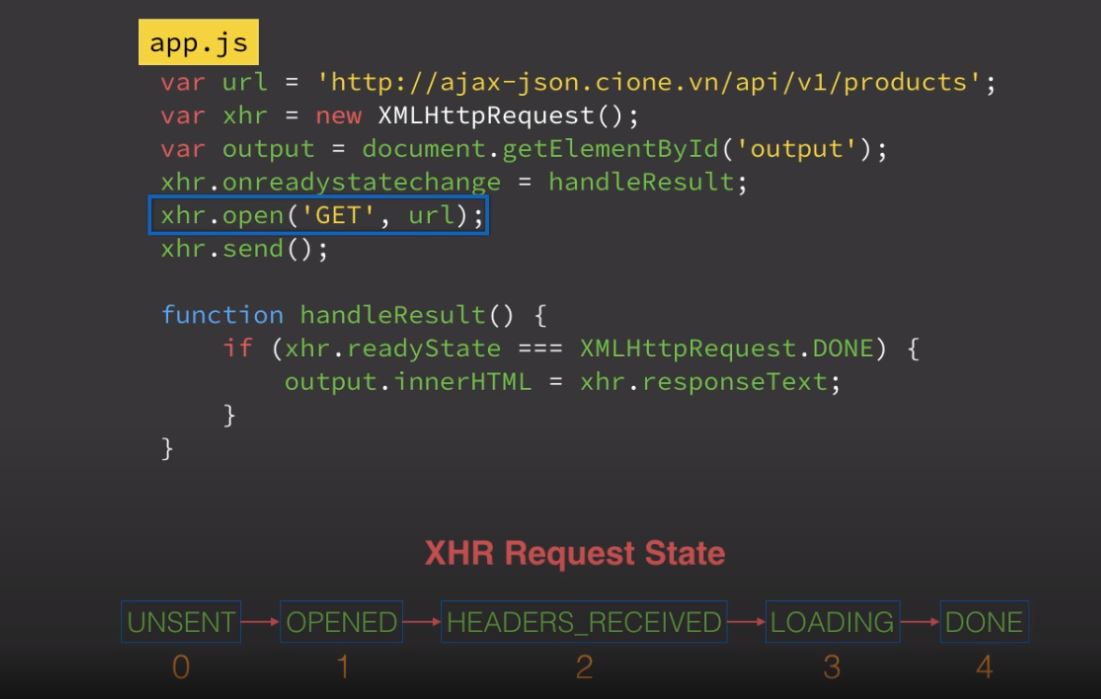
- XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
Có thể bạn cần có kiến thức kỹ thuật để hiểu về nó hoàn toàn. Tuy nhiên, quy trình cơ bản của AJAX lại rất đơn giản. Bạn chỉ cần nhìn vào sơ đồ sau là thấy.
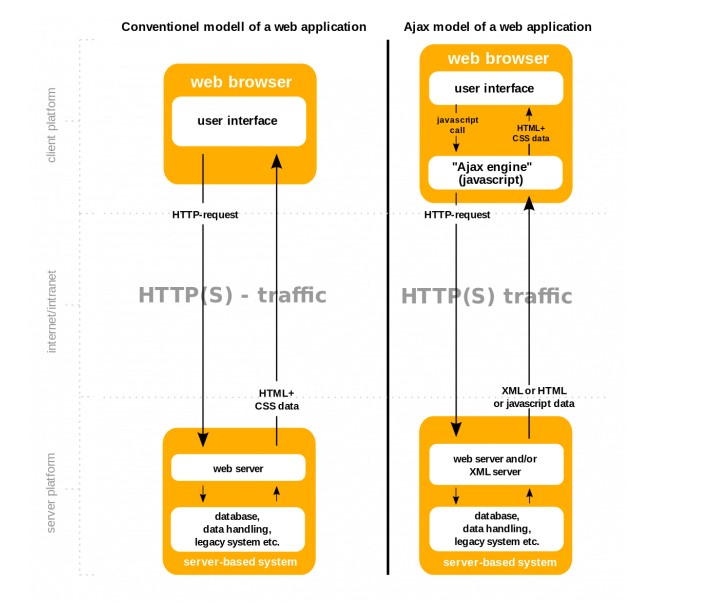
Sơ đồ hoạt động:

Bảng so sánh:
| Mô hình thông thường |
Mô hình AJAX |
- HTTP được gửi từ trình duyệt lên máy chủ.
- Máy chủ nhận, sau đó phản truy xuất thông tin.
- Server gửi dữ liệu được yêu cầu lại cho trình duyệt.
- Trình duyệt nhận dữ liệu và tải lại trang để hiển thị dữ liệu lên.
During this process, users have no choice but to wait until the whole process is done. Not only is it time-consuming, but it will also place an unnecessary load on the server.
|
- Trình duyệt tạo một lệnh gọi JavaScript để kích hoạt XMLHttpRequest.
- Ở dưới nền, trình duyệt tạo một yêu cầu HTTP gửi lên server.
- Server tiếp nhận, truy xuất và gửi lại dữ liệu cho trình duyệt.
- Trình duyệt nhận dữ liệu từ server và ngay lập tức hiển thị lên trang. Không cần tải lại toàn bộ trang..
|
Dưới đây mình sẽ liệu kê ra các phương thức và thuộc tính trong đối tượng này.
| Thuộc tính - Phương thức |
Mô Tả |
| abort() |
Hủy Request hiện tại. |
| getAllResponseHeaders() |
Lấy ra thông tin header. |
| getResponseHeader() |
Trả về cụ thể thông tin header. |
| open(method, url, async, username, password) |
Cấu hình cho một request mới.
Trong đó:
- method là phương thức gửi request (GET,POST).
- url là địa chỉ gửi request.
- async là có chấp nhận đồng bộ không (true là không - false là có).
- username là tùy chọn tên user (có thể bỏ trống).
- password là password của user (có thể bỏ trống).
|
| send(string) |
Gửi dữ liệu đến server đã được cấu hình ở phương thức open(). Trong đó string là data các bạn muốn truyền theo nếu request là POST. |
| setRequestHeader(header, value) |
Thiết lập các thông số header gửi lên. Với header là tên của header và value là giá trị của header đó. |
| onreadystatechange |
Định nghĩa một hàm sẽ được gọi khi readstate thay đổi. |
| readyState |
Trạng thái của XMLHttpRequest.
Trong đó nếu giá trị bằng các giá trị sau thì sẽ có trạng thái tương ứng.
- 0 - request chưa được khởi tạo.
- 1 - kết nối đến server đang được thiết lập.
- 2 - yêu cầu đã nhận được.
- 3 - đang tiến hành xử lý.
- 4 - request đã xong và dữ liệu trả về đã sẵn sàng để xử lý.
|
| responsiveText |
Giá trị trả về dưới dạng string. |
| responseXML |
Gía trị trả về dưới dạng XML. |
| status |
Trả về trạng thái của request. VD: 200,404,403
|
| statusText |
Trả về trạng thái của request dưới dạng text. VD: Ok, Not Found |
Ví dụ Ajax GET request.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ajax javascript toidicode.com</title>
<script>
var sendajax = function () {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function () {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseText)
}
}
//cau hinh request
xhttp.open('GET','description.php?data=true',true);
//gui request
xhttp.send();
}
var addData = function (data) {
document.getElementById('result').innerText = data;
}
</script>
</head>
<body>
<p>Click vào button để xem két quả</p>
<button type="button" onclick="sendajax()">Click</button>
<p id="result" style="font-size: 25px;color: orange"></p>
</body>
</html>Ví dụ Ajax POST request
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ajax javascript toidicode.com</title>
<script>
var sendajax = function() {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function() {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseText)
}
}
//cau hinh request
xhttp.open('POST', 'description.php', true);
//cau hinh header cho request
xhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//gui request
xhttp.send('data=true');
}
var addData = function(data) {
document.getElementById('result').innerText = data;
}
</script>
</head>
<body>
<p>Click vào button để xem két quả</p>
<button type="button" onclick="sendajax()">Click</button>
<p id="result" style="font-size: 25px;color: orange"></p>
</body>
</html>Ví dụ Ajax với XML file.
File XML
<?xml version="1.0" encoding="UTF-8"?>
<relationship>
<sister>
<name>Nguyễn Khánh Linh</name>
<age>18</age>
<location>Ha Noi</location>
</sister>
<sister>
<name>Tình Tây</name>
<age>18</age>
<location>Bắc Giang</location>
</sister>
<sister>
<name>Như ý</name>
<age>18</age>
<location>Cà mau</location>
</sister>
<sister>
<name>Bella</name>
<age>20</age>
<location>Unknown</location>
</sister>
</relationship>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ajax javascript toidicode.com</title>
<script>
var sendajax = function() {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function() {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseXML)
}
}
//cau hinh request
xhttp.open('GET', 'https://toidicode.com/live/php/relationships.xml', true);
//cau hinh header cho request
xhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//gui request
xhttp.send('data=true');
}
var addData = function(data) {
//Tao cau truc table
var table = '<table border="1" cellspacing="5" cellpadding="5" style="border-collapse:collapse"><tr><th>ID</th><th>Name</th><th>Age</th><th>Location</th></tr>';
//Tim node sister trong xml tra ve
var sister = data.getElementsByTagName('sister');
//Lap het cac nde tim duoc
for (i = 0; i < sister.length; i++) {
//Lay du lieu trong node
table += '<tr><td>' + (i + 1) + '</td>';
table += '<td>' + sister[i].getElementsByTagName('name')[0].childNodes[0].nodeValue + '</td>';
table += '<td>' + sister[i].getElementsByTagName('age')[0].childNodes[0].nodeValue + '</td>';
table += '<td>' + sister[i].getElementsByTagName('location')[0].childNodes[0].nodeValue + '</td></tr>'
}
document.getElementById('result').innerHTML = table;
}
</script>
</head>
<body>
<p>Click vào button để xem két quả</p>
<button type="button" onclick="sendajax()">Click</button>
<p id="result"></p>
</body>
</html> Tóm lại
Bỏ qua định nghĩa, ưu điểm khi sử dụng AJAX là tạo ra trải nghiệm mượt mà cho người dùng. Khách truy cập không phải đợi lâu để thấy nội dung họ cần. Tuy nhiên, cũng tùy vào nhu cầu của khách truy cập nữa. Ví dụ như Google sẽ cho bạn chọn giữa AJAX và phiên bản truyền thống khi sử dụng Google Mail. Hãy đặt khách hàng lên hàng đầu mà sử dụng AJAX sao cho phù hợp.
Giờ bạn đã biết AJAX là gì và cách thức hoạt động của nó, bạn có câu hỏi nào không? Đừng ngại hãy để lại bình luận bên dưới cho chúng tôi nhé




























Bình luận (0)
Add Comment