Kết hợp và đồng bộ giữa JavaFX và Servlet, JSP, JavaBean trên mô hình MVC trong khái niệm distributed application
Tác giả: Kiều Trọng Khánh, Trần Du Hòa Bình
Mục đích: chủ đề này chúng tôi đưa ra khái niệmvận dụng và cài đặt kết nối và đồng bộ (communication) giữa JavaFX và mô hình Web Container với Servlet trên mô hình MVC. Trong đó, JavaFX giữ vai trò View được nhúng trên JSP, Servlet giữ vai trò Controller và JavaBean sẽ giữ vai trò Model
Sau một thời gian ngắn tiếp cận JavaFX (version 1.3), chúng tôi chủ quan nhận thấy rằng JavaFX tương tự như là Java Applet,
- Chúng được bao bọc trong khái niệm sandbox
- Đây là ưu điểm để nâng cao tính bảo mật – security cho chúng nhưng cũng là khuyến điểm khi chúng ta thao tác trên mô hình ứng dụng phân tán – distributed application
- Vấn đề nêu trên chúng tôi gặp phải khi đặt JavaFX trong các container để tương tác, chúng tôi phải cấu hình thông số để thực hiện security nhưng việc tương tác giữa các component từ ngoài vào sandbox và ngược lại từ sandbox ra ngoài là cực kỳ phức tạp và khó khăn, thậm chí có thể nói rằng bất khả thi
Do những điều những định chủ quan trong quá trình tiếp cận khá ngắn, chúng tôi nhận ra rằng JavaFX có cung cấp thành phần giao tiếp với HttpRequest với thế giới bên ngoài sandbox, đây là giải pháp để chúng tôi thoát khỏi sự khó khăn trong việc giao tiếp
Do vậy, chúng tôi tạm đưa ra mô hình giao tiếp và đồng bộ giữa JavaFX và thành phần Distributed Application với Web Container dựa trên khái niệm chuẩn MVC tuần tự các bước như sau
- JavaFX giữ vai trò View – xử lý và trình bày giao diện
o JavaFX sẽ đón nhập các giá trị nhập của người dùng
o Gửi giá trị nhập đó đến phần tiếp nhận xử lý Controller thông qua HttpRequest
- Servlet giữ vai trò Controller
o Tiếp nhận thông tin xử lý qua request
o Xác định cách xử lý và đối tượng xử lý thông qua Model
o Kết quả xử lý sẽ được Controller đưa lại JavaFX bằng 1 trong 2 cách sau
§ Nếu là kết quả xử lý đơn giản – dữ liệu cơ bản, đơn giản sẽ được đưa thành bytestream gắn vào response để gửi trả lại JavaFX – View
§ Nếu dữ liệu dạng tập hợp object hay object phức hợp, dữ liệu này sẽ được chuyển thành dạng XML và attach vào response và transfer đến JavaFX – View để JavaFX parsing xử lý
- JavaFX giữ vai trò View – xử lý và kết xuất dữ liệu qua View đến người dùng
o Tiếp nhận dữ liệu, dựa trên kết quả kết xuất để xử lý thông qua HttpRequest để chuyển đổi thành các kiểu dữ liệu của JavaFX để trình bày kết xuất ra màn hình người dùng
Để thể hiện khái niệm của mô hình đề xuất ở trên, chúng tôi thực hiện một ứng dụng đơn giản gồm 02 chứng năng
- Login: cho phép người dùng đăng nhập hệ thống. Khi đăng nhập sai, thông báo sẽ thể hiện đến cho người dùng
- Search: Khi đăng nhập thành công, người dùng có thể thực hiện tìm kiếm danh sách các account khi biết bất kỳ một ký tự trong tên lastname của account đó
- View: Kết quả view sẽ được trình bày ra lưới. Nếu không có record nào tìm thấy, chương trình sẽ thông báo message cho người dùng
Yêu cầu
- Nắm vững các khái niệm về JavaFX (biến, hàm, tham số truyền)
- Cách thức cài đặt JavaFX (vui lòng nắm chắc và đã làm qua các bài cài đặt cơ bản về JavaFX, kết hợp JavaFX với JSP, cách thức chuyển scene trong JavaFX – chúng tôi đã giới thiệu nội dung này trong các chủ đề trước)
- Nắm vững cách cấu hình Security cho JavaFX hoạt động trên Web
- Nắm vững khái niệm mô hình MVC trên web
- Nắm vững khái niệm về Model, JavaBeans
- Nắm cách cài đặt mô hình MVC, kết nối DB trên mô hình này
- Tools yêu cầu
o JDK 6 update 22
o NetBeans 6.9.1
o DBMS SQL 2005
o Driver loại 4 của SQL 2005 version 3 – sqljdbc4.jar
o Web Server: Apache Tomcat 6.0.26
Chúng ta bắt đầu thực hiện ứng dụng đã nêu ra ở trên
- Thông tin của user được lưu trong table Registration như sau

- Trong phần này chúng tôi sẽ áp dụng tương tự như các bước tương tự như các bài JavaFX tutorial ở các chủ đề trước
- Tạo JavaFX Desktop application tương tự như các bài JavaFX tutorial ở các chủ đề trước
o Project có tên JavaFXwithServlet tương tư như kết hợp JavaFX với JSP và JDBC
o Thực hiện tạo scene tương tự bài chuyển đổi trạng thái trong ứng dụng JavaFX. Chúng ta có tất cả 03 scene (các scene đều kế thừa từ master)
§ login: dùng cho login. Trang khởi động đầu tiên
§ search: hỗ trợ tìm kiếm
§ result: trình bày kết quả tìm kiếm

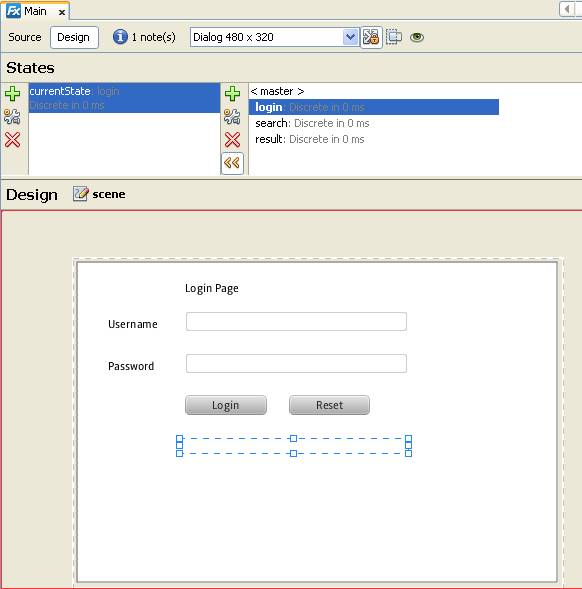
o login scene được mô tả như các hình vẽ bên dưới


§ Lưu ý: Có một lblFail nằm dưới Login và Reset dùng để trình bày message “Invalid username or password” khi login sai
o search scene được mô tả như sau


o Lưu ý:
§ Control lblFail được set visible lại ở scene search tương tự bài chuyển đổi trạng thái trong ứng dụng JavaFX để trình bày message “No Record is match!!!” khi dữ liệu không tìm thấy
§ Ngoài ra, có 1 control tên là lblWelcome dùng để trình bày tên user login thành công tương tự như khái niệm session và bind với một biến trong lập trình để trình bày dữ liệu và có màu đỏ. Ký tự bound là do chúng ta dùng tool để bind
· Bind control với biến:
o chọn control, click chọn text

o Màn hình trình bày như sau

o Click chọn nút Bind
o Gõ giá trị tên biến cần bind lblWelcomeText (tên do chúng ta tự đặt) vào ô bind, nhấn Generate

o Màn hình biến mất và chuyển sang màn hình code

o Chúng ta xóa đi giá trị “= bind null” là xong, để lát nữa chúng ta sẽ gán giá trị khi lập trình
· Để chuyển font: chúng ta chọn control, sau đó click vào dấu + phần Text Fill, chọn Color và chọn màu tương ứng.

o Giá trị color sẽ trở thành 1 resource, chúng ta sẽ có thể áp dụng cho các control khác
o result scene được mô tả như sau


§ Lưu ý: control lblWelcome được sử dụng lại ở scene Result tương tự bài chuyển đổi trạng thái trong ứng dụng JavaFX để trình bày tên user đã login thành công
o Chúng ta đã hoàn tất việc tạo các scene
- Chúng ta thực hiện chức năng Login
o Chuyển về scene login, chọn nút Reset và phát sinh Action (chọn cây bút chì – generate, chọn Empty Function tương tư như kết hợp JavaFX với JSP và JDBC). Thực hiện code như sau

o Phát sinh tương tự biến cố Action cho nút Login và phát sinh code như sau

§ Lưu ý:
· Trong code chúng ta, tạo communication – giao tiếp với web server trong qua đối tượng HttpRequest
· Chúng ta xác định kết nối thông qua url được định trị thông qua giá trị location với chuỗi Query String là cách chúng ta truyền tham số về server
· Ở đây các bạn cần lưu ý chính xác port của địa chỉ server, tên context ứng dụng của mình và tên Servlet chúng ta giao tiếp
· Vì xây dựng theo mô hình MVC, tôi có đưa thêm tham số action để phân biệt các yêu cầu request đối với server – container (ở đây là Login)
· Method áp dụng là GET vì dùng GET thì kết quả response chúng ta sẽ lấy trị để xử lý dễ dàng hơn cơ chế mã hóa của POST
· Chúng ta cứ yên tâm, cho dù GET thì giá trị vẫn không hiển thị ra trên url của browser vì nó sẽ được truyền theo cơ chế của JavaFX có hỗ trợ security qua sandbox
· Phương thức onInput được kích hoạt khi thành phần than – body của response đã được tạo ra với đường dẫn request chính xác, nghĩa là request đã được tiếp nhận xong và đã tạo thành response
· Và giá trị response chính là outputStream trong Servlet và khi trở về JavaFX trở thành inputStream cho hàm để chúng ta get giá trị trở về và xử lý
· Phương thức onConnecting được kích hoạt khi kết nối đến server đang được thiết lập. Chúng ta có thể dùng biến cố để truyền dữ liệu hay debug
· Các phương thức khác, quí vị có thể tham khảo thêm qua quyển “JavaFX Developers’ Guide”
· Các gói import như sau

o Chúng ta đã hoàn tất chức năng login nhưng chỉ mới trên JavaFX, chúng ta cần tạo Servlet để thực hiện kết quả và đánh giá
o Thực hiện Build Project và chuyển qua bước tiếp theo
- Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
o Tên project: JavaFXwithServletWeb
o Server: Apache Tomcat 6.0.26
o J2EE version: 1.4
o Copy toàn 3 tập tin JavaFXwithServlet.jar, JavaFXwithServlet.jnlp, JavaFXwithServlet_browser.jnlp từ thư mục dist của project JavaFXwithServlet chúng ta đã làm ở trên tương tư như kết hợp JavaFX với JSP và JDBC vào thư mục Web Page
o Copy tập tin dtfx.js tương tư như kết hợp JavaFX với JSP và JDBC vào thư mục Web Page (để có thể chạy offline). Chúng ta có thể download tại đây
o Cấu trúc project trên Netbeans như sau

o Chỉnh sửa tập tin index.jsp như sau

o Tạo Model JavaBean tên RegistrationBean với hàm checkLogin như sau

o Tạo controller để xử lý và chuyển kết quả như sau

§ Chúng ta thấy vì dữ liệu đơn giản nên chúng ta ghi thẳng giá trị vào outputStream, nội dung này sẽ truyền về JavaFX thông qua HttpRequest mà chúng ta đã lấy và sử dụng để chuyển scene
o Cấu trúc project của chúng ta cập nhật như sau

o Build Project, Start Server, Deploy
o Testing



o Kết quả nhập sai

o Kết quả đúng

§ Chúng ta thấy, cho dù dùng GET nhưng thông tin vẫn không thể hiện trên url address của browser
- Chúng ta thực hiện tiếp tục chức năng Search của Web Server để truyền dữ liệu XML về cho JavaFX vì kết quả sẽ ra tập collection, do vậy chúng ta phải truyền về thông qua việc đính kèm vào response của HttpRequest
o Chúng ta áp dụng mô hình DOM để tạo ra XML file và attach file này về JavaFX
o Chúng ta bổ sung Model – JavaBean RegistrationBean như sau


o Trong đó chức năng writeXML như sau

o Các thành phần import của Registration như sau

o Chúng ta lấy dữ liệu tìm kiếm để đưa thành cấu trúc xml để truyền đi, tập tin xml có dạng

o Bổ sung controller để chuyển về JavaFX thông qua RequestDispatcher và attach vào HttpRequest như sau

§ Lưu ý ở đây tôi truyền và lưu trữ tập tin tên là data.xml tại ngay thư mục web page. Tên tập tin này do chúng ta tùy chọn và khi chuyển về JavaFX, JavaFX chỉ nhận dạng bytestream và chúng ta sẽ dùng tool của JavaFX support để parsing dữ liệu
o Chúng ta đã hoàn tất việc xử lý và truyền dữ liệu từ web container. Chúng ta sẽ quay lại JavaFX để bổ sung tham số truyền cho server xử lý và thực hiện trình bày kết xuất từ server trả về
- Chúng quay lại project JavaFX để thực hiện tiếp chức năng Search để trình bày ra kết quả
o Để đón nhận dữ liệu trở về chúng ta cần tạo object của object để đón object về - khái niệm này tương tự như Javabean của MVC.
§ Chúng ta tạo JavaFX Class có tên RegistrationBean, có package cùng với Main.fx, Netbeans phát sinh tập tin RegistrationBean.fx, chúng ta cập nhật nó như sau


o Chúng ta chọn scene search, phát sinh Action cho nút Search như sau


§ Lưu ý:
· PullParse là chức năng JavaFX để hỗ trợ parsing theo biến cố tương tự như mô hình SAX để chúng ta lấy giá trị từ XML
· Chúng ta tạo tập collection Bean – result để đón nhận dữ liệu
· Tạo từng hàng record khi thấy username, và đưa record vào collection khi nhận xong lastname
· Parse tự động kích hoạt trên event khi đọc dữ liệu, nó sẽ parse xml từ inputStream cho đến khi hết
· Tập Import bổ sung như sau

o Phát sinh Action cho nút Back và cập nhật như sau

o Chúng ta đã hoàn tất xong chức năng search và nạp list view
o Chúng ta thực hiện build project
o Vào thư mục dist của project, Copy toàn 3 tập tin JavaFXwithServlet.jar, JavaFXwithServlet.jnlp, JavaFXwithServlet_browser.jnlp từ thư mục dist của project JavaFXwithServlet chúng ta đã làm ở trên tương tư như kết hợp JavaFX với JSP và JDBC vào thư mục Web Page của project web JavaFXwithServletWeb
o Lưu ý trong thư mục Web Page trước khi copy phải xóa các tập tin cũ, rồi mới thực hiện paste, không thôi Netbeans sẽ tạo các tập tin đánh số 1 và không chép đè lên cái cũ
- Thực hiện Clean and Build Project Web, Thực hiện Deploy, Test Run
o Bước Login giống y chang như cũ
o Khi chúng ta nhập dữ liệu không có

o Khi dữ liệu tồn tại


- Chúc mừng các bạn, chúng ta đã hoàn tất mô hình distributed application kết hợp JavaFX, Servlet, JavaBean trên khái niệm MVC và phá vỡ sự khó khăn của sandbox trong applet
Rất mong sự góp ý của quí vị về chủ đề mới này. Chúng ta sẽ cố gắng đưa ra loạt bài tương tự của chủ đề này nhưng sẽ kết nối với WebServices hay EJB