Tác giả: Nguyễn Phan Anh
Mục đích: Chủ đề của bài viết này giới thiệu cơ bản về cách sử dụng interface ServletRequestListener trong J2EE. Chủ đề này nhằm mở rộng thêm cho chúng ta cách thức ứng dụng Listener vào trong xử lý ứng dụng trên web
Khái niệm về ServletRequestListener
- ServletRequestListener được gọi mỗi khi có 1 request gửi về server.

Mô hình hoạt động của ServletRequestListener.
- Như chúng ta thấy,
o ServletRequestListener sẽ được gọi trước khi thực hiện filter (nếu có), servlet và sau khi kết thúc servet, filter (nếu có).
o ServletRequestListener gồm 2 method chính để implement đó là:
§ requestInitialized(): hàm này được gọi khi 1 request mới xuất hiện.
§ requestDestroyed(): hàm này được gọi khi kết thúc 1 request.
- Mỗi hàm trong ServletRequestListener nhận 1 tham số kiểu ServletRequestEvent, event này gồm 2 method là getServletContext() và getServletReqeust().
Ứng dụng ServletRequestListener trong thực tiễn
- Sau đây, chúng tôi sẽ mở rộng bài Shopping Cart sử dụng ServletRequestListener để validation dữ liệu.
- Trong 1 bài viết trước trên trang web này về Shopping Cart (xem lại bài Ứng dụng Shopping Cart sử dụng MVC Pattern trên Web), chúng tôi đã hướng dẫn chúng ta cách Remove các mặt hàng sau khi check vào check box tương ứng.
- Ở bài viết này, tôi sẽ thêm 1 chức năng cho giỏ hàng đó là trong trang View Cart cho phép người dùng thay đổi số lượng của mỗi mặt hàng trong giỏ sau đó ấn button Update để cập nhật lại.
- Tuy nhiên số lượng mặt hàng trong giỏ không biết trước được, do đó làm sao để xác định được là khách hàng ấn vào button Update ở hàng nào để update tương ứng hàng đó.
- Trong bài viết này chúng ta sẽ cùng tìm hiểu về cách xác định button Update tương ứng đó thông qua ServetRequestListener.
- Yêu cầu:
o Nắm vững các khái niệm và cách thức cài đặt mô hình MVC trên web application
o Nắm vững về ngôn ngữ lập trình hướng đối tượng JAVA
o Đã cài đặt xong bài Shopping Cart sử dụng mô hình MVC (xem lại bài Ứng dụng Shopping Cart sử dụng MVC Pattern trên Web)
o Các sử dụng JSTL, EL, JSP
o Tool sử dụng Netbean 6.9.1
o JDK 6 update 22
o Server: Tomcat 6.0.26
o Thư viện hỗ trợ: JSTL 1.1
- Các bước thực hiện:
o Bước 1: Tạo project Web application
§ Tên Project: ShoppingCartWithRequestListener
§ Server: Tomcat 6.0.26
§ J2EE version: 1.4
§ Cấu trúc project như sau:

o Bước 2: Tạo Model với class CartObj sẽ tương ứng với giỏ hàng.
§ CartObj phải implement interface Serializable
§ CartObj gồm 2 thuộc tính
· owner sẽ là tên khách hàng ( dùng để lưu tên khác hàng khi login vào hệ thống)
· cart kiểu Hashmap<String,Integer> sẽ là nơi chứa hàng với key là tên mặt hàng và value là số lượng.
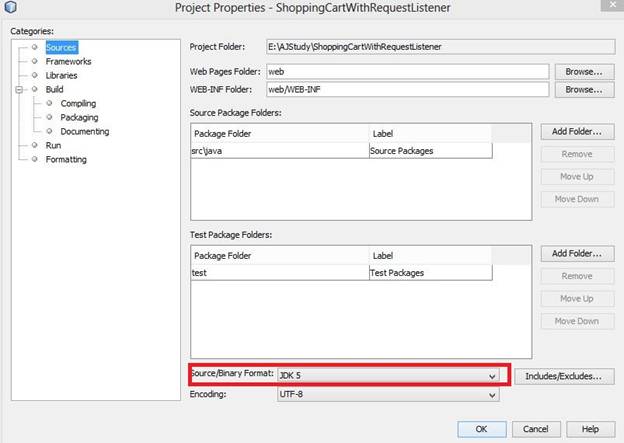
o Để sử dụng Hashmap này ta cần click phải vào project chọn properties, trong thẻ Source, phần Source/Binary Format chọn JDK 5

§ Trong CartObj, thực hiện tạo các constructor và getter/setter tương ứng.
· Lưu ý không tạo setter cho field cart vì không có chuyện set giỏ hàng của người này cho người khác.

§ Thêm 3 hàm xử lý thêm, xóa, sửa mặt hàng trong CartObj

o Bước 3: Tạo giao diện View và Controller
§ Tạo trang index.jsp là trang cho người dùng chọn mặt hàng để add vào giỏ hàng

§ Tạo Controller: tạo 1 servlet tên ProcessServlet đặt trong package sample.servlet
· Chức năng Add to Cart:
o Lấy session hiện hành, nếu chưa có thì tạo mới.
o Lấy giỏ hàng (kiểu CartObj) trong session
o Kiểm tra nếu giỏ hàng chưa có thì tạo mới
o Thêm mặt hàng vào giỏ hàng
o Cập nhật giỏ hàng trở lại vào session
o Quay về trang chính ban đầu.
· Chức năng View cart:
o Khi người dùng ấn vào button View Cart thì sẽ chuyển sang trang view.jsp để show tất cả mặt hàng trong giỏ hàng.

§ Tạo trang view.jsp để xem giỏ hàng của người dùng
· Để dùng core taglib chúng ta cần add library JSTL 1.1 vào project


§ Đến đây các chúngta có thể build project rồi deploy lên server chạy thử trước khi tiến hành các thay đổi code bổ sung thêm các chức năng còn lại.
· Lưu ý: sau khi thêm mỗi chức năng nên build & deploy lên server sớm phát hiện ra lỗi và fix lỗi.
§ Để tránh tình trạng người dùng chưa add hàng vào giỏ mà ấn xem giỏ hàng hoặc trường hợp người dùng remove hết toàn bộ hàng trong giỏ thì chúng ta thêm đoạn code sau trong trang view để thông báo người dùng biết giỏ hàng trống

§ Chức năng Add More
· Trong table chúng ta sẽ làm 1 link Add More.
· Khi người dùng click vào thì trang web sẽ quay trở lại trang lựa chọn mặt hàng ban đầu của người dùng.
· Chúng ta sẽ cập nhật trang view.jsp và processServlet như sau:


§ Chức năng Remove:
· Đặt table chúng ta vào 1 form với action là ProcessServlet, method POST
· Mỗi hàng trong table chúng ta sẽ thêm 1 checkbox tên chkRemove với value là tên mặt hàng (item.key) và 1 button Remove ở cuối table.
· Trong ProcessServlet chúng ta xử lí sự kiện Remove:
o Lấy ra danh sách các checkbox được người dùng check bằng reques. getParameterValues. Kết quả sẽ trả về null nếu không có checkbox nào được check.
o Kiểm tra nếu danh sách khác null, thì tiến hành lấy session hiện hành.
o Kiểm tra nếu session khác null, lấy CartObj trong session.
o Kiểm tra nếu CartObj khác null, dùng hàm for duyệt từng phần tử trong danh sách được check, rồi dùng lệnh removeItems của CartObj.
o Cập nhật lại CartObj vào session.
o Quay lại trang xem giỏ hàng.


§ Chức năng update:
· Chúng ta sẽ sử dụng ServletRequestListener để validation số lượng mặt hàng mà user nhập vào.
· Vì số lượng hàng trong giỏ là không biết trước được, nếu đặt tên các button update giống nhau thì khi lấy giá trị parameter ra chúng ta sẽ không biết là số lượng quantity đó là của item nào, cũng như không biết là người dùng nhấp vào button update ở hàng nào.
· Vì vậy, chúng tôi sẽ dùng cách sau: đặt tên của textbox chứa quantity theo quy tắc txtQuantity_[số thứ tự của dòng] và tên của button Update là btAction_[số thứ tự của dòng].
· Sửa lại trang view cart như sau:

o Bước 4: Chúng ta sẽ tạo request listener tên là UpdateServletListener


§ Bỏ check Context Listener và check vào Request Listenr (J2EE 1.4), đặt trong package sample.listener
§ Nhấn nút Finish
o Listener sẽ được cấu hình trong web.xml để container biết và gọi khi có request tới.

§ Khi 1 request tới listener sẽ lấy tham số btAction, nếu không có tham số btAction thì sẽ lấy ra danh sách tên các tham số trong request, sau đó kiểm tra xem có tham số nào tên bắt đầu với btAction_
§ Nếu có thì lấy ra phần giá trị phía sau của tham số để biết là button Update ở hàng nào. Sau đó lấy ra 2 field tương ứng với title và quantity của hàng đó.
§ Kế tiếp kiểm tra xem quantity người dùng nhập vào có hợp lệ hay không. Dùng attribute VALID để lưu kết quả kiểm tra lại.

o Kế tiếp chúng ta sẽ thêm phần xử lí vào ProcessServlet:

§ Nếu người dùng nhấp vào button Update thì sau đoạn code trên biến button sẽ mang giá trị Update.
§ Trong phần xử lí update, chúng ta lấy attribute VALID trong request kiểm tra xem nếu true thì mới xử lí tiếp.
§ Lúc này tên mặt hàng và số lượng sẽ lấy từ attribute của request thay vì lấy từ parameter.
§ Sau khi update xong thì gửi giỏ hàng lại vào session. Và cuối cùng là quay lại trang View cart.

- Vậy là hoàn thành xong. Bạn build và deploy chạy thử xem có lỗi nào không. Khi nhập số lượng quantity bạn thử gõ vài kí tự rồi ấn Update để test thử listener có validation dữ liệu không
Chúc mừng bạn đã làm thành công demo shopping cart với Request Listener. Hẹn gặp lại ở chủ đề khác.