Tác giả: Trần Du Hòa Bình
Mục đích:
+ tương tự như ví dụ “.NET Windows Form application sử dụng Axis2 web service”, ví dụ này dựa trên trò chơi caro, chúng tôi sẽ hiện thực Windows form cho 2 người chơi, và Java FX application sẽ hiển thị trạng thái của bàn cờ.
Yêu cầu:
+ Đã xem và làm theo các bài ví dụ trước hướng dẫn về Axis2 web service, Java FX
+ Kiến thức cơ bản về lập trình Windows Form và sử dụng web service trên .NET framework
Tool sử dụng:
+ Netbeans IDE 6.9.1
+ JDK 6 update 25
+ Visual Studio Team System 2008
+ Web server Apache Tomcat 6.0.26
+ Axis2 plugin cho Netbeans
Chúng ta bắt đầu thực hiện ví dụ này.
+ Tạo Web service và deploy
Bước 1: Tạo New Project > Java Application
Đặt tên là TicTacToeWebService
Bước 2: Tạo New Axis2 Service from Java > Create Empty Web Service
Đặt tên class là CaroGameEngine2
Package là sample.axis2
Bước 3: Hiện thực các hàm xử lý cho trò chơi caro
Ý tưởng: ở đây chúng tôi sử dụng mảng 2 chiều kiểu int để lưu bàn cờ (int board[][]) . Khi bắt đầu, mỗi element trong mảng sẽ được gán giá trị là 0. Nước đi của 2 người chơi sẽ được quy định tương ứng là 1 và 2. Chúng tôi sẽ dựa vào biến trạng thái (state variable) để đồng bộ trạng thái bàn cờ giữa 2 người chơi và hiển thị của Java FX.
Chúng tôi sẽ hiện thực các hàm xử lý sau:
+ public boolean createNewGame(): khởi tạo game mới
+ public boolean setProperties(int size, int length): cho phép set giá trị kích thước bàn cờ và độ dài để xác định chiến thắng
+ private boolean checkPosition(int x, int y): kiểm tra ô ở vị trí (x, y) đã được đánh hay chưa. Tọa độ x, y được xác định như sau: gốc (0, 0) là ô trên cùng bên trái. X là trục hoành (hướng sang phải) và Y là trục tung (hướng xuống dưới).
+ public boolean setTick(int player, int x, int y): đánh nước đi của player vào vị trí (x, y), nếu thành công sẽ trả về true, nếu ô (x, y) đã được đánh thì trả về false
+ public boolean win(int x, int y): kiểm tra sau một nước đi ở vị trí (x, y) thì người chơi đã chiến thắng hay chưa
+ public boolean checkDraw(): kiểm tra xem ván cờ kết thúc hòa hay chưa
+ public int[] getLastMove(): trả về tọa độ x, y của nước vừa đi
+ public int joinGame(): kiểm tra trạng thái của bàn cờ và cho phép client tham gia chơi nếu bàn cờ đang trống
Chi tiết hiện thực như sau:
+ hàm checkPosition, checkDraw, win: chúng ta hiện thực như trong ví dụ “.NET Windows Form application sử dụng Axis2 web service”. 02 hàm constructor và createNewGame, chúng ta thêm vào 04 dòng code sau (dưới dòng “totalMarkTicked = 0”):
+ hàm setTic chúng ta hiện thực như sau:
+ dưới đây là hiện thực cho các hàm joinGame, getLastMove, getState:
+ Ngoài ra, chúng ta dùng refactor / encapsulate fields để thêm hàm get cho các biến trạng thái (GAME_STATUS_XXX) và 2 biến PLAYER_X, PLAYER_O.
Bước 4: Build, deploy, và test service trên Tomcat server
+ Chú ý: đoạn cuối của file wsdl liệt kê các service endpoint, chúng ta sẽ cần đến các tên endpoint khi sử dụng service ở phía Windows form
+ Tạo Windows form application và consume CaroGameEngine2 web service
Bước 1: Tạo File > New > Project/Solution > Visual C# Windows Forms Application (.NET Framework 3.5)
Đặt tên là TicTacToeClient
Bước 2: Add Service Reference
+ chúng ta làm tương tự như ví dụ “.NET Windows Form application sử dụng Axis2 web service”
Bước 3: Thêm control vào Form1
+ Label result hiển thị kết quả thắng/thua…
+ Button Reset để tạo game mới
+ 25 button là 25 ô trong bàn cờ caro
+ Chúng ta thêm code để load game từ web service như sau:
+ Xử lý sự kiện cho các button như sau:
+ Chúng ta thực hiện tương tự cho các button còn lại.
+ Xử lý sự kiện button Reset:
Bước 4: Build, run application
+ Chúng ta đã hoàn tất phần hiện thực client dùng Windows Form, bây giờ chúng ta sẽ hiện thực bàn cờ bằng Java FX để hiển thị nước đi của 2 người chơi.
Bước 1: Tạo New Project > JavaFX Desktop Application
+ Đặt tên project là JavaFXCaroBoardWS
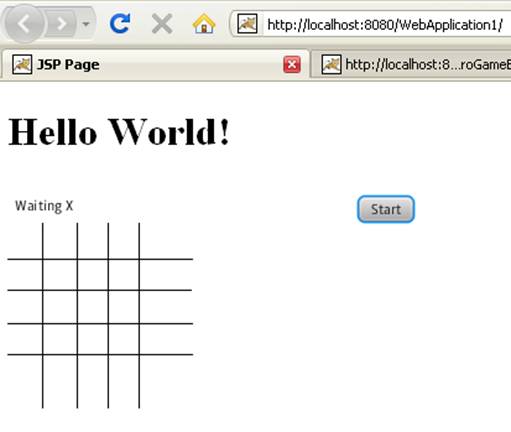
Bước 2: Thiết kế giao diện
+ Chúng ta thêm vào các control như sau:
1. 01 Label hiển thị trạng thái
2. 25 Labels sắp xếp dạng grid, hiển thị bàn cờ
3. Button Start
Bước 3: hiện thực code xử lý
+ Ý tưởng: chúng ta sẽ sử dụng 1 thread worker chạy liên tục để check có sự thay đổi trạng thái bàn cờ.
+ Tại file Main.fx, thêm vào class Worker:
+ Class Main gồm các hàm sau:
+ hàm checkState để kiểm tra trạng thái bàn cờ (ví dụ: thắng, thua, hòa…).
+ hàm functionSetTick để set nước vừa đi của người chơi vào label tương ứng trên grid (gọi hàm setLabel).
+ hàm resetLabel để set label trong grid thành rỗng (“”).
+ hàm setLabel set chuỗi text (“X” hoặc “O”) vào label tại vị trí x, y).
+ Hiện thực biến request trong hàm checkState như sau:
+ Hiện thực biến requestX trong hàm functionSetTick như sau:
Bước 4: Đưa ứng dụng lên Web application
+ Chúng ta thực hiện tương tư như các ví dụ trước về JavaFX
+ Chúc mừng các bạn, chúng ta đã hoàn tất ví dụ về kết hợp Axis2 web service – Java FX – Windows From application, sử dụng nhiều clients.
+ Chúng ta có thể đặt server ở một máy bất kỳ, và Windows Form clients chỉ cần thay đổi IP của server trong file config (bin/debug/ TicTacToeClient.exe.config, thẻ endpoint) cho đúng với server.
Rất mong sự góp ý chân thành của các bạn và hẹn gặp lại các bạn trong các bài tiếp theo.