Ngày nay, không chỉ cuộc chạy đua giữa các smartphone đang trở nên khốc liệt mà ngay cả ngành công nghiệp sản xuất phần mềm di động cũng nóng hơn bao giờ hết. Nhu cầu sử dụng internet trên các thiết bị cầm tay đang ngày càng phổ biến. Do đó, các nhà thiết kế trình duyệt di động luôn muốn thu hút một lượng người dùng lớn nhất. Safari, Opera Mini và Chrome đang là 3 cái tên “hot” nhất hiện nay. Apple vì muốn bảo vệ các ứng dụng độc quyền của mình nên đã rất cố gắng “ép” người dùng chỉ sử dụng các sản phẩm mặc định và hạn chế ứng dụng của bên thứ ba trên App Store. Nhưng các hãng khác vẫn nhăm nhe muốn chiếm lấy lãnh địa của nhà táo.

Chrome hay Opera Mini hiện đã có mặt trên App Store và lôi kéo được một lượng nhỏ khách hàng sử dụng các trình duyệt này thay thế cho Safari. Việc các nhà phát hành trình duyệt di động luôn “tự cho sản phẩm của mình là nhất” về giao diện, tốc độ hay tính năng nhiều khi làm người dùng cảm thấy rất phân vân khi lựa chọn. Do đó, sau đây, chúng ta sẽ làm một bài toán nhỏ so sánh giữa 3 trình duyệt hàng đầu hiện nay trên hệ điều hành iOS gồm Safari, Opera Mini và Chrome: Ai mới là “kẻ mạnh”?

Giao diện
Theo cảm quan ban đầu, Chorme là trình duyệt có giao diện người dùng đẹp nhất, thanh tìm kiếm cùng thanh địa chỉ được ẩn đi để nhường chỗ cho các nút tiện ích khác (back, menu/bookmarks) và các tab. Do đó, Chrome cũng không cần sử dụng thêm một thanh công cụ thứ hai. Ngoài ra, các thẻ tab của Chrome trông đơn giản mà vẫn toát lên vẻ tinh tế.

Safari cũng xứng đáng dành được những lời khen ngợi, mặc dù giao diện không có nhiều thay đổi kể từ khi Apple ra mắt hệ điều hành iOS đầu tiên. Safari trong phiên bản iOS 6 sẽ còn lôi cuốn hơn nữa do được thiết kế thêm hiệu ứng làm bóng rất sang trọng. Thanh địa chỉ và hộp tìm kiếm sẽ biến mất khi người dùng cuộn trang xuống phía dưới. Tuy nhiên, thanh công cụ ở dưới cùng của cửa sổ trình duyệt vẫn còn, cho phép các tùy chọn như truy cập vào trang đã đánh dấu, chia sẻ, tạo các tab mới và nút điều hướng.

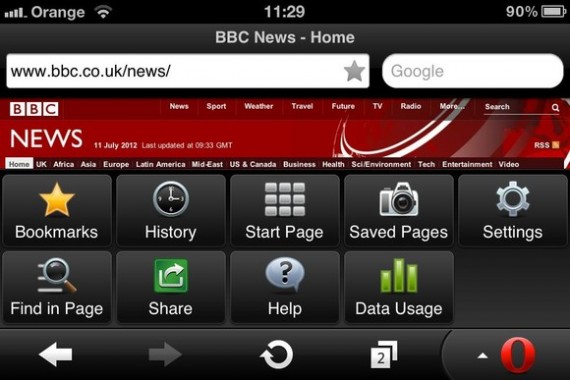
Opera cũng có một cách bố trí như Safari, thanh địa chỉ sẽ biến mất khi người dùng cuộn trang, nhưng thanh công cụ luôn cố định ở phía dưới cùng. Người dùng có thể lựa chọn chế độ xem 1 cột duy nhất hay chỉ xem nội dung văn bản ở các mức độ zoom mặc định. Ngoài ra, còn có chế độ xem toàn màn hình, khi đó thanh công cụ sẽ biến mất và chỉ còn hai nút, nút back và nút để hiện lại thanh công cụ.

Một tính năng thú vị khác của Safari là cho phép người dùng kích hoạt chế độ lọc quảng cáo nhằm tập trung vào nội dung chính của trang web và tiết kiệm chi phí lưu lượng 3G. Chorme chưa có tính năng này, song trình duyệt của Google lại hỗ trợ tùy chọn Request Desktop Site giúp chạy bản PC các trang web trên nền di động để người dùng có thể trải nghiệm đầy đủ nhất các tính năng của trang web (bản web di động thường bị cắt bớt một số tính năng để giúp load trang nhanh hơn và phù hợp với giao diện di động).
Tính năng
Cả ba trình duyệt đều có chế độ duyệt web riêng tư (không lưu lại thông tin sau khi duyệt web), mặc dù việc truy cập bằng Safari sẽ gặp đôi chút khó khăn so với 2 trình duyệt Chorme và Opera. Đối với Safari người dùng có thể thiết lập theo chỉ dẫn Home/Setting/Safari còn Chorme và Opera lại dễ dàng chuyển đổi chỉ bằng một nút on/off. Ngoài ra, cả ba trình duyệt trên đều cho phép người dùng đồng bộ bookmark với máy tính để bàn hoặc các thiết bị khác. Ở tính năng này thì Chrome là trình duyệt hoàn thiện nhất khi còn cho phép đồng bộ cả các tab đang mở bằng tài khoản Google.

Người dùng Safari có thể sử dụng tính năng Reading List để nhanh chóng tạo một danh sách “đọc sau” và được đồng bộ giữa các thiết bị thông qua iCloud. Opera thì lại cho phép người dùng lưu lại các trang web để đọc ở chế độ offline.
Bên cạnh đó, có sự khác biệt trong cách hiển thị các thanh tab của mỗi trình duyệt. Opera sử dụng Visual Tabs để quản lý nhiều trang web cùng chạy một lúc. Các tab được đặt trong một khung nhỏ và người dùng có thể dễ dàng lựa chọn tab mà mình muốn bật. Trong khi Safari lại hiển thị mỗi tab đang mở một cách riêng biệt. Song theo đánh giá chủ quan của tác giả bài viết, cách sắp xếp các thanh tab của Chorme hay nhất. Với việc co lại và xếp chồng các tab lên nhau, người dùng có thể xem nội dung và bật sang cửa sổ tab khác một cách dễ dàng. Ngoài ra, Chorme cho phép người dùng chuyển đổi giữa các tab đang mở bằng cách trượt nhanh sang lề trái hoặc lề phải của trang hiện tại mà không cần phải nhấn trực tiếp lên thanh tab. Đây là một tính năng đặc biệt hữu ích của Chrome mà 2 trình duyệt kia chưa có.
Speed Dial của Opera Mini giúp người dùng lưu trữ các trang web ưa thích để tiện cho việc truy cập vô cùng nhanh chóng. Chorme cũng có tính năng tương tự, nhưng được đầu tư một cách chuyên nghiệp và tiện dụng hơn. Khi người dùng muốn mở một tab mới, một loạt các tùy chọn sẽ được đưa ra bao gồm mở các trang ưa thích, bookmarks hoặc các tab đang mở trên những thiết bị khác cũng sử dụng Chrome của người dùng.

Đặc biệt, một trong những tính năng thú vị nhất của Chorme là tìm kiếm bằng giọng nói. Tính năng này hoạt động khá tốt, và quan trọng hơn là nó không độc quyền trên iPhone 4S như Siri của Apple. Trong quá trình test hiệu năng, Safari và Chorme cùng ghi được 324 điểm còn Opera chỉ dành được một kết quả đáng thất vọng ở 63 điểm. Điều này phản ánh một phần chất lượng của 3 trình duyệt. Có vẻ như Chrome và Safari đang chiếm ưu thế so với Opera Mini.
Tốc độ
Apple đã đưa ra một quy tắc bắt buộc là các trình duyệt của bên thứ ba phải sử dụng UIWebView của "nhà Táo" trong nội dung trình duyệt của mình, có nghĩa là các trình duyệt khác ngoài Safari không thể dùng JavaScript hay Nitro để thay thế. Điều này mang lại cho Safari một lợi thế rất lớn khi chạy JavaScript. Sử dụng công cụ test SunSpider, Safari đạt được kết quả là 3.650ms trên iPhone 4 trong khi, Chorme dành được điểm số là 11.908 ms (Opera Mini không thể chạy SunSpider bởi đây là một trình duyệt dựa trên nền tảng đám mây không sử dụng JavaScript).

Kết quả benchmark JavaScript không nói lên được nhiều điều, bởi vì hiệu suất ảnh hưởng của JavaScript trên các thiết bị di động là tương đối ít. Tác dụng chủ yếu của JavaScript là giúp cho việc duyệt web trên thiết bị di động nhanh hơn, tối ưu hơn như trên máy tính để bàn. Tóm lại, có thể nói cả ba trình duyệt đều mang lại cho người dùng khả năng lướt web nhanh chóng. Tuy nhiên, trong lĩnh vực tìm kiếm, Chorme lại thực sự lấn lướt so với hai đối thủ của mình, chế độ tìm kiếm bằng giọng nói và tự hoàn thành nội dung tìm kiếm của Chrome đều vô cùng xuất sắc. Người dùng có thể tắt hai tính năng này nếu muốn, nhưng đây chính là điều làm nên sự khác biệt của Chrome với các trình duyệt khác.

Opera cũng không chịu thua kém khi đem đến khả năng tối ưu hóa thời gian download và kích thước tập tin. Đây là một tính năng cực kỳ hữu dụng cho những người sử dụng mạng 3G hay không muốn tốn quá nhiều thời gian cho việc tải ứng dụng. Ngoài ra, không có sự khác biệt đáng kể giữa tốc độ duyệt web bằng 3G trên Opera và Chrome tuy vậy thì tốc độ lướt web qua WI-Fi của Chorme lại nhanh hơn.
Kết luận
Với lợi thế là trình duyệt mặc định trên iOS, từ các kết quả đánh giá cho thấy Safari là trình duyệt nhanh nhất. Tuy nhiên, qua thực tế sử dụng, thì Chorme lại đem đến cảm giác nhanh hơn, đặc biệt khi người dùng chuyển đổi qua lại giữa các tab hoặc trong chế độ tìm kiếm. Opera Mini là một trình duyệt tốt và vẫn giúp người dùng có những trải nghiệm tốt trên internet, nhưng dường như nó đã trở nên khá cũ kỹ, ngoại trừ khả năng tối ưu lưu lượng sử dụng 3G. Opera đã tỏ ra lép vế hơn một chút so với Chrome và Safari cả về tính năng và giao diện. Dù sao Opera Mini cũng chỉ là trình duyệt nén (dữ liệu được nén trước khi tải về) nên so sánh với 2 trình duyệt đầy đủ như Chrome và Safari là hơi bất công cho Opera. Mong rằng nhà sản xuất trình duyệt Na Uy này sớm ra phiên bản Opera Mobile trên iOS để chúng ta có thể thấy một cuộc chiến trình duyệt hấp dẫn hơn.

[Theo Genk]