Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Tác giả: Tăng Hải Ngọc Sơn – HunterBMT
Part 2: Thể hiện đồ họa 2D trên android qua Sudoku game
Mục đích của bài này là giúp các bạn có cái nhìn tổng quan về tạo GUI trong android thông qua giả lập android trên máy tính cùng IDE Netbean . Đây là lần đầu viết bài, mọi sai sót mong các bạn đóng góp để mình hoàn thiện bài viết.
Yêu cầu :
Bài viết có tham khảo từ “Hello Android 3rd Edition 2010” của Pragmatic
Bước 1 : Tạo project :
- Tạo một android project (Hướng dẫn tại bài “Làm quen với lập trình android trên Netbean bằng ứng dụng cơ bản”

o Nhập tên Project trong Project Name (ở đây tôi nhập FirstAndroid), chọn thư mục lưu trữ project trong Project Location, và chọn platform trong Android platform (Chúng ta chọn platform mà chúng ta đã cấu hình trong bước trên)
o Nhấn Finish đê hoàn thành việc tạo Project

Lưu ý : Chọn Plafrom là Android , chỉ định thư mục lưu project .
o Project tạo mới có dạng như sau

- Chúng ta chỉnh sửa file MainActivity.java như sau

Lưu ý : Các bạn không nên chỉnh sửa file R.java vì mọi chỉnh sửa sẽ mất khi build project
Bước 2 : Tạo GUI
GUI có thể được tạo ra bởi 1 trong hai phương thức : procedural và declarative. Để các bạn dễ hình dung, mình sẽ nói sơ qua về hai phương thức này .
- Procedural: là phương thức tạo GUI dựng vào code . Ví dụ , trong một ứng dụng Swing, bạn viết code Java để tạo và thao tác tất cả các đối tượng trên giao diện như JFrame, JButton. Như thế được gọi là procedural.
- Declarative: là phương thức tạo GUI mà không cần viết code gì cả . Ví dụ, trong HTML , các bạn tạo webform dựa trên các tag được cung cấp sẵn như <input /> <font> .v…v .Như thế được gọi là Declarative.
(Chắc tới giờ các bạn đã hiểu vì sao có yêu cầu hiểu rõ về Swing và HTML ở đầu bài viết)
Trong bài hôm nay, chúng ta sẽ đề cập tới tạo GUI bằng phương thức Declarative thông qua tập tin xml. Điểm mạnh của phương thức này, là phát triển giao diện đơn giản hơn, dễ hiểu hơn dùng code java , đồng thời cũng uyển chuyển hơn trong việc thay đổi giao diện.
- Trong thư mục Resources/layout các bạn có thể nhìn thấy tập tin main.xml, chúng ta sẽ thao tác trên tập tin này trước.

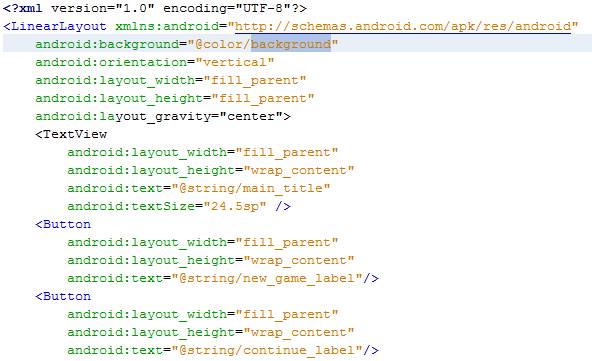
Các bạn khai báo tập tin main.xml như sau :


Các bạn có thể thấy , mình dùng android:text=”@string/*” trong khai báo xml.
Câu khai báo này, dùng để thay đổi text với giá trị được khai báo ở tập tin strings.xml
Nằm trong thư mục Resources/values.

Do đó, trong thư mục Resources/value , các bạn thay đổi tập tin strings.xml như sau(tạo mới nếu không có)

Các bạn build và run thử chương trình.

Lỗi xẩy ra tại tập tin main.xml.
Lý do là vì trong main.xml , chúng ta đã khai báo android:background=”@color/background”

Nhưng tập tin colors.xml chứa các khai báo về màu sắc(tương tự như strings.xml) trong Resources/value chưa tồn tại hoặc chưa có khai báo nào dưới tên là “background”
Các bạn thay đổi tập tin colors.xml như sau(tạo mới nếu chưa có)

Lúc này project của chúng ta sẽ có cấu trúc như sau :

Clean and build project

Run project
(Nếu thiết bị giả lập chưa chạy sẵn, bước này sẽ hơi lâu vì phải chờ thiết bị khởi động)
Màn hình giả lập của chúng ta , sẽ có dạng sau ( nếu các bước trên không xẩy ra lỗi)

Chúc mừng các bạn đã có giao diện cho game Sudoku của mình . Tuy nhiên, chúng ta sẽ test thử một tính năng rất hay do trên các smartphone hiện tại. Đó là màn hình tự xoay ngang . Các bạn dùng tổ hợp phím [Ctrl + F11] để xoay ngang màn hình giả lập.

Màn hình giả lập của chúng ta sẽ có dạng như trên .
Như các bạn thấy, nút Exit đã bị che mất mặc dù vẫn có thể tương tác được .
Chúng ta sẽ giải quyết vấn đề này như sau : ta sẽ tạo 1 table với hai dòng hai cột để hiện thị 4 button.
Các bạn thay đổi file main.xml như sau :



Clean and build project . Run . Chúng ta sẽ được màn hình như sau :

Các bạn có thể thấy 4 button luôn được hiển thị và có thể click vào dù màn hình ở dạng nào . Mặc dù đây không phải là cách giải quyết tối ưu (Các button không hiển thị rõ, sẽ bị cắt bớt ở vài trường hợp), tuy nhiên với mức độ hiện tại, chúng ta có thể chấp nhận cách giải quyết trên.
Bước 3 : Implement button About.
Vì đây là bước khá quan trọng ( các bước sau sẽ tương tự ) nên các bạn cần chú ý và không vội vàng.
Ý tưởng ở đây là khi chúng ta bấm vào button About, một message sẽ hiện lên chứa thông tin về phần mềm . Và người dùng có thể quay trở lại game thông qua một nút Back.
Chúng ta có rất nhiều các để thực hiện ý tưởng trên ( tương tự như với Swing vậy )
+ Chúng ta sẽ tạo một Activity mới và start nó
+ Chúng ta sẽ dùng class AlertDialog và dùng hàm show
+ v..v..v
Tuy nhiên ở đây, mình sẽ dùng cách đầu tiên, là tạo ra một Activity và start nó.
Tương tự như MainActivity , activity mới của chúng ta, cần một file layout.
Chúng ta khai báo tập tin about.xml trong thư mục Resources/layout như sau :


Chúng ta cũng cần khai báo trong strings.xml giá trị của about_text

Tiếp theo, các bạn cần tạo 1 About class kế thừa Activity (tương tự như MainActivity.java)

Các bạn thay đổi About.java như sau :

Lưu ý : nếu NetBean không bung giá trị .about , các bạn có thể build lại project để R.java cập nhật, đảm bảo mình đã đặt file xml đúng chỗ . Không nên thay đổi trực tiếp R.java mà nên để NetBean tự động làm điều đó.
Tiếp theo, chúng ta cần khai báo About bên trong MainActivity.java
Các bạn thay đổi MainActivity.java như sau :

Chúng ta dùng findViewById() để tìm ra View tương ứng , đồng thời setOnClickListener() để đón nhận sự kiện click chuột vào view .
Lưu ý : Nếu R.id.* không tự bung ,các bạn vui lòng kiểm tra lại tập tin main.xml và about.xml xem đã khai báo thuộc tính android:id hay chưa , và build lại project để cập nhật file R.java
Compiler sẽ báo lỗi ,vì class MainActivity của chúng ta lúc này chưa phải là một OnClickListener . Chúng ta sửa MainActivity như sau :

Đồng thời implement hàm onClick như sau :

Chúng ta dùng switch case để tiện cho bước sau.
Clean and Build project , Run .

Bảng báo lỗi hiện ra .
Chúng ta đã quên mất một điểm rất quan trọng, đó là mọi activity đều phải được khai báo trong AndroidManifest.xml qua tab <activity>
Chúng ta thay đổi AndroidManifest.xml như sau :

Clean and build project , run

Chúng ta đã xong button About.
Chỉnh sửa lại đôi chút cho hợp mắt :

Ok, chúng ta bắt đầu button tiếp theo nào
Bước 4 : Implement button New Game
Ý tưởng ở đây là khi người dùng bấm nút new game , sẽ có 1 menu bao gồm 3 mức độ , Khó, Bình Thường, Dễ cho người dùng lựa chọn. Chúng ta thực hiện như sau :
Đầu tiên, chúng ta sẽ thêm vài giá trị vào strings.xml:

Tiếp theo, chúng ta sẽ tạo 1 thông báo dạng array :
Tạo Resources/values/arrays.xml như sau :


Tiếp theo, chúng ta sẽ dùng AlertDialog để hiển thị menu khi người dùng click vào New Game
Các bạn thay đổi MainActivity như sau :


Vì hàm openNewGameDialog() hơi lằng nhằng một chút , nên mình sẽ giải thích rõ hơn .
Đầu tiên, chúng ta sẽ tạo ra một AlertDialog với title bằng String new_game_title. Sau đó, chúng ta setItems cho Dialog này với các giá trị đã khai báo trong difficulty tại arrays.xml . Đồng thời, chúng ta sẽ gắn một listener để đón nhận độ khó người dùng chọn thông qua OnClickListener();
Cuối cùng, thông qua độ khó người dùng chọn (ở đây là int i) hàm startGame sẽ bắt đầu game thích hợp .
Vì lý do để startGame, chúng ta phải sử dụng kiến thức đồ họa 2D để thể hiện các số cũng như khung Sudoku , do đó, việc implement button New Game mình xin phép dừng ở đây và sẽ bổ sung tiếp ở chuỗi bài sắp tới về đồ họa 2D trong android .
Clean and Build , Run ,Click new game, chúng ta được menu như sau :

Bước 5: Implement button Exit
Bước này khá dễ, chúng ta sẽ dùng lệnh finish() để kết thúc ứng dụng .
Các bạn thay đổi MainActivity.java như sau :

Khi lệnh finish() được thực thi ,ứng dụng chúng ta sẽ thoát và trả lại control cho ứng dụng tiếp theo trong application stack của android( thường là màn hình home)
Vậy là các bạn đã thực hiện xong , phần khung cơ bản của ứng dụng game Sukudo trên android. Hy vọng bài hướng dẫn này giúp các bạn nắm rõ hơn về cách thức tạo một GUI trong android, đồng thời xử lý sự kiện trên đó . Rất mong nhận được sự đóng góp ý kiến của các bạn, để bài viết được hoàn thiện . Mong các bạn ủng hộ những bài viết tiếp theo về chủ đề này