Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.

Trong bài này chúng ta sẽ tìm hiểu về một số thuộc tính và phương thức phổ biến của đối tượng window như window.history, window.location, navigator.userAgent, screen.width, screen.height, window.open(), window.close(), window.scrollTo(), window.setInterval(), window.setTimeout(), và window.print().
History là một đối tượng cung cấp cho chúng ta các phương thức và thuộc tính về lịch sử hoạt động của trình duyệt. Ví dụ:
Cho biết URL của trang hiện hành, bạn cũng có thể có thể gán giá trị cho URL. Location đồng thời cũng là một đối tượng nên nó cũng có một số thuộc tính như: hostname, host, pathname, port, protocol.
Location cũng cung cấp một số phương thức như:
Thuộc tính trả về một chuỗi các thông tin của trình duyệt như tên và phiên bản. Rất hữu ích trong việc kiểm tra trình duyệt.
Thuộc tính cho biết chiều rộng màn hình tính theo số điểm ảnh.
Thuộc tính cho biết chiều cao màn hình tính theo số điểm ảnh.
Phương thức mở một trang với của sổ mớ, các đối số được đặt trong dấu nháy chuỗi:
Sau khi một cửa sổ được mở bạn có thể thay đổi kích thước của nó bằng cách sử dụng phương thức resizeTo(x,y) và resizeBy(x,y), hoặc có thể di chuyển nó tới vị trí mới bằng cách sử dụng phương thức moveTo(x,y) và moveBy(x,y).
Phương thức thực hiện đóng cửa sổ trình duyệt.
Phương thức sẽ di chuyển thanh cuộn trang tới vị trí mới. Phương thức có hai đối số, đối số thứ nhất là khoảng chiều ngang tính theo điểm ảnh Pixel bạn muốn thanh cuộn ngang di chuyển tới, đối số thứ hai là khoảng cách tới phía trên tính theo điểm ảnh Pixel bạn muốn thanh cuộn ngang di chuyển tới.
Đây là thuộc phương thức rất hay hổ trợ trong việc thực hiện một hành động nào tự động lặp lại theo thời gian. Đối số đầu tiên là một hàm thực hiện chức năng nào đó, đối số thứ hai là thời gian tạm nghỉ sau đó gọi lại hàm chức năng đó, thời gian tạm nghĩ tính bằn mili giây. Phương thức sẽ trả về một giá trị ID chúng ta sẽ dùng ID đó làm đối số cho phương thức clearInterval() để dừng phương thức serInterval() lại nếu bạn không muốn phương thức cứ chạy hoài cho tới chết. Chú ý hàm thực hiện chức năng làm đối số đầu tiên trong phương thức setInterval() phải được đặt trong cặp dấu nháy.
Phương thức này sẽ tạo thời gian trì hoãn trước khi thực hiện một chức năng nào đó. Đối số cũng giống như phương thức setInterval().
Phương thức sẽ thực hiện hành động kích hoạt chế độ in ấn. Ứng dụng của nó bạn có thể tạo một icon in nhỏ sau đó gán sự kiện click lên icon bằng hành động thực hiện in ấn với phương thức print().
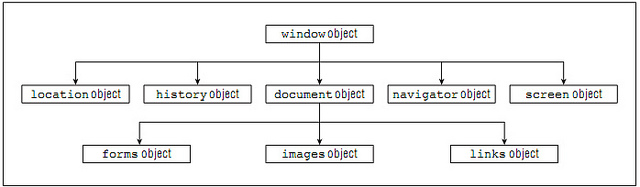
Các đối tượng của Window được mô tả theo mô hình gọi là BOM (Browser Object Model) mô hình đối tượng trình duyệt, trong bài này tôi không thể đi chi tiết và giới thiệu hết các thuộc tính và phương thức của đối tượng window được vì khá dài, tôi chỉ giới hạn gắn ngọn những gì thường dùng nhất, trong bài sau chúng ta sẽ có một số ví dụ nhỏ trong việc áp dụng Javascript và DOM.
Bình luận (0)
Add Comment