Mục đích
Trong bài thực hành này, bạn sẽ xây dựng Trang website quản lý học sinh, bao gồm:
- Quản lý các thông tin:
o Lớp: Mã Lớp, Tên lớp, Diễn giải, Lớp chuyên (thuộc tính True/False), Họ tên
giáo viên chủ nhiệm
(VD: 1, 12A, Lớp chuyên Tin học, True, Đỗ Lệnh Hùng Sơn)
o Học sinh: Mã học sinh, Tên học sinh, Ngày sinh, Lớp học
(VD: 1, Nguyễn Văn A, 01/01/1981, 1)
- Trang web quản lý thông tin lớp học:
o Hiển thị danh sách lớp học
o Cho phép phân trang, sửa thông tin của lớp học
- Trang web quản lý thông tin học sinh:
o Cho phép chọn một lớp học từ combo box và hiển thị danh sách học sinh
học lớp được chọn
o Cho phép sắp xếp danh sách học sinh theo mã số, tên học sinh
-
Cho phép chọn một hoặc nhiều học sinh để xoá (sử dụng checkbox)
Yêu cầu:
Đã nắm bắt được cách thức kết nối CSDL sử dụng SqlDataSource.
Vấn đề liên quan
Thao tác với DataGrid: hiển thị dữ liệu, phân trang, sắp xếp, xóa, sửa
Thời gian để hoàn tất bài thực hành: 120 phút
Bài 1: thiết kế cơ sở dữ liệu
1. Xây dựng cơ sở dữ liệu có tên là QLHS. Có cấu trúc gồm 2 bảng như sau:

2. Lưu cơ sở dữ liệu vào thư mục App_Data trong project.
3. nhập một số thông tin vào cơ sở dữ liệu
Bài 2: Xây dựng trang web quản lý thông tin lớp học
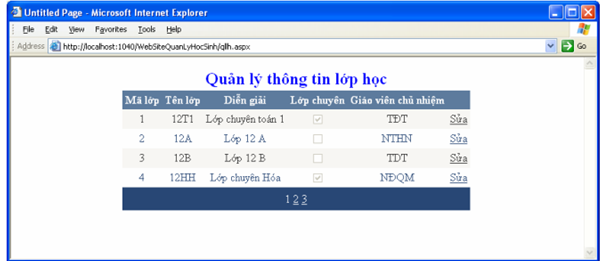
Thiết kế giao diện với chức năng như sau:

Sau khi sửa

Chọn cập nhật để thay đổi nội dung
Tạo trang web quản lý thông tin lớp học
Tạo 1 Web Form, đặt tên là QLLH.aspx
Sử dụng SqlDataSource Control:
• Kéo thả một SqlDataSource vào QLLH.aspx tên là SqlDataSource1
• Đường dẫn đến tập tin ~\App_Data\QLHS.dbo
• Tạo câu truy vấn Select

• Tạo các câu truy vấn Insert, Update, Delete
1. Bấm vào nút Advanced
2. Chọn Generate INSERT, UPDATE, and DELETE statements

Sử dụng GridView Control:
• Kéo thả một ControlView vào QLLH.aspx, đặt tên là GridDSLopHoc
• Chọn Choose data source : SqlDataSource1
• Thay đổi giao diện : Chọn Autoformat, chọn professonal cheme

Điều chỉnh lại cột cho gridview : vào Property Æ Columns…
1. Trong Selected fields có sẵn 5 cột, thêm vào cột Edit, Update, Cancel
của CommandField. Thay đổi thuộc tính của các cột.


Thiết lập phân trang cho GridView : vào Properties chọn
1. Allow paging : true (cho phép phân trang)
2. Page size : 4 (cho phép 1 lần chỉ hiển thị 4 dòng dữ liệu)
Chạy và kiểm tra trang web
Bài 3 Xây dựng trang web quản lý thông tin học sinh
Với giao diện như sau:

-
Thay đổi combobox lớp học sẽ hiển thị danh sách học sinh của lớp học đó
-
Nhấn vào Xóa để xóa học sinh khỏi danh sách
-
Bấm vào tiêu đề Mã học sinh, Tên học sinh, Ngày sinhđể sắp xếp danh sách
-
Tạo trang web quản lý thông tin học sinh
Tạo 1 Web Form, đặt tên là QLHS.aspx
-
Sử dụng SqlDataSource (cho DropDownList Lớp học)
• Kéo thả 1 SqlDataSource đặt tên SqlDataSourceLopHoc
• Đường dẫn đến tập tin ~\App_Data\QLHS.dbo
• Tạo câu truy vấn Select : chọn table LOPHOC, chọn cột * (chọn tất cả các cột)
Tạo DropDownList lớp học
• Kéo thả 1 DropDownList đặt tên DropDownListLopHoc
• Vào Property chọn các thuộc tính
1. DataSourceID : AccessDataSourceLopHoc
2. DataTextField : TenLop (cột TenLop sẽ được hiển thị)
3. DataValueField : MaLop (cột MaLop được dùng để lấy giá trị khi 1 phần tử được chọn)
4. AutoPostBack : true (để khi thay đổi lớp trong combobox thì danh sách gridview học sinh sẽ được thay đổi tương ứng)
-
Sử dụng SqlDataSource (cho GridView Học sinh)
• Kéo thả 1 SqlDataSource đặt tên SqlDataSourceHocSinh
• Đường dẫn đến tập tin ~\App_Data\QLHS.dbo
• Tạo câu truy vấn Select :
1. Chọn table HOCSINH, chọn các cột MaHocSinh, TenHocSinh,
NgaySinh
2. Chọn điều kiện Where
a. Column : MaLop
b. Source : Control
c. Control ID : DropDownListLopHoc

• Tạo các câu truy vấn Insert, Update, Delete
1. Bấm vào nút Advanced
2. Chọn Generate INSERT, UPDATE, and DELETE statements
Tạo GridView danh sách Học sinh
Kéo thả một DataGrid Control vào QLHS.aspx, đặt tên là dataGridDSHocSinh
• Chọn Choose data source : AccessDataSourceHocSinh
• Thay đổi giao diện : chọn Autoformat àProfessional
• Điều chỉnh lại cột cho gridview : vào Property \dit Columns…
Trong Selected fields có sẵn 3 cột, thêm vào cột Delete của CommandField. Thay đổi thuộc tính Header text của các cột cho thích hợp
• Thiết lập phân trang cho GridView : vào Properties chọn Allow paging : true (cho phép phân trang) Page size : 4 (cho phép 1 lần chỉ hiển thị 4 dòng dữ liệu)
• Thiết lập sắp xếp theo cột cho Gridview: Allow sorting : true (cho phép sắp xếp theo cột)
Chạy và kiểm tra trang web