Express Magazine hướng dẫn các bạn khám phá mô-đun Toc.js cho phép chúng ta dễ dàng tạo một bản tóm tắt theo cách mô-đun bất kể trang nào của trang web với Drupal 8.
The generation of an automatic summary for relatively long articles is a recurring need for content publishing. A summary provides better visibility for the reader, and an effective way to navigate within an article as soon as it is a little dense. And as for the editor, this saves him from having to manually manage a summary that will have to be updated as an article is modified. In other words, it eliminates a source of potential and multiple input errors. Let's discover the Toc.js module which allows us to easily generate a summary in a modular way whatever the page of a Drupal 8 site.
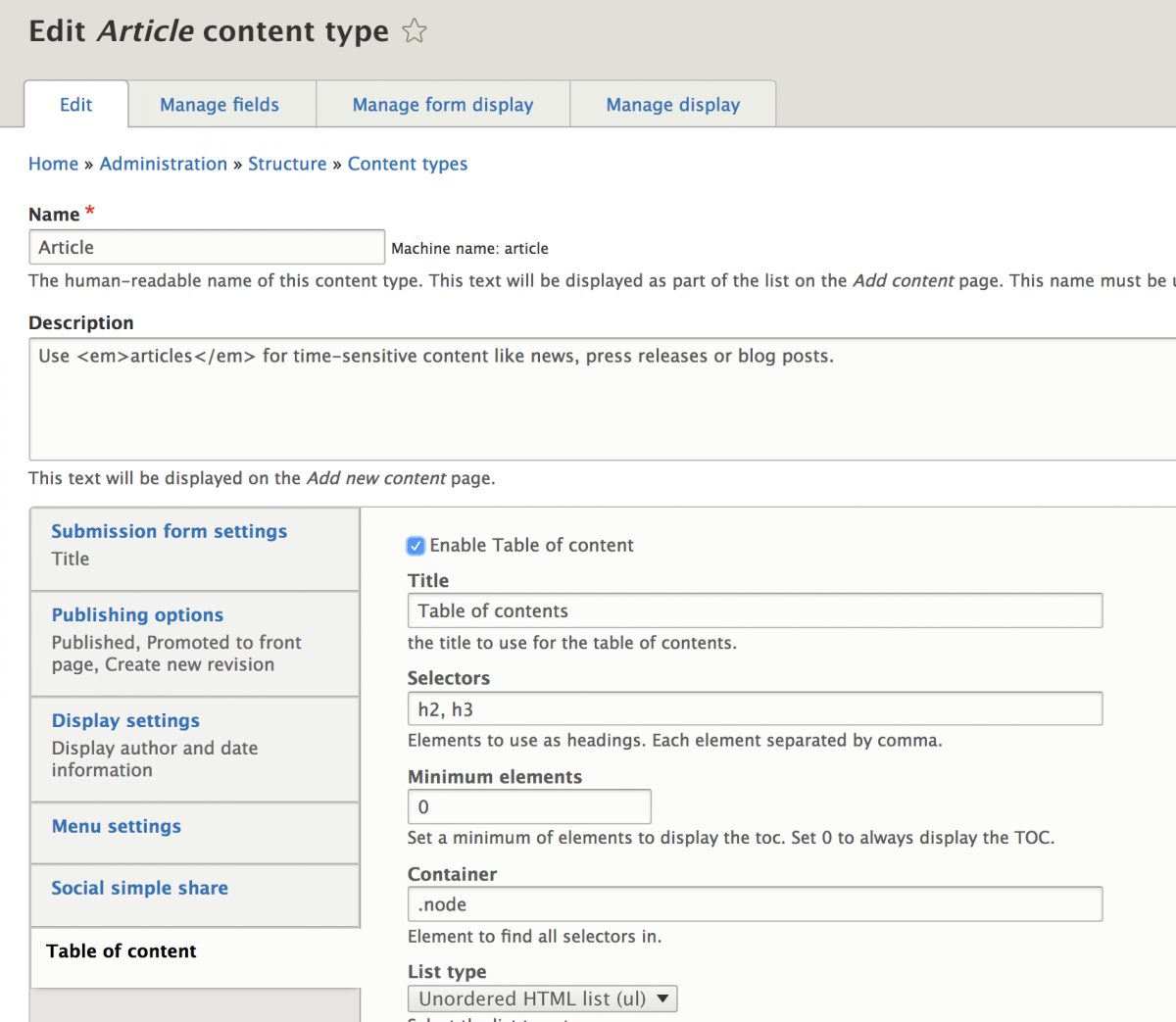
The Toc.js module offers full integration with the content types of a Drupal project. To use it, simply activate it in the configuration page of a content type.

The proposed options allow to precisely adapt the table of contents to be generated according to the type of content, these fields etc. To understand the configuration options, let's go back to the module's operating principle.
This module uses the jQuery TOC.js library, and as such the generation of the summary is done once the page is rendered, which allows a great flexibility on the coverage of the desired content, unlike for example a solution based on a text format. This approach allows you to target any part of a page from a CSS selector (the Container in the configuration options), whether this page is generated from simple fields, or less simple ones like paragraphs for example.
The other configuration options allow you to specify the behavior of the generated summary, including
-
the CSS selectors to target to generate the summary titles
-
The minimum number of titles to generate an automatic summary. It is not necessarily appropriate to generate a summary when an article has only two unfortunate sections.
-
The type of HTML list to generate
-
The possibility of inserting a Return to Summary link on each content title that has been the target of the automatic summary
-
Enabling soft scrolling to the content part by clicking on a title in the summary
-
The ability to highlight the summary titles if their corresponding section in the article arrives in the visible area when scrolling the page
-
The ability to make the summary stick to the page scrolling (useful if you want the summary, placed in a sidebar, to always be visible when scrolling a page)
And finally, if you activate the included Toc.js per node submodule, you also have the possibility to enable / disable the automatic summary in a granular way, content by content.
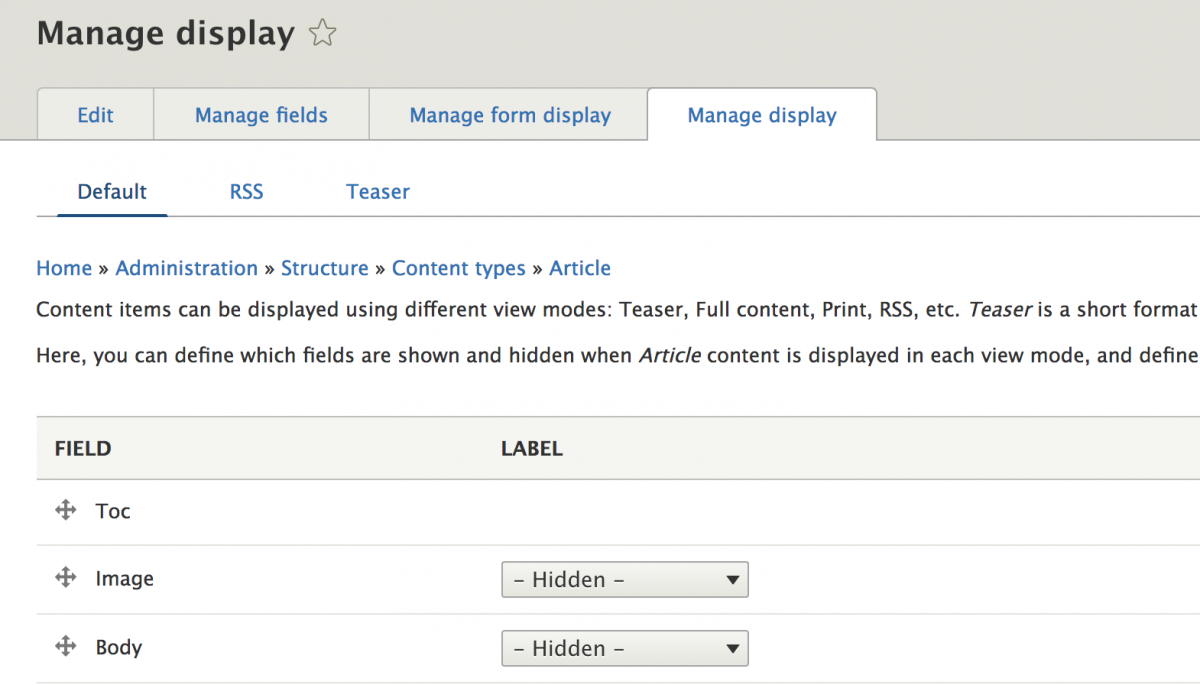
Once configured, the positioning of the automatic summary can be easily configured in the display modes of the content type.

You can then use the Core Layout Builder module, or via a Twig template, to customize the positioning of the summary that will be generated.
However, if we can generate an automatic summary here in a few clicks for Drupal 8 content types, this is not (yet) true for any page type (other content entities, custom pages, views, etc.).
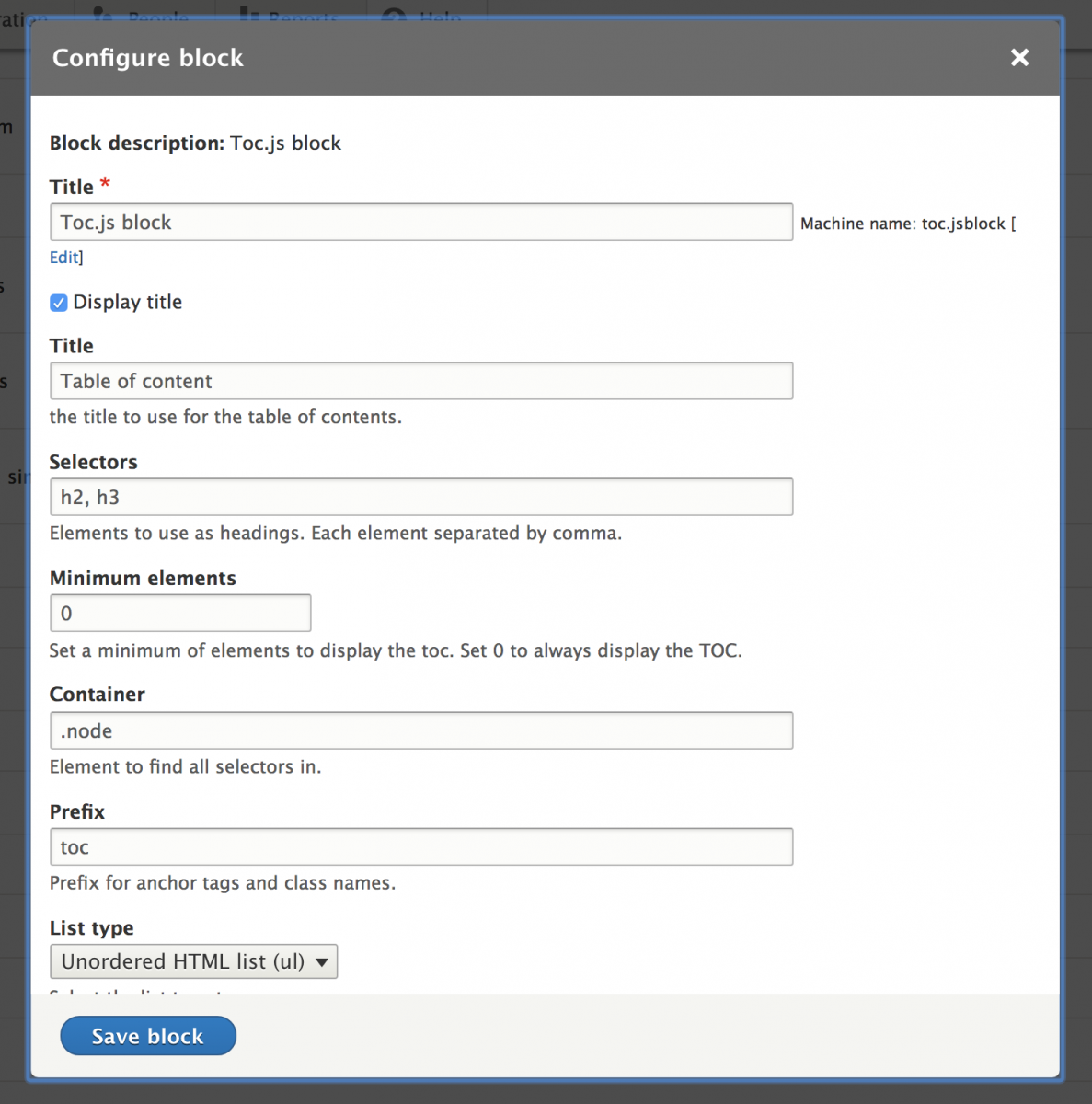
To meet this need, rather than a specific integration (for each possible content entity) that could be laborious, the Toc.js module provides a new type of Block that allows us to place and generate a summary this time on any type of page (including also content types), whether it is a taxonomy term page, another content entity, a view, etc.

Its configuration options are similar to those available on content types.

And we can obtain, after a few magic CSS rules, a summary of our customized content, depending on the nature of the pages of a project.

Note that the uses of the Toc.js module can be extended to other needs than the generation of an automatic summary or a table of contents. For example, you can easily generate a contextual sub-menu based on the page allowing smooth scrolling navigation. Or generate an automatic menu of a One page site managed on a Drupal website factory for example.

Another way of seeing and finally formatting a summary, simply by extending its scope to all the elements that make up a page and not just those of a content.