View modes allow site builders to display the same piece of content in various ways. Drupal ships with a bunch of them out of the box like Teaser, "Full content", RSS and much more. There is even one for the search result page called "Search result". However, the two most prominent are Teaser and "Full content".
The "Full content" view mode is the one used to display content on its "node/123" page. It's the one you'll customise the most. Teaser, on the other hand, is used to display a summarised or trimmed down version of an article.
You can create as many view modes as necessary. But like many things in Drupal, they can be created in a few ways. They can be implemented using code and with a module or two.
In this tutorial, you'll learn how to create view modes in three ways: using hook_entity_info_alter(), using Display Suite and Entity view modes.
Using hook_entity_info_alter()
If you know how to write code and don't want to install yet another module. Then I would recommend that you use hook_entity_info_alter()to implement your view mode.
How-to
1 . Create a custom module and implement the hook_entity_info_alter() hook. The example below creates a view mode called "Block feature".
/**
* Implements hook_entity_info_alter().
*/
function MODULE_entity_info_alter(&$entity_info) {
$entity_info['node']['view modes']['block_feature'] = array(
'label' => t('Block feature'),
'custom settings' => TRUE,
);
}2. Once you've implemented the hook, go to the "Manage display" page on any content type and you should see "Block feature" tab in the top right corner.

3. You can even configure Drupal to use a different template file for the view mode. This will make customising it much easier, especially if you need to add some custom code.
Implement the hook_preprocess_node()and add the following code in it.
/**
* Implements hook_preprocess_node().
*/
function MODULE_preprocess_node(&$variables) {
if($variables['view_mode'] == 'block_feature') {
$variables['theme_hook_suggestions'][] = 'node__' . $variables['type'] . '__block_feature';
}
}Go into your theme and make a copy of the node.tpl.phpfile and then rename it to node--article--block-feature.tpl.php. Now Drupal will use the node--article--block-feature.tpl.phpfile just for the custom view mode.
Using Entity view modes
"Entity view modes" is a light-weight module that allows a site builder to create view modes from Drupal's administration section. If you don't like to write code and prefer doing it via an interface then this module is for you.
How-to
1. To use the module, just download and install "Entity view modes".
If you use Drush, run the following command:
$ drush dl entity_view_mode
$ drush en entity_view_mode
2. Go to Configuration, "Entity view modes" and click "Add new view mode" in the Node section.

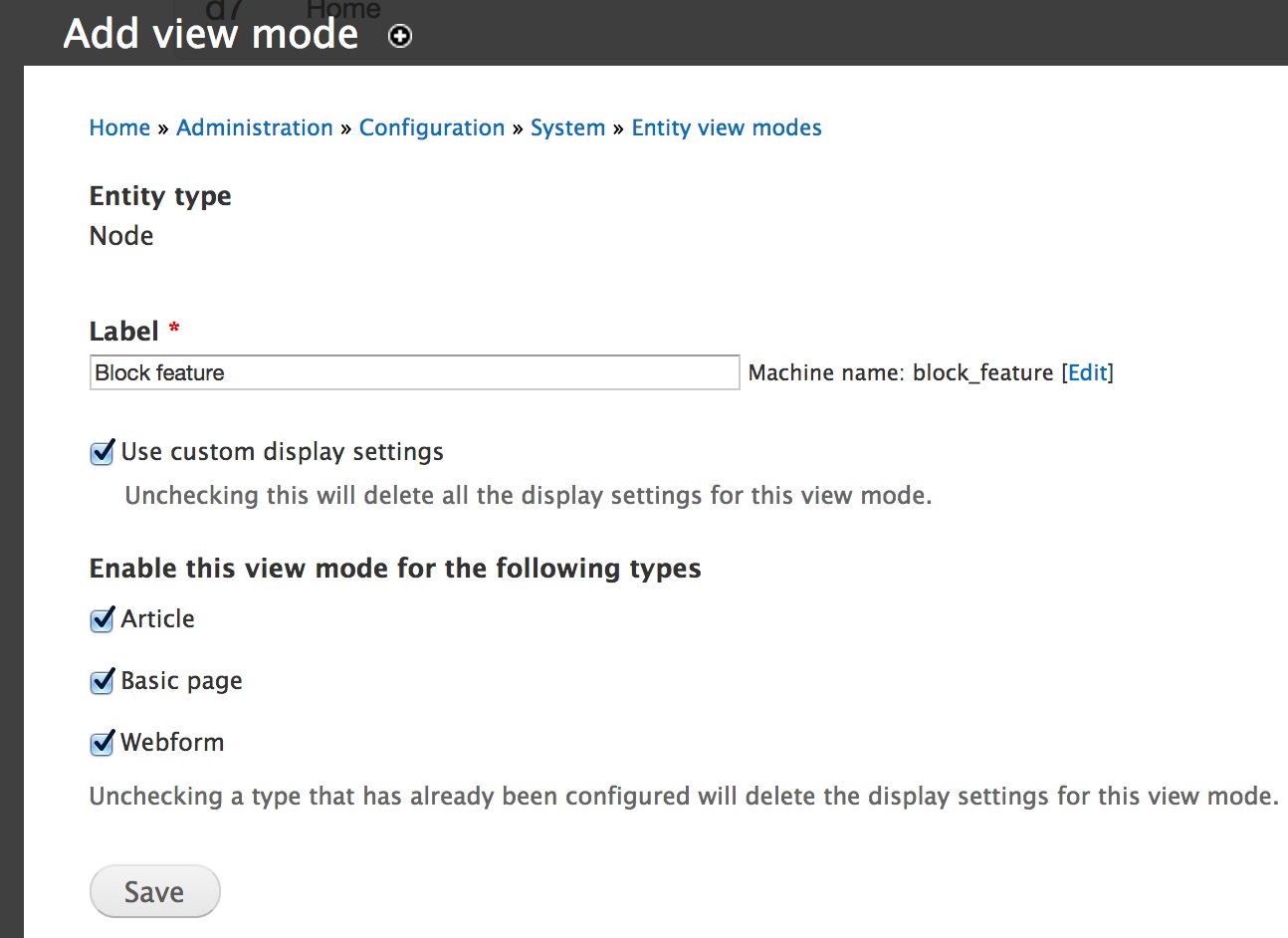
3. Enter in the name of the view mode in Label and click on Save.

Now you have your brand new shiny view mode ready to go.
If you need a quick and easy way of defining view modes and you don't want to write any code, then use "Entity view modes".
Using Display Suite
The third and final way to create custom view modes is by using the Display Suite module. The module not only allows you to manage view modes, but you can also create custom fields and layouts for content types.
You should only use this module for view modes if you already have it installed. Don't use it just to create them, "Entity view modes" is a better solution and it's light-weight. But if you've decided on using Display Suite to customise content, by all means use it.
How-to
1. To use the module, just download and install Display Suite and Display Suite UI.
If you use Drush, run the following command:
$ drush dl ds
$ drush en ds ds_ui
2. Go to Structure, "Display Suite" and click on "View modes" tab.

3. Click on "Add a view mode" and enter in a name in Label, select Node from Entities and then click on Save.

Now the new view mode should be visible from the "Manage display" page.
Summary
More often than not, I already have Display Suite enabled on projects and I use it to manage view modes. But if you've decided against using it, then look at using "Entity view modes" or implement your view modes using code. In Drupal you always have options.



































Bình luận (0)
Add Comment