Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
One of the key features of a Drupal module is an admin interface. An admin interface enables you to make a module's settings configurable by a site editor or administrator so they can change them on the fly.
>> Hướng dẫn cài đặt Drush sử dụng Composer trên Mac OS X 10.9 Mavericks
>> Thỉnh thoảng, bạn cần Migrate - Module từ Drupal version (from 6.x to 7.x)?
>> Hướng dẫn sử dụng Sass Breakpoints 1 cách hiệu quả trong Drupal 7
You may be tempted to hardcode settings in your module or theme, but if the site editor wants to change the settings in the future, they will have to come to you. You will then need to make the change and deploy it. I'm sure you'll have more interesting things to do than making simple setting changes! One of the reasons why you would use a flexible CMS like Drupal in the first place is so that such things are editable without the need for a code change.
The example we are going to use to create the admin settings interface is a module which displays a message to users when they login. The message itself will be configurable in the admin interface.
The first step is to setup the module itself. The module is called Welcome.
Steps to create the module:
In welcome.info, add the following:
name = Welcome Module
description = Display a configurable welcome message when users login
core = 7.x
files[] = welcome.moduleIn welcome.module, add the following:
<?php /** * @file * Module file for Welcome Module */
Now enable this module in the module page (or using Drush).
To do something when a user logs in, you need to implement hook_user_login(). Here is the basic implementation of hook_user_login():
/**
* Implements hook_user_login().
*/
function welcome_user_login(&$edit, $account) {
} Hook user login takes two arguments, $edit and $account.
$edit Form values submitted by the user on the user log in form $account The user object for the user that is logging in
To display a generic message to all users, you could simply add a drupal_set_message() inside the implementation of hook_user_login().
/**
* Implements hook_user_login().
*/
function welcome_user_login(&$edit, $account) {
drupal_set_message('Thank you for logging in and welcome!');
}And here is the message that users see when they login.

Now you need to make the message configurable. For that, you need an admin interface with an admin form where the welcome message can be edited. The first step is to create a path for the form, which is where editors will access the form. In welcome.module, you need to implement hook_menu().
/**
* Implements hook_menu().
*/
function welcome_menu() {
$items['admin/config/people/welcome'] = array(
'title' => 'Welcome message configure',
'page callback' => 'drupal_get_form',
'page arguments' => array('welcome_form'),
'access arguments' => array('administer users'),
'type' => MENU_NORMAL_ITEM,
);
return $items;
}In the hook_menu() implementation above, you are creating a new path: admin/config/people/welcome. This will be available to users who belong to a role with permission to administer users.
The page callback is the function that is called as part of the request for the path. In other words, when a user hits admin/config/people/welcome in the browser, the callback function will be called. You can define a custom callback function but in this case you are calling drupal_get_form(), which is a built-in Drupal function that uses the Form API to build a form.
With any page callback, you can pass page arguments to it. An array of arguments will get passed to the callback function. When you use drupal_get_form as the callback function, you need to pass the form ID as the argument. In this case, you are using ‘welcome_form’ as the ID of the form. You can use anything you want as the form ID as long as it is unique. Best practice is to include the module name as the first string of the form ID to ensure uniqueness. Spaces and hyphens are not allowed in form IDs.
drupal_get_form() will return an array which another built in function, drupal_render(), will convert into a rendered HTML form.

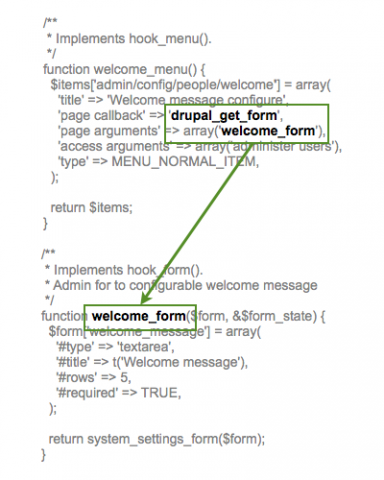
Figure 1: Menu page argument matches implementation of hook_form().
The form needs to provide a textarea for users to add and edit the message that is displayed to users.
Here is the function welcome_form, which defines the form:
/**
* Implements hook_form().
* Admin form to configurable welcome message
*/
function welcome_form($form, &$form_state) {
$form['welcome_message'] = array(
'#type' => 'textarea',
'#title' => t('Welcome message'),
'#rows' => 5,
'#required' => TRUE,
);
return system_settings_form($form);
}This is a very simple and small form, with just one field. A form is defined using a multidimensional array. Each element of the form array has its own key. So $form[‘welcome_message’] is the key for the field. This becomes the name of the element in the final rendered HTML form. The key must be unique.
Each form element is in itself an array with attributes. The attributes we are defining here are:
#type - The type of field. Can be textarea, textfield or select #title - The title of the field #rows - With a textarea, you can define how many rows it has #required - If required is set to TRUE, this field is required and a validation error will occur if the user submits the form with
Attributes and properties begin with a hash (#).
In the return statement, $form is passed through another function, system_settings_form(). This handy function takes care of common tasks that are needed for any admin form, such as submit buttons and saving form data to the database.
Go to the path admin/config/people/welcome and the form should look like this:

Figure 2: Welcome message form
The following graphic illustrates the process Drupal goes through to build the admin form.

Figure 3: Admin form building process
You may be wondering, what happens to the data after the form is submitted? I mentioned that system_settings_form() takes care of saving form data but where is it stored?
Data from admin forms is stored in a special Drupal database table called variable. By using system_settings_form(), you are telling Drupal to automatically store the data from this form in the variable table. The variable table has just two columns, name and value. Open up the database and take a look.

Figure 4: Variable table
At this stage, there is no variable for welcome_message. That is because you have not submitted the form yet. Go ahead and add a message and submit the form. Refresh the variable table, you will see a welcome_message variable.  When using system_settings_form() the name of the variable matches the element key in $form.

Figure 5: welcome_message form key matches variable name
After you submitted the form, you may have noticed something odd. The textarea is blank. That is going to be annoying if you want to edit the form again and can’t remember what you entered last time. This is very easy to fix. All you need to do is get the variable from the database and use it as the default value.
function welcome_form($form, &$form_state) {
$form['welcome_message'] = array(
'#type' => 'textarea',
'#title' => t('Welcome message'),
'#rows' => 5,
'#required' => TRUE,
'#default_value' => variable_get('welcome_message', ‘welcome’),
);
return system_settings_form($form);
}variable_get() is a built-in Drupal function that will get any variable. The first argument is the variable name. The second is a default value, which will be used if the variable does not yet exist in the database. The default value is required, so you need to add something.
And finally, you need to display the saved message to users when they log in. To do that, change welcome_user_login() to the following:
function welcome_user_login(&$edit, $account) {
$message = variable_get('welcome_message', 'welcome');
drupal_set_message(t($message));
} You are retrieving the stored message from the database using variable_get(‘welcome_message’,’welcome’). If the variable has not been set yet, then Drupal will use the default value of ‘welcome’. Drupal displays the message using drupal_set_message(). The message is passed through the t() function to handle translation and security.
And that is it! The welcome message is now fully configurable in an admin interface.

If you liked this tutorial, you'll enjoy my book, Master Drupal Module Development. If you want to learn more about how to develop your own Drupal modules, check it out.