Having recently started working with Drupal in module development and published my first public Module, my interests have gravitated around the next version of Drupal (v8) and what it holds in store.
Of excitement to many developers has been the integration of components of the Symfony framework into the core and what benefits it holds for users, module and core developers; this leads into the knowledge I have on working with frameworks, I would like to talk a bit about this today.
What are Frameworks
Marc Clifton talks a bit about them in his post 'What is a framework?', but the basic concept it that they are an accumulation of programs some complex, that have been joined together to serve a specific purpose, to use them you must implement/extend them in a prescribed way, web frameworks are specifically for developing websites.
Web Frameworks
With web frameworks, there is generally a more specific design pattern, this being Model View Controller (MVC), this is done to link together 3 parts of functionality:
-
Model:
-
Being the Data and information that is to be displayed and the way it is organised.
-
Controller:
-
The system used to get the information together, to do any processing and then to pass it in a refined way to the view.
-
View:
-
This just looks after taking information and displays it in HTML, attaching CSS and front end scripts (ie JavaScript), to a level this is how Drupal works but not so clearly defined.
These three areas split up the work blocks on a website having specific elements that have clearly defined roles, when these parts are enhanced the developers can concentrate on making them work efficiently without having to be distracted by what happens up or down the line, this produces a secure and reliable system.
Next version of Drupal
So for the next version of Drupal, how are we going to benefit from these concepts; from reading Fabien Potencier’s blog, it seems the drupal core developers are concentrating on implementing some core components of Symfony, these being (HttpFoundation, HttpKernel, Routing, EventDispatcher, DependencyInjection, and ClassLoader).
Why do this? The answer I come up with is this; looking at all the frameworks that are available (21 PHP in total on the Wiki above they all have the same goals; to take information and display it quickly and easily as a webpage. So what Drupal core developers have done is identified Symfony’s components mentioned above and implemented them to satisfy functionality in the core that has become convoluted.
What do we gain?
So what will Drupal developers/implementers gain from these improvements? They will gain from knowledge that the foundations of the system are on a even more stable keel, and that going forward the system is using the best technologies in respects of optimisation and security.
Example
So here is a simple example of creating a module that implements the new functionality, I first create a module folder in the modules folder (the README.txt file gives information).

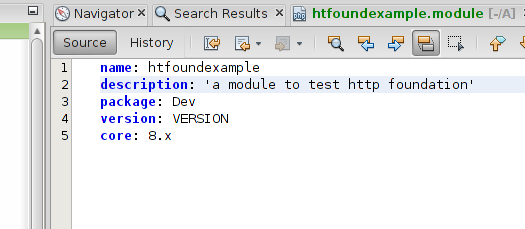
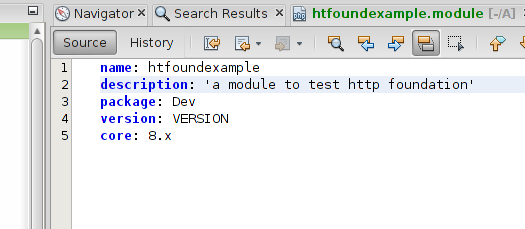
I then create a module file and a info file, the info file now is in a yaml (Yet another Markup Language) format.

And then write the module functions:

In the above code I have implemented HttpFoundation, what this does is when a user goes to the URL and passes a parameter ?test=sometext the menu hook will capture the url and pass the user to the call back, before the call back we call the Request method using 'use' (PHP 5.3 and higher), in the function htfoundexample_callback() I do a call to the static method in the Request class called createFromGlobals(), this populates the $request varable with an object containing global variables, I want to get the passed variable 'test', so I call the get method on query (line 27) this returns the passed parameter, I then simply echo the string to the screen and exit:

The value is displayed on the screen.
Further methods that can be used as part of this class are detailed on the HttpFoundation Drupal API page.