Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
One of our students is building a local tourism website. They wanted to show the local weather on the site but without any of the big, ugly branding that often accompanies weather displays.
In this tutorial, we'll show you how to use the Weather module to create a local weather block.
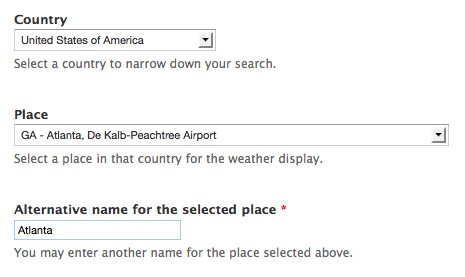
The Weather module works great, but it can be confusing to configure. This tutorial will walk you the set up from installation to publication.





Bình luận (0)
Add Comment