Chào mọi người, một website thiết kế bằng ASP.Net nói riêng hay viết bằng bất kỳ ngôn ngữ nào thì tính năng đăng ký, đăng nhập là thật sự cần thiết. Hôm nay mình sẽ làm công việc đó với ASP.Net bao gồm mã hóa password theo hai chuẩn là SHA1 cà MD5
Đăng Ký, đăng nhập trong ASP.Net
Công việc đăng ký thành viên thực chất là insert vào cơ sở dữ liệu mà ta đã làm ở bài trước, bắt người dùng khai báo các thông tin vào bấm nút đăng ký đồng thời thực hiện tính năng insert. Lưu ý bạn sẽ kết hợp với bẫy lỗi validation để làm cho tính năng đăng ký của mình thêm hoàn chỉnh.
Trọng tâm của bài hôm nay là giới thiệu với các bạn cách mà ta mã hóa chuỗi (Encrypt) SHA1 hay MD5 thông qua thực hiện đăng ký, đăng nhập làm ví dụ. Mình chỉ demo hai thuộc tính là UserName và Password, bạn mở SQL Server lên vào tiến hành query cơ sở dữ liệu với bảng dữ liệu như sau:
|
1
2
3
4
5
6
7
8
|
use bcdonlinesv
go
create table taikhoang
(
id int identity(1,1) primary key,
username varchar(50),
pass varchar(1000)
)
|
Mã hóa chuỗi password trong đăng ký, đăng nhập
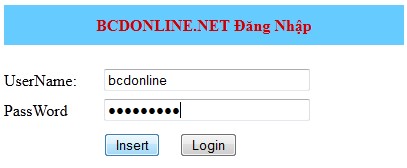
Bạn mở Visual Studio lên tạo một giao diện đăng ký, đăng nhập như sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!--
<table cellpadding="0" cellspacing="0" class="style1">
<tr>
<td align="center" bgcolor="#66CCFF" colspan="2" height="40">
<asp:Label ID="Label1" runat="server" Font-Bold="True" ForeColor="#CC0000"
Text="BCDONLINE.NET Đăng Nhập"></asp:Label>
</td>
</tr>
<tr>
<td width="100">
</td>
<td>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="UserName:"></asp:Label>
</td>
<td height="30">
<asp:TextBox ID="txtU" runat="server" Width="200px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
<asp:Label ID="Label3" runat="server" Text="PassWord"></asp:Label>
</td>
<td height="30">
<asp:TextBox ID="txtP" runat="server" Width="200px" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td height="40">
<asp:Button ID="btInsert" runat="server" onclick="btInsert_Click"
Text="Insert" />
<asp:Button ID="btLogin" runat="server" onclick="btLogin_Click" Text="Login" />
</td>
</tr>
</table>
-->
|

Giao diện đăng nhập, đăng ký user trong asp net
Sau khi có giao diện chúng ta sẽ làm công việc mã hóa chuỗi pass đầu tiên, do có hai giai đoạn lúc insert và lúc đăng nhập nên ta sẽ viết hàm, để sử dụng cho tiện. Bạn mở file .cs và viết hàm mã hóa dữ liệu như sau:
|
1
2
3
4
|
public string mahoa(string pass)
{
return System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(pass.Trim(), "SHA1");
}
|
Hàm này mã hóa theo kiểu SHA1 Md5 bạn làm tương tự nha. Hàm sẽ nhận vào một chuỗi đồng thời sẽ trả về một chuỗi, chuỗi đó đã được mã hóa. Chuỗi này sẽ dài hơn rất nhiều lần so với chuỗi khai báo do đó mình đã khai báo pass ở trên chiều dài đến 1000  .
.
Đăng ký thành viên
Bạn click double vào nút Insert (đúng là nút đó phải đặt là đăng ký mới phải hii…). Bạn viết vào hàm sau. Chú ý phần gọi hàm mã hóa trước khi insert vào trong CSDL còn lại thì giống bài thêm xóa sửa trong ASP.Net mà mình đã demo hôm trước.
|
1
2
3
4
5
6
7
8
9
10
11
|
<!--
protected void btInsert_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection("server=.;database=bcdonlinesv;Integrated Security=true;");
SqlCommand cmd = new SqlCommand("insert into taikhoan(username,pass) values('" + txtU.Text + "','" + mahoa(txtP.Text) + "')", con);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Response.Write("<script>alert('OK baby!')</script>");
}
-->
|
Có lên Response.Write là xuất ra màn hình một chuỗi nào đó bên trong, ở đây là đoạn js thông báo là đăng ký thành công. Bạn tham khảo bài C# cơ bản.
Sau đó chạy thử và insert với tên bcdonline, pass bcdonline hay gì đó tùy ý bạn. Bạn tham khảo hình trên. Sau đó vào CSDL xem thử như thế nào.

Cơ sở dữ liệu mã hóa đăng ký, đăng nhập trong asp.net
Bạn sẽ thấy trong CSDL đã không còn pass bình thường mà đã mã hóa ra chuỗi khác rất dài và phức tạp.
Tính năng đăng nhập trong ASP.Net
Công việc đăng nhập thì phức tạp hơn một tí, cơ chế là bạn lấy dữ liệu trong CSDL ra mà so sánh với những gì người dùng nhập vào nếu đúng cả hai User và Pass thì cho qua (đăng nhập thành công) ngược lại sai một trong hai thì thất bại. Hiển nhiên bạn sẽ mã hóa pass trước khi so sánh với pass trong CSDL.
Click vào nút Login và viết các hàm sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!--
protected void btLogin_Click(object sender, EventArgs e)
{
string passmahoa = mahoa(txtP.Text);
SqlConnection con = new SqlConnection("server= .;database = bcdonlinesv;Integrated security = true;");
SqlDataAdapter da = new SqlDataAdapter("select * from taikhoan where username='" + txtU.Text + "' and pass='" + passmahoa + "'", con);
DataTable tb = new DataTable();
da.Fill(tb);
if (tb.Rows.Count > 0)
{
Response.Write("<script>alert('Đăng nhập thành công')</script>");
}
else Response.Write("<script>alert('Username/Password chưa đúng')</script>");
}
-->
|
Cơ chế bạn đổ dữ liệu vào DataTable và đếm nếu trong DataTable tồn tại dòng nào đó thì đúng ngược lại là sai. hii…
Tối ưu đăng nhập trong ASP.Net
Việc đăng nhập phần nhiều sẽ Redirect đế trang nào đó chẳng hạn, ví dụ trong quản trị admin. Bình thường khi đăng nhập thành công mới được truy cập vào, nếu bạn không xử lý tốt thì người dùng copy url đã được đăng nhập và dán lên thanh address của trình duyệt vẫn vào được trang admin bình thường, điều này rất nguy hiểm. Chúng ta khắc phục như sau:
Ở trang Đăng Nhập:
Dưới đoạn code đăng nhập thành công bạn cho một số biến bắt bẩy sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!--
protected void btLogin_Click(object sender, EventArgs e)
{
string passmahoa = mahoa(txtP.Text);
SqlConnection con = new SqlConnection("server= .;database = bcdonlinesv;Integrated security = true;");
SqlDataAdapter da = new SqlDataAdapter("select * from taikhoan where username='" + txtU.Text + "' and pass='" + passmahoa + "'", con);
DataTable tb = new DataTable();
da.Fill(tb);
if (tb.Rows.Count > 0)
{
Session["name"] = txtU.Text;
Session["allow"] = true;
Response.Redirect("admin.aspx");
}
else Response.Write("<script>alert('Username/Password chưa đúng')</script>");
}
-->
|
Bạn dễ dàng thấy các vấn đề sau:
-
Session["name"] = txtU.Text: giúp lấy lại biến user để khi qua trang admin bạn xuất lời chào.
-
Session["allow"] = true: Xác định đã có biến này tồn tại sau khi đăng nhập thành công.
-
Response.Redirect(“admin.aspx”): Redirect sang trang admin.aspx sau khi đăng nhập thành công.
Ở trang admin.aspx:
|
1
2
3
4
5
6
7
8
|
protected void Page_Load(object sender, EventArgs e)
{
if (Session["allow"] == null)
{
Response.Redirect("login.aspx");
}
Response.Write("Chao: "+Session["name"].ToString());// xuất lời chào.
}
|
Xét nếu Session["allow"] == null thì đăng nhập thất bại và Redirect sang trang login lại.
Kết luận: Vậy là đã làm được tính năng đăng ký, đăng nhập bằng ASP.Net dựa trên ngôn ngữ C#, bạn kết hợp lại các bài mình đề nghị sẽ làm được. Đây là giới thiệu cách làm bạn hiểu sẽ hoàn chỉnh hơn các tính năng của e nó nha! Chúc thành công!
Download File bài thực hành trên!