Trong thiết kế web động, để tránh các dữ liệu không cần thiết gửi đến server xử lý làm tổn hao tài nguyên dẫn đến website chậm đi người ta thường sử dụng các biện pháp kiểm tra dữ liệu hợp lệ trước khi đến server trong web ASP.Net người ta thường dùng các validation control.
Đây là thế mạnh và điều quan trong bạn cần phải tìm hiểu khi làm website bằng ASP.Net validation control là sự tiện lợi cho người dùng cũng như tốt cho server tạo cho site có tính chuyên nghiệp hơn.
Khi đã tạo website ASP.Net rối bạn sẽ thấy bên tay phải trong thanh tool box sẽ có một hộp công cụ của validation control và chúng ta sẽ thực hiện các thao tác với nó trong bài này.

Tool box validation control
Đặc điểm chung của các validation control
Khi hoạt động các validation đòi hỏi bạn cung cấp các thông số cần thiết để có thể hoạt động, và hầu hết đều có các điểm chung như sau, hiển nhiên là bạn dễ dàng nhìn thấy được ở thanh Propeties:
-
ControlToValidate: Đây là tên control điều khiển, muốn thực hiện kiểm tra với đối tượng nào thì khai báo tên ở đây.
-
Text: Chuỗi thông báo xuất hiện khi có lỗi.
-
ErrorMessage: Thông báo xuất hiện trong điều khiển Validation Summary. Giá trị này sẽ xuất hiện tại vị trí validation nếu ta không gán thuộc tính text.
-
Display: None sẽ không hiển thị lỗi(vẫn kiểm tra dữ kiệu), Static: Không lỗi thì thông báo vẫn chiếm phần diện tích báo lỗi, Dynamic: nếu lỗi thì báo không thì nó k hiển thị để lại phần diện tích trên.
Required Field Validator
Không cho để giá trị rỗng khi submit, bắt buộc có dữ liệu trong điều khiển mới thông qua Validator này.

Required Field Validator
Bạn sẽ thấy khi không nhập gì vào text box sẽ không cho submit.
Compare Validator
Điều khiển này cho phép bạn so sánh giá trị của hai control hay control với một giá trị nào đó trước khi submit form.

Compare Validator
Thông qua các thuộc tính Operator mà chúng ta có thể thực hiện các phép so sánh như: = , >=, <= , >, <…
Sử dụng Compare Validator để kiểm tra ràng buộc miền giá trị, kiểu dữ liệu và kiểu liên thuộc tính.
Các thuộc tính:
-
ControlToConpare: Tên điều khiển cần so sánh giá trị, nếu bạn chọn Operator là DataTypeCheck thì sẽ không cần khai báo ở đây.
-
Operator: Qui định kiểu so sánh.
-
Type: Qui định kiểu dữ liệu: int, string, double….
-
ValueToCompare: Giá trị cần so sánh.
Range Validator
Validation control này được dùng để kiểm tra giá trị trong điều khiển phải nằm trong đoạn [min - max] khai báo trước đó.

Range Validator Control
Các thuộc tính:
-
Minimun Value: Giá trị nhỏ nhất.
-
Maximum Value: Giá trị lớn nhất.
-
Type: Xác định kiểu dữ kiệu kiểm tra: String, int, date….
Regular Expression Validator
Dùng để kiểm tra dữ liệu nhập các điều khiển và phải theo mẫu qui định cho trước: email, sdt, mã vùng,số chứng minh thư…

Sử dụng Regular Expression Validator
Trong đó ValidationExpression: Qui định mẫu kiểu dữ liệu.
Đây là các mẫu có sẳn được hỗ trợ bởi Visual Studio, ngoài ra bạn có thể tự tùy chỉnh các thông số này lại bằng cách tham khảo bảng sau:

Bảng mô tả các ký tự thường sử dụng trong Regular Expression Validator
Control Custom Validator
Điều khiển này cho phép bạn tự viết code cho phần xử lý lỗi của validation control.
Sự kiện: ServerValidate đặt các xử lý lỗi ở đây, việc này sẽ thực hiện ở Server.
Ví dụ minh họa: Kiểm tra số có phải là số chẳn hay không. Bạn tạo 1 file .aspx
|
1
2
3
4
5
6
7
8
9
10
11
|
<!--
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:CustomValidator ID="CustomValidator1" runat="server"
ControlToValidate="TextBox1"
onservervalidate="CustomValidator1_ServerValidate">Không phải số chẳn!</asp:CustomValidator>
</div>
-->
|
Bạn sẽ thấy được trong file .aspx sẽ có 1 text box, 1 button và một CustomValidator. Típ đến trong sự kiện ServerValidate ở file .cs bạn nhập vào.
|
1
2
3
4
5
6
7
8
9
10
|
<!--
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
int n = int.Parse(args.Value);
if (n % 2 == 0)
args.IsValid = true;
else
args.IsValid = false;
}
-->
|
Chạy lên xem kết quả:

Demo cho control Custom Validator
Control Validation Summary
Cho phép bạn gom nhóm các thông báo lỗi xuất ra 1 lần, danh sách thông báo lỗi,bạn có thể xuất ở trên trang hay xuất ra box thông báo.
Thuộc tính:
HeaderText: Tiêu đề thông báo lỗi.
ShowMessageBox: Cho phép hiển thị box thông báo.

Xuất box thông báo lỗi trong Validation Summary
ShowSummary: Qui định thông báo lỗi được hiển thị hay không.

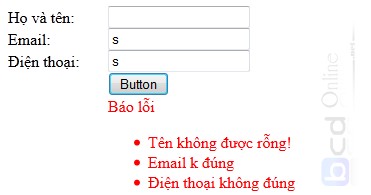
Demo cho control ValidationSummary
Kết luận: Mình đã tổng hợp lại các điều khiển kiểm tra dữ liệu validation control trong ASP.Net và cách sử dụng chúng. Các bạn góp ý nha! Chúc thành công