Chúng ta sẽ cùng khám phá về một mảng lập trình không hề mới nhưng cũng không hề hết “hot”, đó là mảng lập trình mobile. Và chúng ta sẽ cùng nhau nghiên cứu cụ thể một mảnh ghép không phải là nhỏ trong mảng mobile, đó là lập trình phát triển ứng dụng iOS. Để phát triển được ứng dụng iOS bạn phải cần:
- Máy Mac cài hệ điều hành Mac OS X 10.8 trở lên.
- Nếu bạn không có máy Mac thì bạn có thể cài hệ điều hành ảo trên Windows, bạn có thể vào đây và làm theo hướng dẫn: Link
- Sau khi có hệ điều hành Mac OS X 10.8 trở lên rồi, bạn cần phải có 1 tài khoản của Apple, để có thể truy cập vào iTunes để cài Xcode.
1. Giới thiệu qua về Xcode và cách cài đặt:
Để có thể phát triển được ứng dụng iOS, bạn chỉ cần cài đặt XCode. XCode là một môi trường phát triển tổng hợp ( Integrated development environment – IDE) do Apple cung cấp. XCode cung cấp hầu hết mọi thứ để bạn có thể bắt tay vào việc phát triển 1 ứng dụng, như là bộ phát triển phần mềm ( Software Development Kit – SDK), trình biên soạn giao diện người dùng (User Interface – UI)…Đồng thời XCode cũng cung cấp máy ảo (simulator) để bạn có thể test ứng dụng ngay trực tiếp được khi bạn không có 1 chiếc iPod, iPhone, hay iPad để test thử thì chạy trên máy ảo là 1 điều không thể tuyệt vời hơn. Như vậy việc học lập trình iOS không cần phải đầu tư quá nhiều về mặt tiền bạc phải không? Bạn chỉ cần chăm chỉ là Ok rồi.
Download XCode
Để download XCode thì bạn ứng dụng App Store trên hệ điều hành Mac của bạn, như sau:

Trong App Store, bạn chỉ cần gõ “Xcode” trên thanh tìm kiếm là bạn sẽ thấy và nhấn vào nút “Free” để cài đặt. Sau khi bạn download và cài đặt xong, thì icon của XCode sẽ xuất hiên trên Launchpad như thế này:

Như vậy là đã cài xong, giao diện của XCode sẽ như thế này:

Như vậy là đã xong rồi, cùng bắt tay vào code Hello World cổ điển nào :D
2. Hello World – Chào mừng bạn đến với thế giới lập trình iOS
Ở bài hướng dẫn này chúng ta sẽ cùng nhau xây dựng 1 ứng dụng cơ bản, chạm vào nút Hello và sẽ thông báo ra dòng chữ “Hello, World!”. Hầu hết người học lập trình đều sẽ trải qua bài học đầu tiên này, nên các bạn không cần phải căng thẳng quá nhé. Cứ làm và làm rồi ắt sẽ hiểu. Hehe.
Giao diện sau khi đã xây dựng:

Mở XCode ra, ban đầu XCode sẽ hiển thị ra 1 bảng chào mừng có dạng như sau:

Bạn hãy chọn vào dòng “Create a new Xcode project” để tạo 1 project mới. Sau đó Xcode sẽ hiển thị ra các dạng template cho project của bạn (Chúng ta sẽ thảo luận sau về phần này). Với ứng dụng Hello World này, chúng ta sẽ chọn “Empty Application” rồi nhấn Next.

Bước tiếp theo là điền các thông tin cơ bản cho project của bạn như sau:

Bạn có thể điền như sau:
- Product Name: HelloWorld – tên ứng dụng của bạn.
- Company Identifier: com.appcoda – Thực ra đây là tên miền của bạn, nếu bạn không có thì bạn không cần điền.
- Class Prefix: HelloWorld – Xcode sử dụng tiền tố lớp để đặt tên lớp tự động. Trong tương lai bạn có thể đặt tiền tố cho riêng bạn hoặc thậm chí là bỏ trống phần này Tuy nhiên trong bài này chúng ta sẽ để tiền tố là “HelloWorld”.
- Devices: iPhone – Với ứng dụng này chúng ta sẽ chỉ phát triển cho iPhone .
- Use Core Data: [bỏ tích] – Hiện tại ứng dụng của bạn không cần đến Core Data.
Bạn chọn Next để tiếp tục. Sau đó Xcode sẽ yêu cầu bạn chọn nơi để lưu project “Hello World”.Bạn hãy chọn 1 thư mục ví dụ như là Desktop.Sau đó nhấn Create để tiếp tục.

Sau khi tạo xong thư mục project, giao diện Xcode hiện giờ sẽ như thế này:

3. Làm quen với không gian làm việc của Xcode
Trước khi bắt tay vào việc code ứng dụng đầu tay của bạn, hãy dành một vài phút để xem qua môi trường làm việc của Xcode. Ở bên phía tay trái là thanh điều hướng project (Project Navigator). Bạn có thể tìm thấy tất cả các file trong project ở phần này.Phần ở giữa là khu vực biên soạn (Editor Area). Bạn có thể thiết lập cài đặt project, sửa các file class, giao diện người dùng…Phần này sẽ hiển thị phụ thuộc vào loại file mà bạn chọn.

Phần phía bên tay phải là phần tiện ích (Utility Area). Phần này hiển thị các thuộc tính của file và cho phép bạn truy cập đến phần Giúp đỡ nhanh – Quick Help. Nếu Xcode không hiển thị phần này, bạn có thể chọn vào nút hiển thị phía tay phải ở trên thanh toolbar để bật nó lên.
Cuối cùng là thanh toolbar. Nó cung cấp nhiều chức năng khác nhau để chạy ứng dụng của bạn, chuyển đổi trình soạn thảo, hiển thị không gian làm việc.

4. Chạy ứng dụng lần đầu tiên
Mặc dù bạn chưa hề viết 1 dòng code nào, nhưng bạn hãy cứ thử chạy ứng dụng của bạn trên Simulator 1 lần xem. Nó sẽ cung cấp 1 cái nhìn tổng thể để bạn có thể hình dung được cách thức xây dựng và test ứng dụng của bạn trên Xcode. Để chạy ứng dụng, bạn chỉ cần nhấn vào nút “Run” ở trên thanh công cụ – toolbar.

Xcode sẽ tự động build (xây dựng) ứng dụng và chạy ứng dụng đó trên Simulator. Giao diện của Simulator sẽ có dạng như sau:

Một màn hình màu xám và chẳng có gì sất cả. Bình thường thôi, vì ứng dụng của bạn chưa hề hoàn thành mà, đây chỉ là lần chạy đầu tiên. Để dừng chạy ứng dụng của bạn, hãy nhấn vào nút “Stop” ở trên thanh công cụ.

Mặc định, Xcode sẽ sử dụng iPhone Retina (3.5-inch) cho simulator. Bạn có thể chọn các simulator khác nhau để test ứng dụng của bạn.
5. Tiếp tục Code nào
Tiếp túc với viếc thêm 1 nút Hello World vào ứng dụng của bạn. Trước khi chúng ta thêm 1 nút – button, chúng ta cần tạo ra 1 View và 1 controller phản hồi cho nó. Bạn có thể tưởng tưởng 1 View là 1 ô chứ các item về giao diện UI như là button, textbox, Quay trở lại với phần điều hướng project – Project Navigator. Click chuột phải vào thư mục HelloWorld và chọn “New File”.

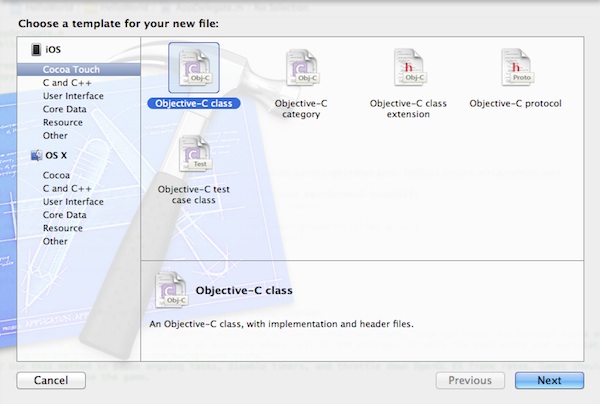
Trong mục Cocoa Touch, bạn chọn Objective-C class và nhấn Next.

Điền tên class là HelloWorldViewController và subclass chọn là UIViewController. Hãy chắc chắn là đánh dấu tích vào lựa chọn “With XIB for user interface” . Với lựa chọn này, Xcode sẽ tự động tạo ra 1 file trình tạo giao diện (interface builder) cho view controller.

Sau đó sẽ xuất hiện 1 hộp thoại, bạn chi cẩ nhấn vào nút Create để tạo class và file XIB. Khi hoàn thành, Xcode sẽ tạo ra 3 file bao gồm HelloWorldViewController.h ,HelloWorldViewController.m và HelloWorldViewController.xib. Nếu bạn chọn vào file HelloWorldViewController.xib bạn sẽ thấy 1 view rỗng như hình sau:

Ok, bây giờ ta thêm button Hello World vào trong view. Ở phần dưới cùng của phần tiện ích (utillity area) phía bên tay phải, nó hiển thị ra thư viện Object. Từ đây, bạn có thể chọn các thành phần của giao diện người dùng như là button, kéo thảo nó vào trong View. Với ứng dụng Hello World, hãy chọn 1 button và kéo thả vào trong view. Hãy căn chỉnh sao cho button nằm ở giữa view.

Ok. sau đó đổi tên của button, để thay đổi nhãn (label) của button đó, click đúp vào button đó và điền tên là “Hello World”.

Nếu bạn thử chạy ứng dụng của bạn, bạn vẫn nhận được là màn hình nâu và không có gì trong đó. Lý do là do chúng ta chưa chỉ cho ứng dụng load view mới. Chúng ta sẽ thêm vài dòng code nữa để load vào HelloWorldViewController.xib. Chọn file AppDelegate.m trong phần Project Navigator. Thêm dòng lệnh sau ở đầu file:
#import "HelloWorldViewController.h
Trong phương thức (method) didFinishLaunchingWithOptions, thêm các dòng code sau câu dòng “self.window.backgroundColor = [UIColor whiteColor]“.
HelloWorldViewController *viewController = [[HelloWorldViewController alloc] initWithNibName:@"HelloWorldViewController" bundle:nil];
self.window.rootViewController = viewController;
Code của bạn sẽ có dạng như sau:

Những việc bạn vừa làm là load HelloWorldViewController.xib và gán cho nó là view controller gốc (root). Bây giờ thử chạy lại ứng dụng, nó sẽ ra như sau:

Tuy nhiên, nếu bạn nhấn hay còn gọi là tap vào button, nó sẽ chẳng hiển thị ra gì. Chúng ta sẽ thêm một số dòng code để hiển thị lời chào “Hello, World”.
6. Code cho Hello World button
Trong phần Project Navigator, mở file “HelloWorldViewController.h”. Trình biên soạn sẽ xuất hiện với các dòng code của file này. Thêm dòng code sau trước dòng “@end”.
-(IBAction)showMessage;
Đoạn code hoàn chỉnh sau khi thêm dòng trên là:
#import <UIKit/UIKit.h>
@interface HelloWorldViewController : UIViewController
-(IBAction)showMessage;
@end
Sau đó mở file “HelloWorldViewController.m” và thêm dòng code sau trước dòng “@end”
- (IBAction)showMessage
{
UIAlertView *helloWorldAlert = [[UIAlertView alloc]
initWithTitle:@"My First App" message:@"Hello, World!" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
// Display the Hello World Message
[helloWorldAlert show];
}
Sau khi thêm code, code hoàn chỉnh của bạn sẽ như sau:

Hãy tạm quên đi ý nghĩa của những dòng code Objective-C. Mình sẽ giải thích sau. Tiếp theo, hãy nghĩ rằng “showMessage” là 1 hành động, và hành động đó chỉ ra cho iOS hiển thị thông báo “Hello, World” lên màn hình.
7. Kết nối button Hello World với 1 hành động (action)
Và đây là câu hỏi:
Làm sao để button (nút) Hello World lj có thể biết được rằng hành động nào sẽ được gọi khi tap vào button đó?
Tiếp theo, bạn cần phải thiết lập 1 kết nối giữa button Hello World và hành động(action) showMessage mà bạn vừa mới thêm vào. Mở file “HelloWorldViewController.xib” , nhấn giữ phím Control (đối với máy Mac), còn đối với máy ảo chạy trên Windows thì giữ phím Ctrl và click vào button Hello World, sau đs kéo vào File’s Owner. Bạn có thể xem hình sau:

Thả tay ra và sẽ hiển thị ra 1 pop-up, chọn showMessage để thiết lập kết nối giữa button Hello World và action showMessage:

8. Chạy thử chương trình
Ok, như vậy là đã hoàn thành. Hãy nhấn nút Run. Nếu mọi thứ đúng thì chắc chắn ứng dụng của bạn sẽ chạy tốt trên simulator:

Chúc mừng bạn, như vậy là bạn đã xây dựng thành công 1 ứng dụng iOS đầu tay rằng. Mình tin rằng bạn đã hiểu rõ hơn về Xcode cũng như làm thề nào để phát triển 1 ứng dụng iOS. Blog sẽ tiếp tục các bài hướng dẫn tiếp theo, hãy theo dõi nhé.
Note: Bản gốc được viết từ website appcoda.com và được dịch bởi Khả Chương – 2014. Mọi trích dẫn, hay copy vui lòng ghi rõ nguồn và được sự đồng ý của tác giả. Xin cảm ơn và chúc các bạn học tốt!
Khả Chương

















































Bình luận (0)
Add Comment