Đa số chúng ta làm việc với Zend Framework (ZF) nhưng cũng không nắm rõ lắm luồn dữ liệu được xử lý như thế nào? Một request URL đến, thì ZF đã làm gì để rã ra thành một module, controller, action và những tham số input để từ đó chúng ta tiến hành xử lý?

Bài viết mang một khía cạnh minh họa và giảng lược bằng hình ảnh để giúp những người đã từng có kinh nghiệm làm việc với ZF hiểu rõ cơ chế vận hành như thế nào.
Để rào trước đón sau, mình chỉ dám nói đây là tiến trình xử lý của ZF1 chứ không dám khẳng định ZF2 cũng y như vậy. ZF2 đã có 1 số cải tiến rất rõ về bộ library không biết có thay đổi về work flow không thì mình vẫn chưa thể khẳng định tại thời điểm này.

Đây là tiến trình đầu tiên khi một user gửi 1 request lên website ZF, tất cả luồng dữ liệu đều được tập trung vào tập tin index.php (nếu chúng ta chưa thay đổi gì thì nó sẽ nằm trong thư mục public của ứng dụng). Tại vị trí này, ứng dụng sẽ kích hoạt Zend_Application và gọi vào tầng boostrap của ứng dụng. Nguyên sơ khởi khi cài đặt ZF thì class Bootstrap trắng trơn, và nếu chúng ta viết không đúng cách thì website chúng ta ra “trắng tinh” hoặc thậm chí quăng lỗi.
Trong Bootstrap, ZF sẽ khởi tạo đối tượng Front Controller (FC) – đây là 1 đối tượng khởi động 1 lần duy nhất bởi ZF, chúng ta không thể new mới mà chỉ có thể sử dụng lại – và sau đó đối tượng này sẽ kích hoạt toàn ứng dụng ZF bởi hàm Dispatch

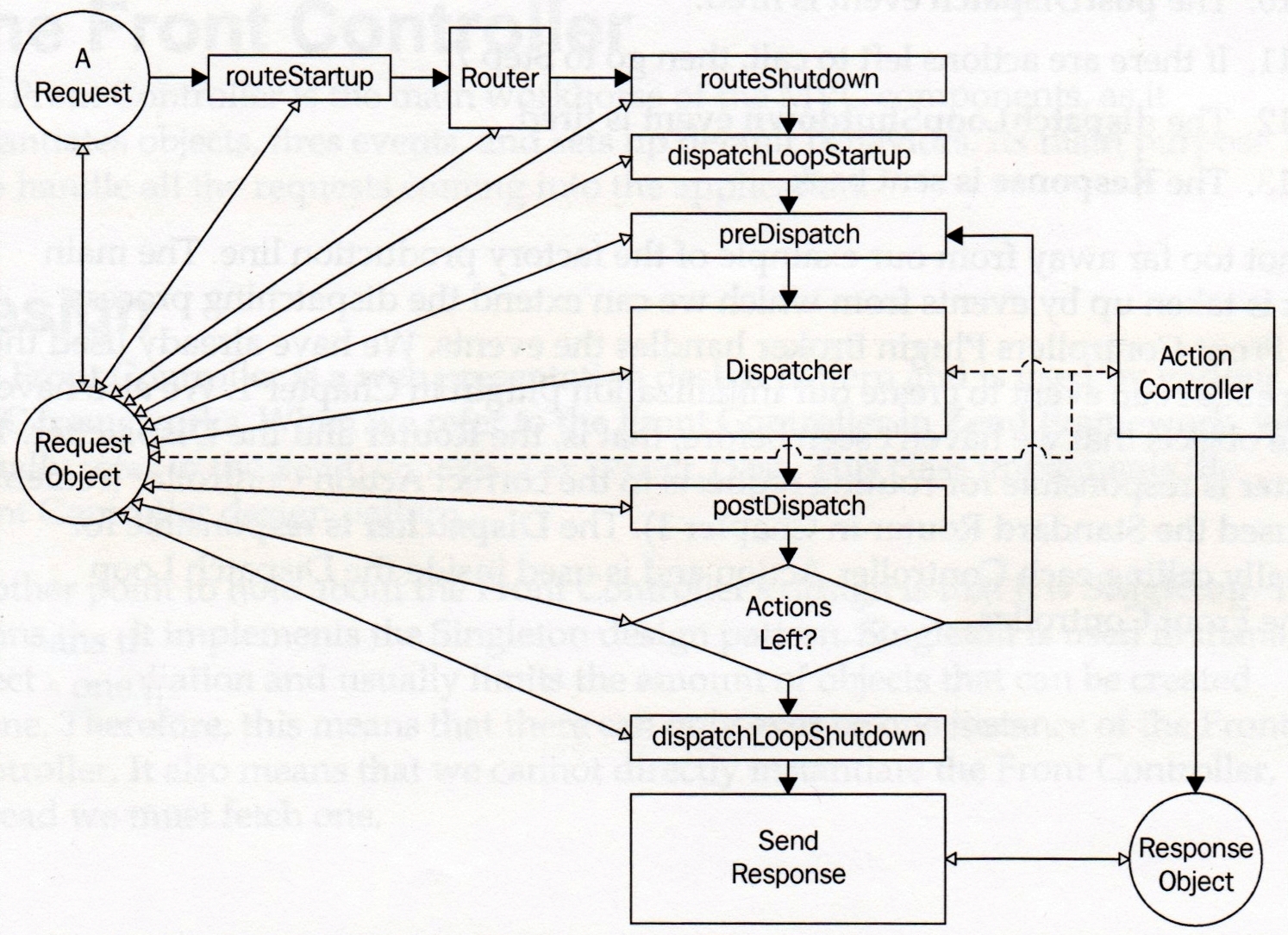
Sau khi Bootstrap kích hoạt ZF bởi việc gọi hàm Dispatch thì sẽ đến tiến trình như hình bên trên, tiến trình này được chia là 3 khối Front Controller, Plugin Broker, Router.
Đầu tiên hết, Front Controller sẽ khởi tạo đối tượng request, đối tượng response nếu nó chưa được khởi tạo lần nào (vấn đề này như thế nào, tôi sẽ trình bày rõ hơn trong phần sau) rồi đem 2 đối tượng này quăng cho khối Plugin Broker xử lý.
Plugin Broker nhận được yêu cầu từ Front Controller, sẽ kiểm tra xem tại đây có 1 controller plugin nào được viết với hàm routeStartup không, nếu có thì chạy hàm này, và sau đó thì gửi kết quả về cho Front Controller. Tại thời điểm này, URI do người dùng nhập vào vẫn chưa được rã thành module, controller, action và những tham số tương ứng. Sau khi Front Controller nhận được kết quả từ Plugin Broker sẽ kích hoạt khối Router

Router nhận thông điệp từ Front Controller, sẽ tiến hành rã URI của người thành module, controller, action và những tham số truyền vào tương ứng bằng việc tìm xem trong danh sách routes có cái nào khớp với URI mà người dùng đang yêu cầu. Router sẽ “nhúng” những tham số này vào đối tượng request được sinh ra ở bước đầu để có thể dùng nếu cần. Router kết thúc quá trình của nó bằng việc gửi thông điệp lại cho khối Front Controller. Cho nên tại đây, nếu ứng dụng chúng ta có quá nhiều router (rule rewrite url) thì sẽ làm cho tiến trình này chậm đáng kể, ảnh hưởng trực tiếp đến tốc độ website.
Kết thúc cho tiến trình này bằng việc khối Front Controller kiểm tra xem có 1 controller plugin nào viết hàm routeShutdown không, nếu có thì thực hiện và sẽ đẩy tới 1 tiến trình khác
Theo Minh Quang Trần