RDF UI is a module for Drupal 8 created by Sachini Aparna Herath for her Google Summer of Code 2014 project. RDF stands for Resource Description Framework; it provides a standardized model for data interchange. This module enables you to easily create mappings of Schema.org Things to Drupal Content Types and Fields. RDF UI will embed these specified mappings in the HTML as RDFa once your content is published. This blog post was made for Google Code-In 2014 to test and review RDF UI.
Installation RDF
RDF UI can be easily installed using the Drush command line tool for Drupal. You may want to select installing the development version, as that will be the closest to running with the latest Drupal 8 development version:
drush dl rdfui --select
Upgrading
This section is about my experience upgrading RDF UI to the latest Drupal 8. This module was created over the summer, when GSoC takes place. As a result, it wasn’t compatible with the latest Drupal 8 development release, Beta 4.
I started upgrading from the stable version, and by the time I realized there was a development version, I had already done much of the upgrading, so I integrated the changes from that branch into my upgrade while still keeping most of mine similar to how it was before.
Some of the things I had to upgrade were: moving the attached CSS to a library, re-factoring the Form State from an array to an object, and accounting for the fact that Drupal\views_ui\OverviewBasewas merged into Drupal\views_ui\DisplayOverviewBase. I also have included minor improvements here and there in the code.
One problem I encountered while using the sub module was that the default Schema.org/Text Data Type was text. However in the latest Drupal 8, this is the formatted text, and the plain text was needed, so this was fixed by changing the default from “text” to “string“:
diff --git a/rdf_builder/src/Form/ContentBuilderForm.php b/rdf_builder/src/Form/ContentBuilderForm.php
index 6d2001a..c3cc50c 100644
--- a/rdf_builder/src/Form/ContentBuilderForm.php
+++ b/rdf_builder/src/Form/ContentBuilderForm.php
@@ -64,8 +64,8 @@ class ContentBuilderForm extends FormBase {
public function __construct() {
$this->converter = new SchemaOrgConverter();
$this->datatype_field_mappings = array(
- 'http://schema.org/Text' => 'text',
- 'http://schema.org/PostalAddress' => 'text_long',
+ 'http://schema.org/Text' => 'string',
+ 'http://schema.org/PostalAddress' => 'string_long',
'http://schema.org/Number' => 'integer',
'http://schema.org/MediaObject' => 'file',
'http://schema.org/AudioObject' => 'file',
@@ -470,6 +468,6 @@ class ContentBuilderForm extends FormBase {
return $this->datatype_field_mappings[$datatype];
}
}
- return 'text';
+ return 'string';
}
}The full upgrade patch can be viewed at this Issue on RDF UI.
Usage
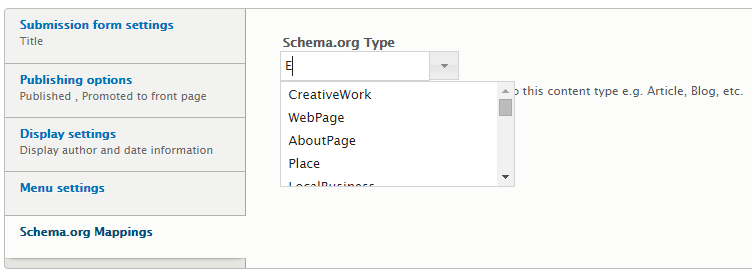
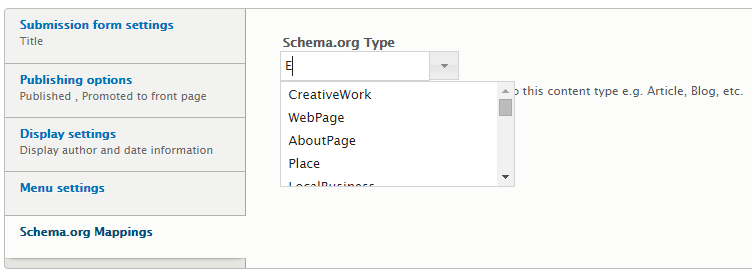
As said on the project page, integration of Schema.org mappings in Content Types is seamless. In the “Add Content Type” form you can choose which Schema.org Type this Content Type will be:

Once you fill this out and reach the “Manage Fields” page, you need to create you new fields. You can then click the “RDF Mappings” tab to assign these fields their Schema.org property:

Now you are ready to go ahead and create your content. Once created and published, the node should show the fields and the html should contain the Schema.org Type in the articletag and Schema.org Properties in the field-itemsdivisions:

RDF UI Builder!
RDF UI also comes with a very helpful sub module named: RDF UI Builder. Want to shorten up all the steps above in creating Schema.org mapped Content Types? This sub module comes in handy for that very purpose.
Once this module is enabled, you can find the new “+ Add Schema.org Content Type” button next to the original “+ Add content type” button:

After selecting which Schema.org Type you want to use, you are redirected to the next page where the only thing you need to do is select which fields you want, and they will automatically be created and mapped for you!


That’s it, now you can go off and create content for that type.
Conclusion
Sachini Aparna Herath, with the help of her mentors Stéphane Corlosquet and Kevin Oleary, has created a great module for Drupal 8. RDF UI fits in with the rest of Drupal, and can be used to quickly create content types or fields and assign them Schema.org Types and Properties. This can help any site owner to provide “semantic rich data” on their web pages.
One improvement I can suggest is that the http://schema.org/DateType should default as dateonly in Drupal. As of right now both http://schema.org/DateTimeand http://schema.org/Dateconvert into Drupal datetime. This may be because Drupal does not have Dateand DateTimeoptions in the drop down. If this is the case, this improvement would be for Drupal Core to move selecting DateTime or only Date to the main select menu before selecting Date and then choosing for a new field.
From a Google Code-In perspective, this task had many obstacles which I had to go through to upgrade the module to be working with the latest Drupal 8 version, Beta 4, and I am glad as I keep learning more with the more problems I face. It is also the first time I have created a change record, because one of the errors received had not been included in the list of changes.