Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
In this tutorial, I will walk through the steps for adding a region to Drupal's Bartik theme. There are a couple ways you can do this.
There is a third option, which includes turning Bartik into a base theme and then creating a sub-theme, but that conversation is outside the scope of this tutorial.
In this tutorial, we will make a copy of Bartik and modify it.

Go to the root themes directory on your server and download the bartik directory to your computer. Rename the directory to mybartik.

Open bartik.info in a text editor like Notepad and make the following changes.

First, open the templates directory and then open page.tpl.php and tell Drupal to print the new region. Enter the following line of code as shown in the screen shot.
<?php print render($page['content_bottom']); ?>
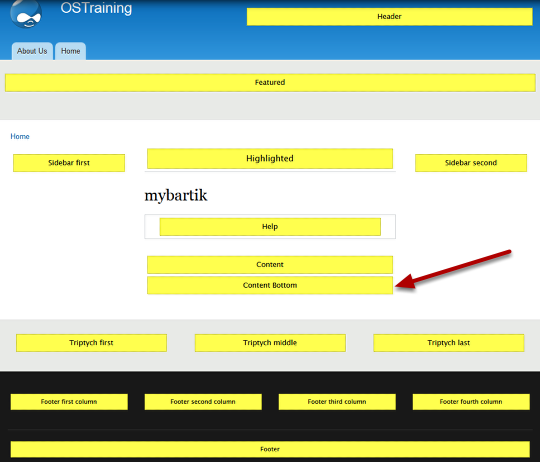
Inserting the region here will cause content bottom region to be rendered the same as the content region. Of course, you can place the region where ever you want but remember to wrap this line of code in a <div> tag so that you can apply the CSS that makes the region unique.

Upload your new theme to the sites/all/themes directory.

Go to your site and click on Appearance in the black menu bar. Enable and set as default the mybartik theme that now appears in the disabled list.
The example above is simple, yes, but it conveys the steps needed to add a region to an existing theme. You can follow this process for any Drupal 7 theme. However, if you choose to copy and then modify an existing theme and that theme is updated, those updates will not automatically post to your version of the theme. If you choose to simple modify the theme so that updates can be applied, then you will likely loose the modifications you made.
At the start of this tutorial, I mentioned the base/sub-theme strategy. This strategy leaves the chosen theme in tact except for a minor modification to the .info file, allowing you to easily update the theme and not loose the changes you have made because the changes are stored in a sub-theme.