Tác giả: Phạm Huy Hoàng
Mục đích: Bài viết này hướng dẫn cách thực hiện chức năng login vào ứng dụng J2EE, bằng tài khoảng facebook có sẵn.
Yêu cầu về kiến thức cơ bản:
-
Nắm vững khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
-
Có khái niệm cơ bản về JSON, biết cách đọc hiểu JSON.
Công nghệ sử dụng:
-
Net Bean 6.9.1
-
Microsoft SQL 2008 R2
-
HTTP Apache Client
-
Google JSON
Giới thiệu
Login là 1 trong những chức năng gần như bắt buộc trong tất cả các ứng dụng. Trước kia, để có 1 tài khoản, người dùng phải đăng ký, điều này đôi khi gây khó chịu và gây mất thời gian. Hiện tại, hầu như mỗi người đều có 1 tài khoản facebook. Với chức năng login bằng tài khoảng facebook, người dùng có thể đăng nhập chỉ với 1 hay 2 cú click chuột, vô cùng thuận tiện.
Một điều khá ngạc nhiên là, khi chúng tôi tìm hiểu về bộ SDK của facebook, ngôn ngữ Java chỉ có 3 bộ SDK Java, 1 bộ cho Spring, 1 bộ cho Android, 1 bộ cho Black Berry. Hoàn toàn không có một bộ SDK nào hỗ trợ ứng dụng J2EE thông thường (Trái ngược với PHP, bộ SDK Facebook cho ngôn ngữ PHP tương đương đơn giản, dễ sử dụng).
https://developers.facebook.com/docs/sdks/
Vì lẽ đó, chúng tôi viết bài hướng dẫn này giúp quý vị hiểu rõ cơ chế authencation của facebook. Qua đó, quý vị có thể viết chức năng này không cần dùng SDK, cũng như mở rộng ra các ngôn ngữ khác.
Bài viết có tham khảo 1 phần cơ chế tại:
http://saysua.com/2013/09/03/viet-chuc-nang-login-bang-tai-khoan-facebook-khong-dung-facebook-sdk/
(Bài viết trên hướng dẫn viết cho ngôn ngữ PHP, quý vị có thể xem nếu có hứng thú)
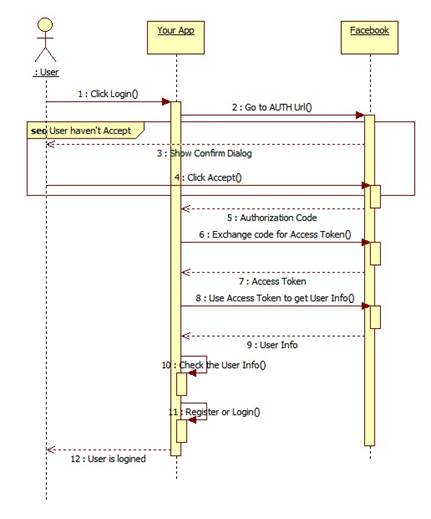
Cơ chế Authencation của facebook

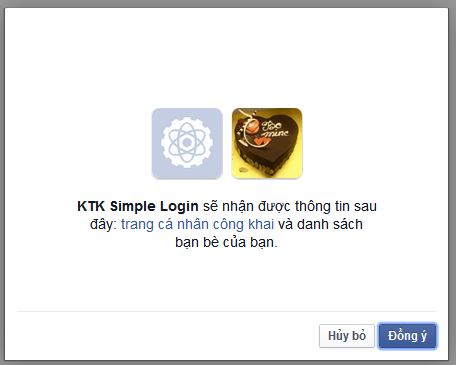
Khi ứng dụng của bạn muốn truy cập/chỉnh sửa thông tin từ phía người dùng, nó sẽ đưa ra 1 url dẫn tới pop-up, yêu cầu người dùng xác nhận.

Khi người dùng bấm nút “Chấp nhận”, facebook sẽ gửi trả lại ứng dụng 1 chuỗi chữ số gọi là Authorization Code. (Cửa sổ trên chỉ hiện 1 lần, nếu user đã đồng ý, facebook sẽ bỏ qua bước này, trả ngay Authorization code).

Từ Authorization Code này, ta đưa lên server, lấy về 1 access token dưới dạng
access_token={access-token}&expires={seconds-til-expiration}
Access Token này được sử dụng để gọi các hàm từ Facebook Graph API.
Quý vị có thể tìm hiểu thêm về Facebook API từ 2 link dưới đây:
Áp dụng trong ứng dụng J2EE
Trong trường hợp của chúng ta, chúng ta sử dụng Graph API này để lấy về các thông tin như: Facebook ID, Name, Username… của người dùng

Chúng ta sẽ so sánh Facebook ID với danh sách user trong database. Nếu như chưa có trong database thì ta register, rồi đăng nhập người dùng, nếu đã có dưới database thì chúng ta đăng nhập thẳng người dùng.
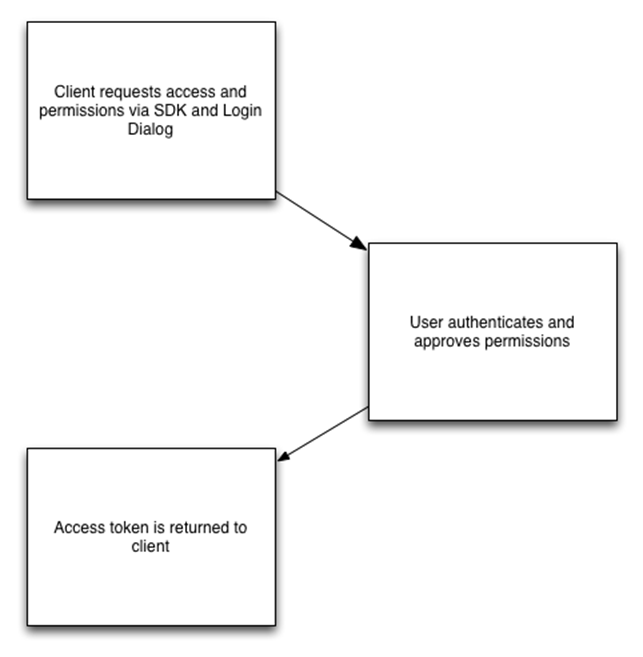
Diagram của quá trình login, nếu như user đã accept, bước 3,4 sẽ được bỏ đi, thay vào đó facebook sẽ trả thẳng Authorization code tới ứng dụng.

Xây dựng ứng dụng
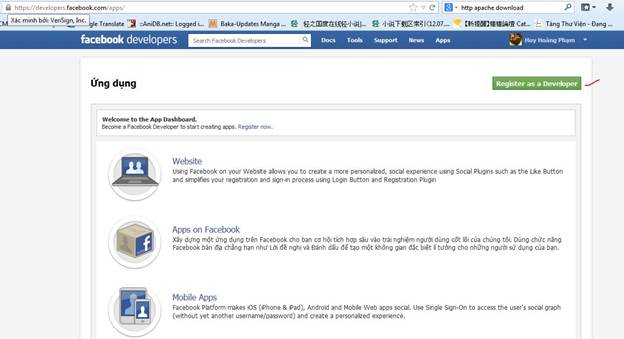
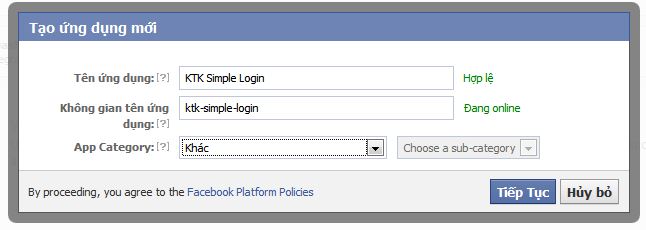
Để thực hiện chức năng login bằng facebook, đầu tiên chúng ta cần tạo 1 ứng dụng trên facebook. Quý vị vào trang web sau đây:
https://developers.facebook.com/apps/




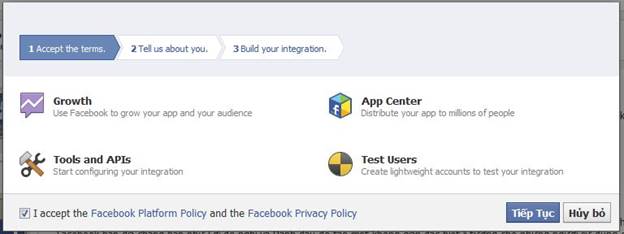
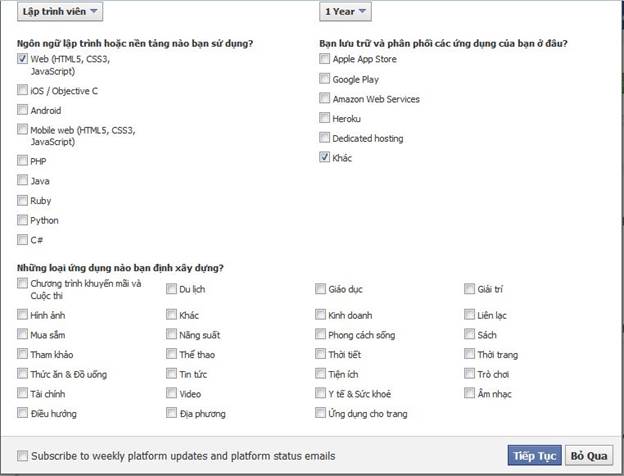
Bước 4 là bước quan trọng, quý vị nhớ chọn tên phù hợp cho ứng dụng của mình.
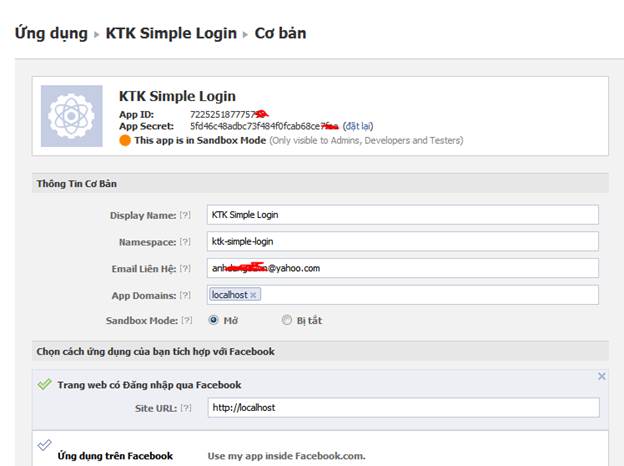
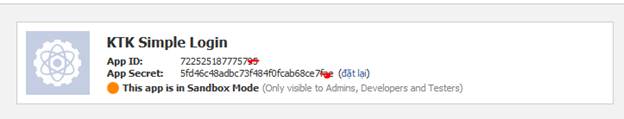
Đây là cửa sổ sau khi tạo ứng dụng

Quý vị nhớ bổ sung localhost vào app domain và site url. Ghi lại AppID và AppSecret để sử dụng trong ứng dụng.
Tiếp theo, chúng ta sẽ xây dựng 1 ứng dụng đơn giản cho phép login bằng facebook.
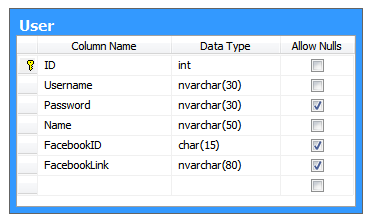
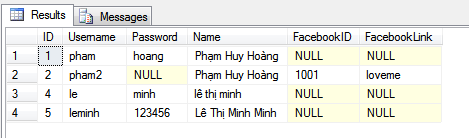
Database của ứng dụng chỉ có 1 bảng như phía dưới. Tôi đặt tên database là SimpleFacebookLogin

Password được phép null vì user có thể đăng nhập bằng facebook. FacebookID – ID của Account FB đăng nhập là 1 chuỗi số gồm 15 chữ số, tuy nhiên do chúng ta không có nhu cầu cộng trừ nhân chia hay so sánh nên ta lưu dưới dạng char(15).
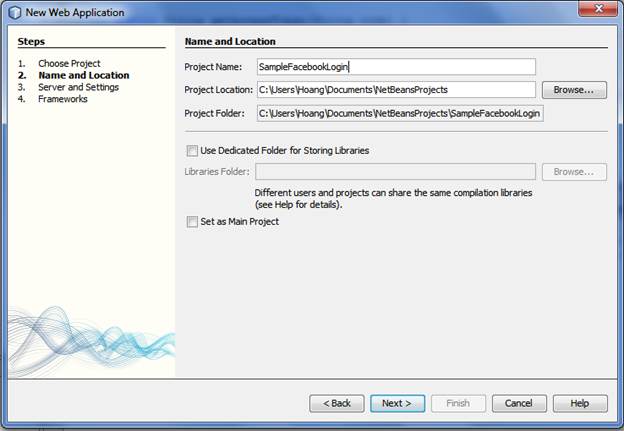
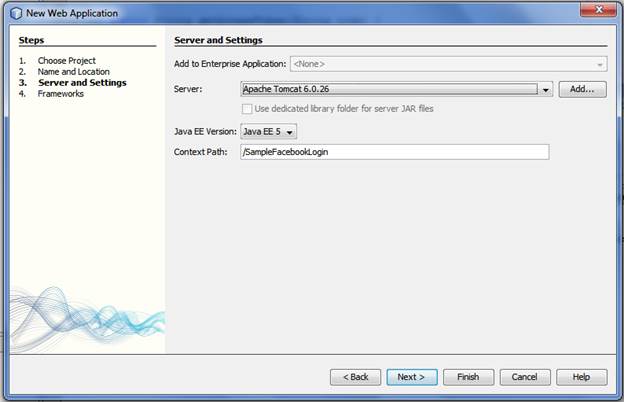
Chúng ta bắt đầu tạo Web Application:


Chúng ta cần 2 bộ thư viện:
Gson 2.2.4: http://code.google.com/p/google-gson/downloads/list
Apache HttpComponent bản 4.3.1: http://hc.apache.org/downloads.cgi
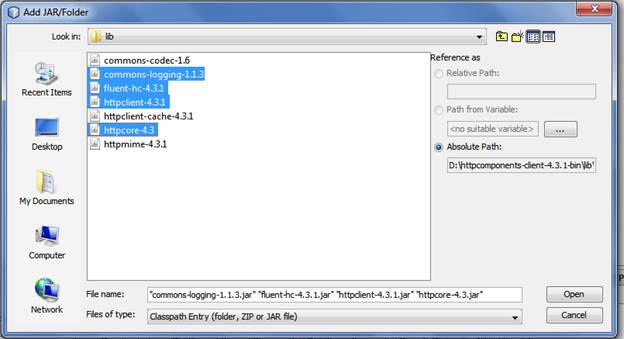
Giải nén các file zip. Tạo thư mục lib, copy những file đó vào thư mục lib trong project, add library những file sau:
· gson-2.2.4.jar
· commons-logging-1.1.3.jar
· fluent-hc-4.3.1.jar
· httpclient-4.3.1.jar
· httpcore-4.3.jar

Quý vị cũng nhớ add thư viện sqljdbc4.jar để kết nối tới database.

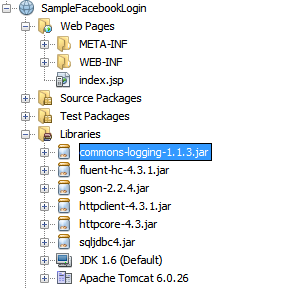
Danh sách các thư viện sau khi add.
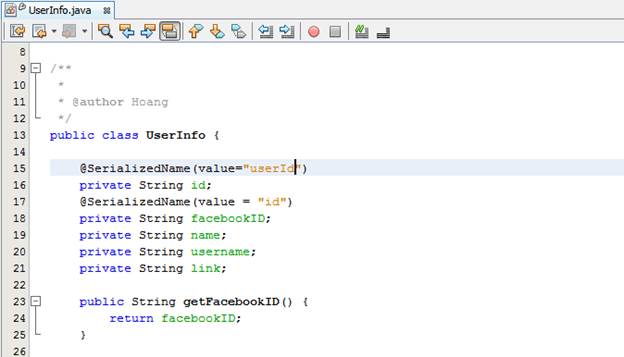
Ta tạo class DTO với những field sau

Đoạn annotation để mapping từ json vào object cho đúng field (JSON facebook trả về, có field id là id của tài khoản facebook, ta map field này vào field facebookID của object). Quý vị nhớ tạo get,set cho các field.
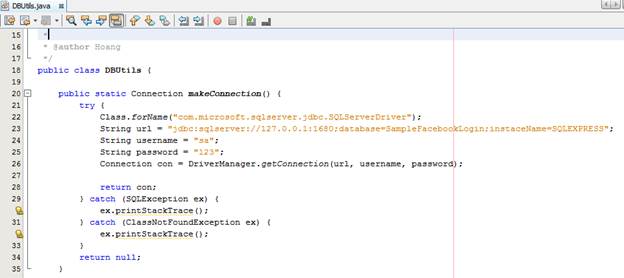
Tiếp tục viết hàm DBUtils. Để đơn giản, chúng tôi để connection string tĩnh trong code (để kết nối động, quí vị tham khảo lại bài Tạo kết nối động đến DB trong mô hình MVC Pattern trên Web Server (Tomcat))

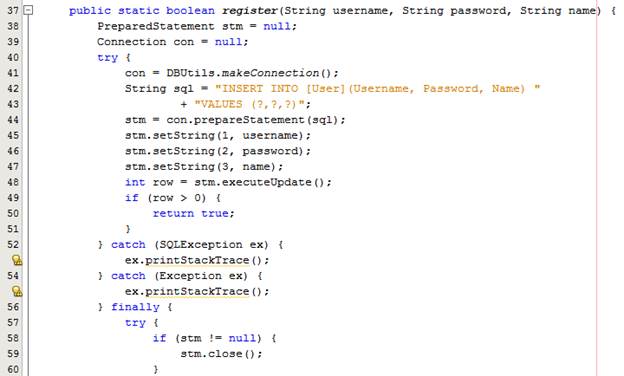
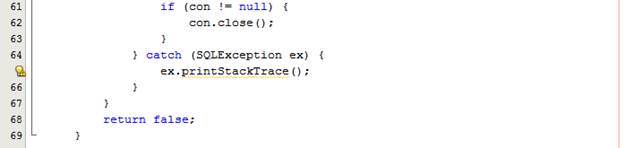
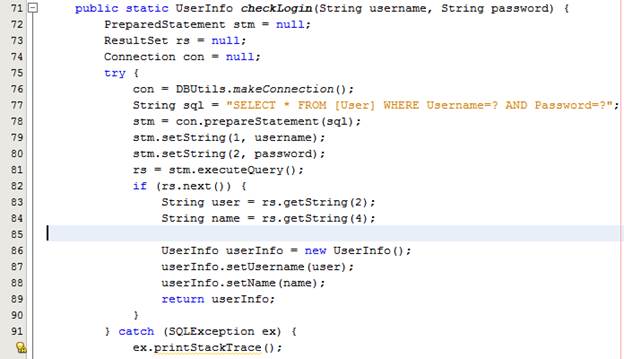
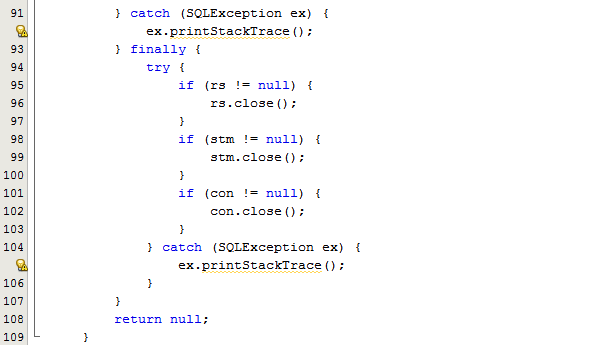
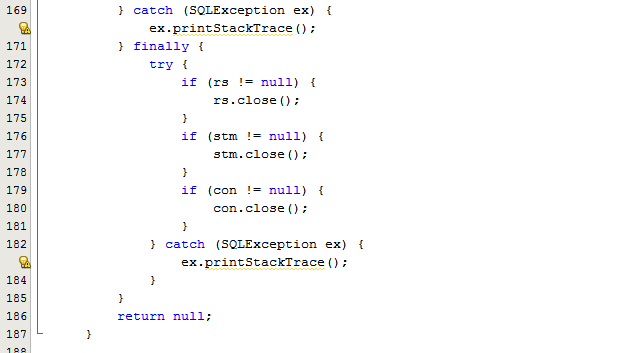
Chương trình của chúng ta cho phép đăng kí, đăng nhập bình thường và đăng kí, đăng nhập bằng facebook, do đó chúng ta cần 4 method




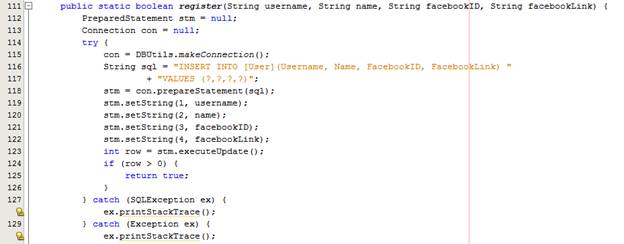
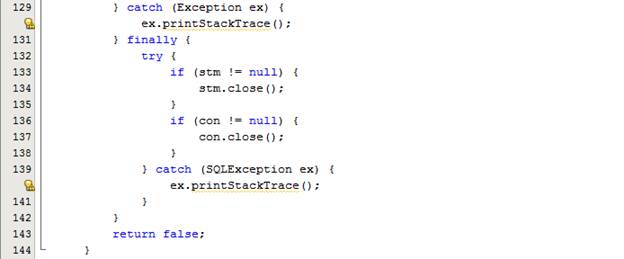
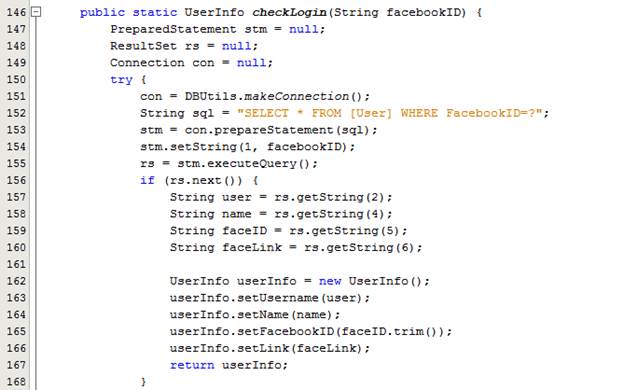
Tiếp theo là register và login theo thông tin từ account facebook




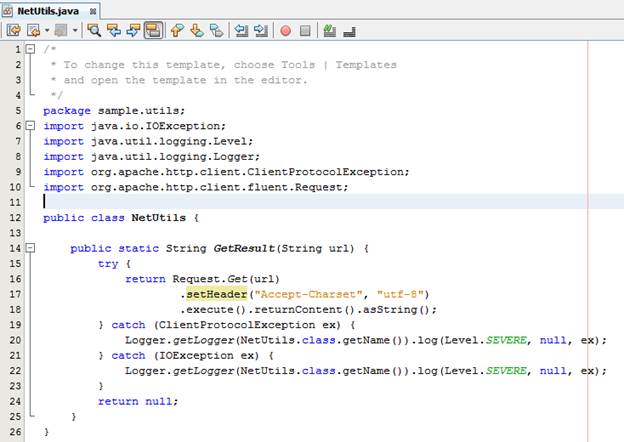
Chúng ta viết thêm 1 class NetUtils, giúp đơn giản hóa việc kết nối và nhận dữ liệu từ Web

Hàm này nhận url, kết nối tới web và trả kết quả về dưới dạng String
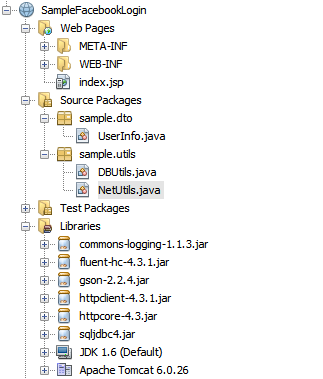
Cấu trúc project hiện tại.

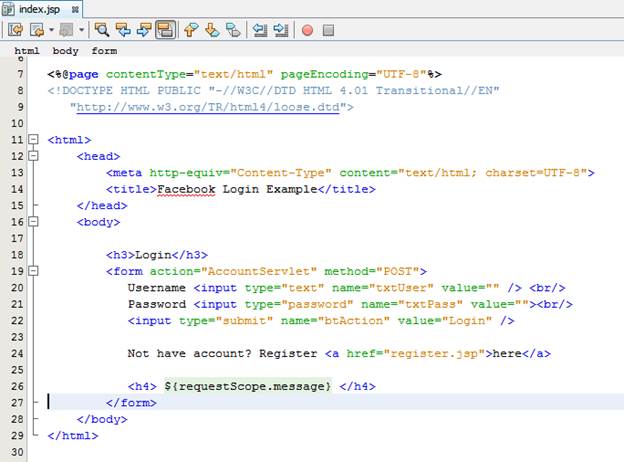
Chúng ta tạo 1 ứng dụng login bình thường, với chức năng login, register.
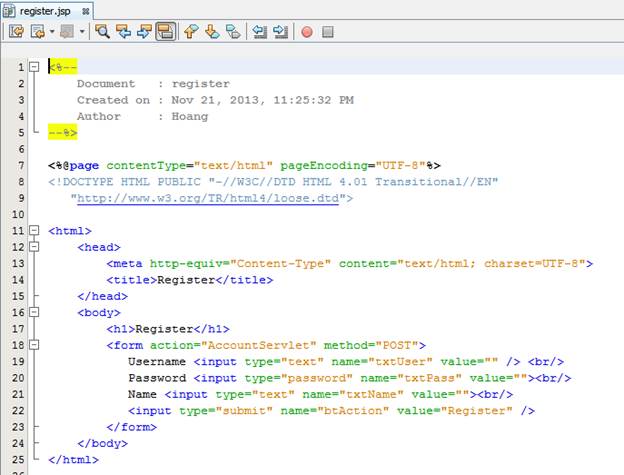
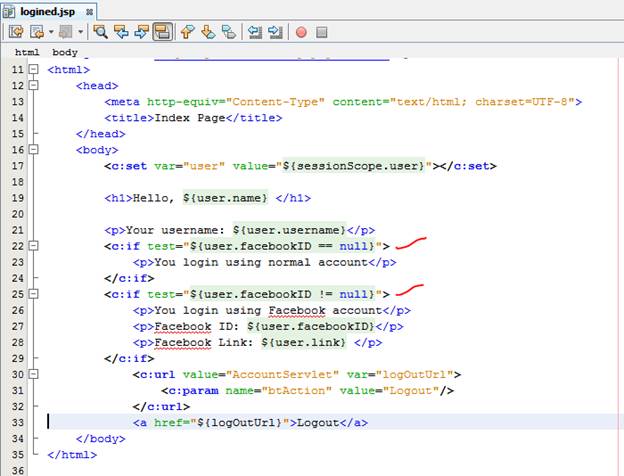
Ta tạo thêm 2 file jsp: register.jsp và logined.jsp


Quý vị nhớ add thêm thư viện JSTL để hỗ trợ taglib

Hàm if để phân biệt giữa user thường và user login bằng facebook
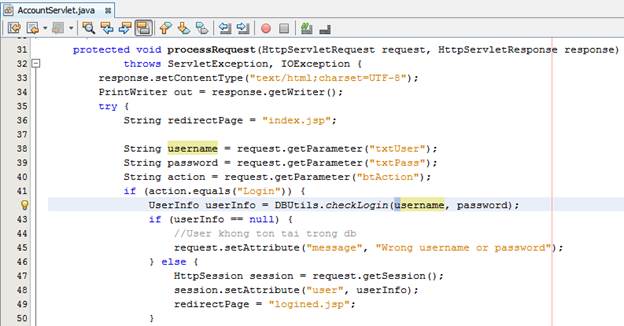
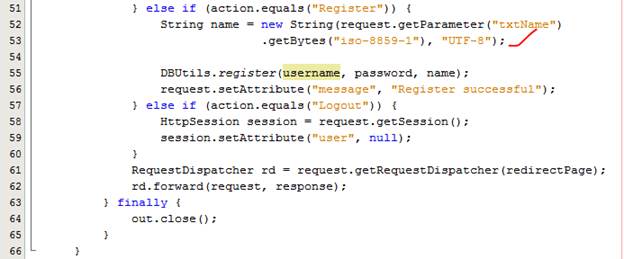
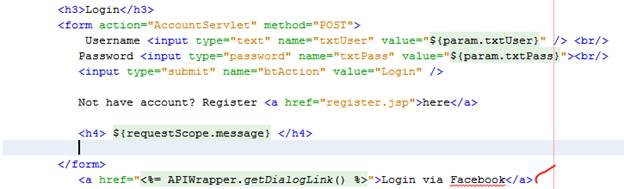
Ta tạo AccountServlet


Ở đây vì name ta cho phép nhập tiếng Việt nên phải sửa lại encode để hiển thị đúng
Clean & Build. Deploy ta có:

Bấm “here” để qua trang Register, nhập thông tin rồi bấm register


Đăng nhập sai

Đăng nhập đúng

Tiếp theo, chúng ta sẽ thêm chức năng login bằng facebook vào ứng dụng.
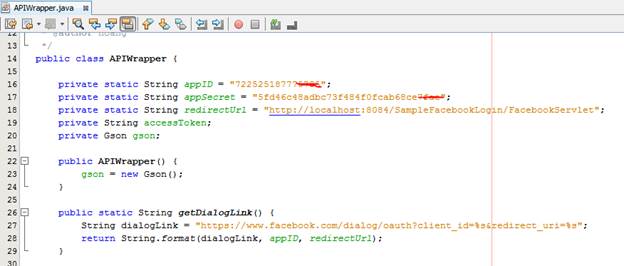
Đầu tiên, chúng ta viết 1 class tên API Wrapper, chứa các hàm cần dùng để liên lạc với facebook

AppID và App Secret chính là 2 giá trị Facebook cấp cho chúng ta khi tạo app. Nếu đã quên, quý vị làm các bước sau để xem lại
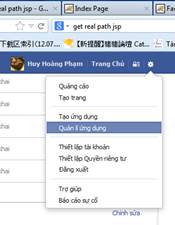
Bấm vào “Quản lý ứng dụng”

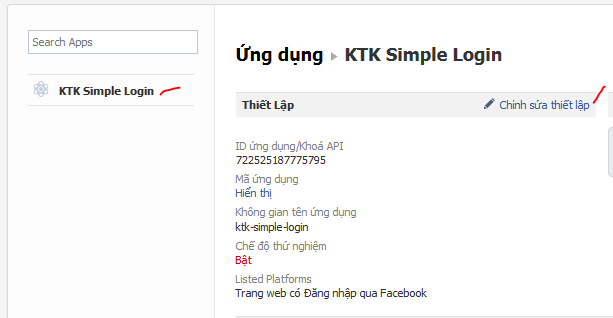
Chọn App phía bên trái, bấm vào “Chỉnh sửa thiếp lập”

Copy AppID và AppSecret vào file APIWrapper

Redirect Url tức là Url facebook redirect về sau khi user accept, ta set giá trị là đường dẫn đến 1 servlet khác của ứng dụng (Trong trường hợp này là FacebookServlet, sẽ tạo trong bước tiếp theo).

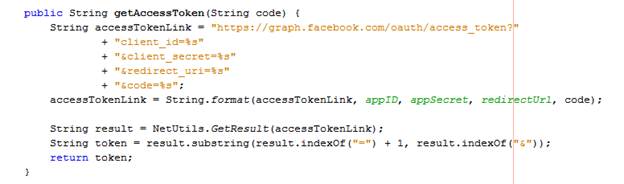
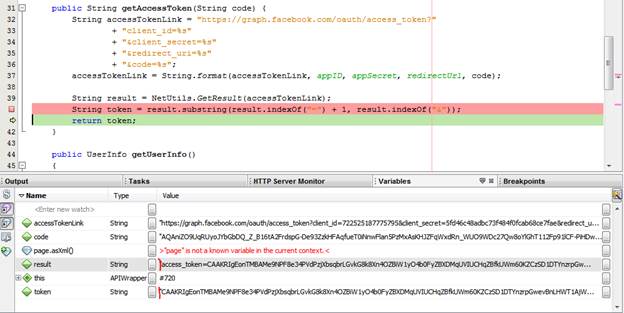
Từ code có được sau khi facebook redirect về, ta gửi code, clientID, client sescret lên graph API để request AccessToken, do kết quả trả về có dạng:
access_token={access-token}&expires={seconds-til-expiration}
Ta dùng hàm substring để cắt chuỗi access-token từ chuỗi trả về.

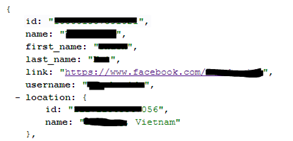
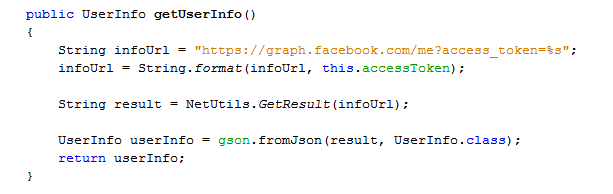
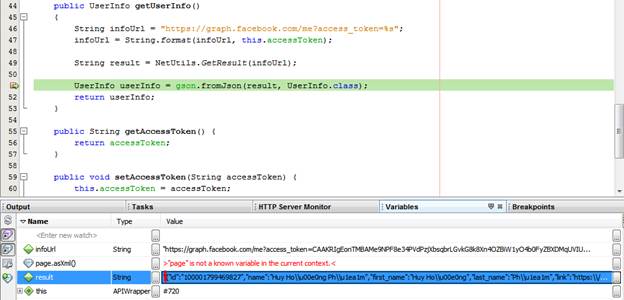
Ở đây, ta gửi AccessToken lên server để lấy về thông tin của người dùng. Thông tin trả về dưới dạng Json, ta dùng Gson để parse.
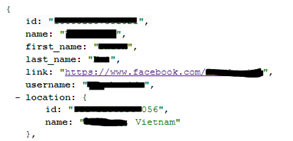
Thông tin gson trả về:

Các trường này sẽ được mapping vào object UserInfo.
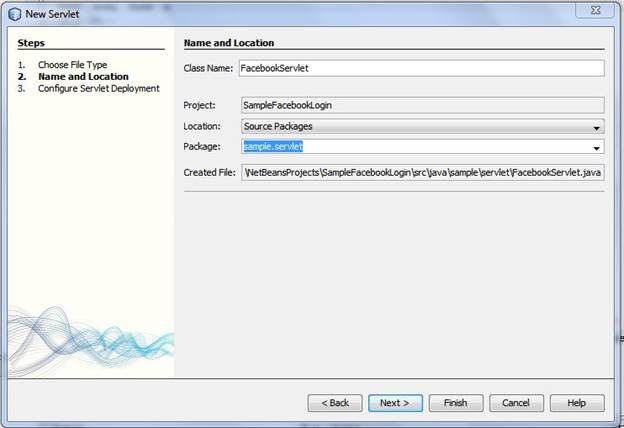
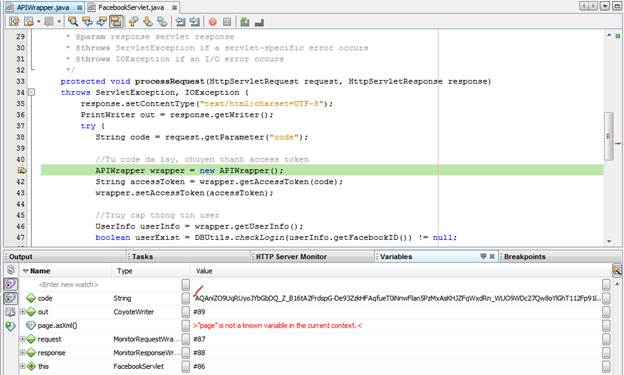
Tiếp theo, chúng ta tạo 1 servlet tên là FacebookServlet.

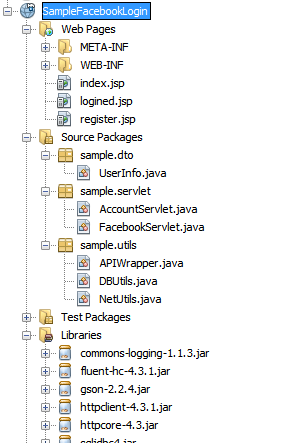
Cấu trúc hiện tại của project

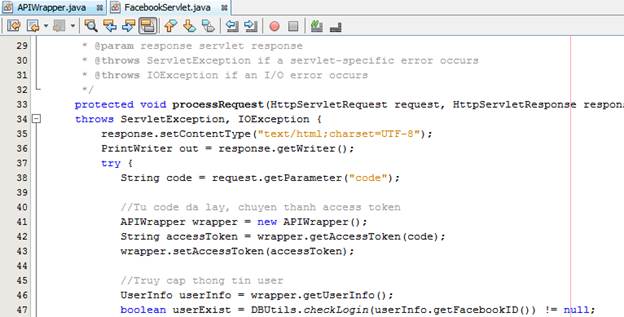
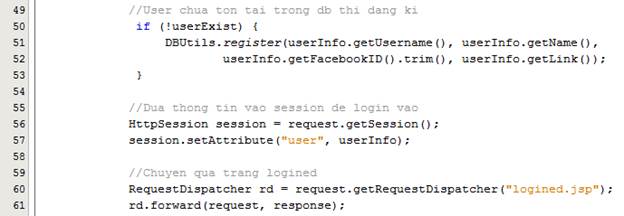
Code đã có comment ghi rõ công việc từng dòng code thực hiện, quý vị vui lòng đọc comment.


Ta bổ sung thêm 1 link login bằng Facebook trong trang index.jsp

Tôi sẽ debug quá trình này để quý vị có cái nhìn rõ ràng hơn về flow chương trình.
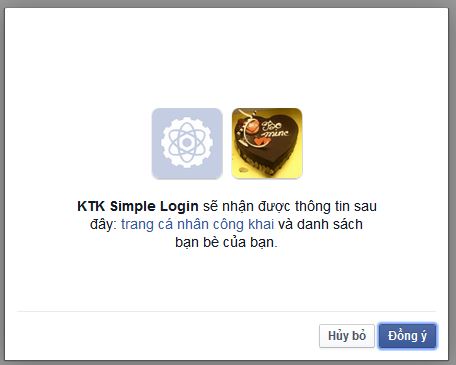
Khi ta bấm vào link “Login via Facebook”, bấm “Đồng ý”, facebook sẽ redirect về Facebook Servlet. Ta lấy được code từ request.


Gửi code đã lấy ở bước 1, ta lấy được kết quả trả về từ facebook API, xử lý chuỗi này ta được access token

Gửi token này lên, ta lấy được chuỗi json chứa thông tin user

Ta parse chuỗi này ra thành object, sau đó xử lý (Lưu xuống database, hoặc login).
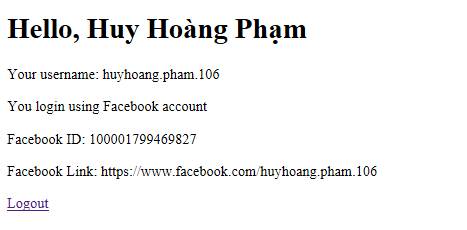
Build & Deploy, ta được

Database trước khi bấm vào Login via Facebook

Bấm vào Login via Facebook.

Bấm “Đồng ý”

Database sau khi login

Bấm Logout, tiếp tục bấm lại Login. User sẽ được login thẳng vào, không cần phải bấm đồng ý lần 2


Chúc mừng quý vị đã hoàn thành xong bài tutorial hướng dẫn cách login bằng tài khoảng facebook. Cơ chế login bằng tài khoảng Google, Yahoo cũng tương tự, quý vị có thể tích hợp chúng vào ứng dụng của mình. Cảm ơn quý vị đã theo dõi bài viết.