Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Form là một chức năng quan trọng để người dùng tương tác với website, trước đây việc kiểm tra form hợp lệ bên phía client hoàn toàn phụ thuộc vào javaScript, HTML5 đã cải tiến form đem đến những thuộc tính mới cho form vì vậy việc set up form trở nên trực quan hơn, giễ dàng hơn.
Một cải tiến lớn đầu tiên là form ở phiên bản HTML5 đã bổ xung thêm nhiều kiểu input mới nhằm thỏa mãn các kiểu dữ liệu của form, vậy nên người dùng có thể tương tác với form trực quan hơn,  cấu trúc form cũng trở nên chặt chẽ và hợp lệ với dữ liệu nhập vào. Một số kiểu input mới: color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url, week. Bạn có thể tham khảo demo tại W3schools.com.
cấu trúc form cũng trở nên chặt chẽ và hợp lệ với dữ liệu nhập vào. Một số kiểu input mới: color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url, week. Bạn có thể tham khảo demo tại W3schools.com.
Chúng ta sẽ cùng tìm hiểu những thuộc tính mới của form ở phiên bản HTML5 dùng để kiểm tra form hợp lệ cũng như việc tối ưu form.
Mặc định ở một trình duyệt hiện đại tính năng này tự động được bật kể cả phiên bản trước HTML5 nhằm giúp người dùng không phải gõ lại những từ đã gõ. Ở HTML5 mọi thứ rõ ràng hơn với việc dùng thuộc tính autocomplete, thuộc tính này có thể nhận một trong hai giá trị là "on" hoặc "off" tương đương với chức năng là cho phép hay không cho phép autocomplete, thuộc tính này được dùng cho các phần tử như <form>, và các loại <input> như: text, search, url, tel, email, password, datepickers, range, và color. Ví dụ:
<form action="demo_form.asp" autocomplete="on"> First name:<input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> E-mail: <input type="email" name="email" autocomplete="off"><br> <input type="submit"> </form>
Đây là thuộc tính dành cho phần tử <form>, thuộc tính không có giá trị, thuộc tính này sẽ xác định form có cần chức năng validate không, nếu thuộc tính này được thêm vào thì form sẽ không cần validate khi kích hoạt.
Đây là thuộc tính boolean không có giá trị, thuộc tính được thêm vào sẽ xác định <input> nào được focus khi trang form được tải.
Đây là thuộc tính dùng để định nghĩa một số tùy chọn cho phần tử input, danh sách tùy chọn được sổ xuống như dạng gợi ý cho phần tử input, các tùy chọn đó được định nghĩa bằng các phần tử <option> bên trong phần tử <datalist>, giá trị của thuộc tính list sẽ tương ứng với giá trị id của phần tử <datalist>. Ví dụ:
<input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
Thuộc tính xác định giá trị nhỏ nhất hay lớn nhất mà phần tử <input> có thể nhận, thuộc tính này có thể làm việc với các kiểu input như: number, range, date, datetime, datetime-local, month, time and week.
đây là thuộc tính rất hay dành cho các phần tử input nhằm kiểm tra sự hợp lệ của dữ liệu theo biểu thức quy tắc, cú pháp biểu thức quy tắc cũng giống như biểu thức quy tắc khi bạn làm việc với javaScript, bạn có thể sử dụng thêm thuộc tính title của input để hiển thị chú thích cho input, thuộc tính pattern có thể làm việc với các kiểu input như: text, search, url, tel, email, and password. Ví dụ:
<input type="text" name="country_code" pattern="[A-Za-z]{3}">Đây là thuộc tính có lẽ đã được mong đợi từ lâu, thuộc tính sẽ tạo ra giá trị gợi ý cho người dùng nhập vào field input, gợi ý sẽ xuất hiện khi giá trị của field rỗng, và sẽ biến mất khi field có giá trị, trước đây để có điều này bạn phải viết thêm một đoạn javaScript nhưng giờ mọi thứ đã trở nên giễ dàng, thuộc tính làm việc với các kiểu input như: text, search, url, tel, email, and password.
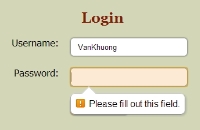
Thuộc tính yêu cầu người dùng phải nhập liệu trước khi form được kích hoạt, thuộc tính là kiểu boolean không có giá trị, có thể thấy đây là thuộc tính sẽ được dùng thường xuyên, thuộc tính làm việc với các kiểu input như: text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file.
Tham khảo w3schools.com
Bình luận (0)
Add Comment