Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Khái niệm pseudo-class tôi tạm gọi theo nguyên bản tiếng anh vì theo tôi sẽ hay hơn, nếu dịch sang tiếng việt thì có người gọi là giao thức giả người thì gọi là lớp giả thấy không hay lắm. pseudo-class cũng tương tự như class trong HTML, nhưng theo lý thuuyết thì không rõ ràng trong đánh dấu. Một số pseudo-class có tính động chúng là kết quả của sự tác động của người dùng lên tài liệu. pseudo-class bắt đầu với dấu hai chấm (:). Không có khoảng trắng dứa thẻ chọn và dấu hai chấm.
CSS1 đã giới thiệu cho chúng ta các pseudo-class như :link, :visited, and :active, nhưng chỉ áp dụng cho các phần tử HTML. Những pseudo-class này mục đích miêu tả trạng thái của liên kết trong trang web.
CSS2 đã mở rộng phạm vi của pseudo-class và đảm bảo rằng chúng có thể được áp dụng tới bất kỳ phần tử. Bây giừ chúng ta có thêm :hover và :focus trong nhóm pseudo-classes động. CSS2 cũng giới thiệu pseudo-class :lang, và :first-child. Sau đây tôi sẽ giới thiệu các pseudo-class theo cách đơn giản ngắn gon, như bài viết trước là tôi sẽ lấy bí dụ trước sau đó giải thích ngay bên dưới.
a:link {
color: #cccccc;
}Chọn tất cả các thẻ a ở trạng thái chưa được thăm để định kiểu.
a:visited {
color: #cccccc;
}Quy tắc này sẽ chọn tất cả các thẻ a đã thăm để định kiểu.
a:active {
color: #cccccc;
}Quy tắc này sẽ định kiều cho thẻ a nào đang ở trạng thái được kích hoạt.
img:hover {
border: 5px solid #F2F2F2;
}Định kiểu cho phần tử khi xảy ra hành động di chuyển chuột lên trên phần tử. Ở trình duyệt IE5 và IE6 thì bạn chỉ có thể áp dụng pseudo-class này cho thẻ a, còn IE7 thì nó sẽ không làm việc với thẻ nào có đặt giá trị thuộc tính z-index.
textarea:focus {
border: 2px solid blue;
}pseudo-class này thường dùng cho các phần tử trong form để định kiểu cho hành động khi người dùng đặt dầu nháy vào phần tử nhập liệu trong form như ví dụ trên là textarea.
li:first-child {
declarations
}Ví dụ trên nói rằng bạn muốn định kiểu cho phần tử li là con đầu tiên của một phần tử cha nào đó, chúng ta hiểu ngầm định ở đây phần tử cha là thẻ ul. (Không được hổ trợ ở IE5 và 6).
tr:nth-child(odd) {
declarations
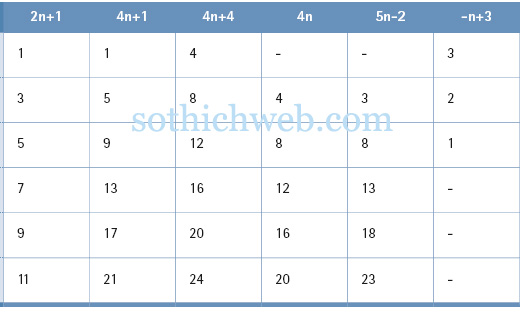
}pseudo-class này được giới thiệu ở CSS3 dùng để chọn phần tử con nào đó theo quy tắc mà bạn chỉ định như ví dụ trên đối số là odd nghĩa là bạn muốn chọn các phần tử tr con là lẻ, để chọn các thẻ tr chẵn thì bạn thay bằng đối số even, hoặc nhập trực tiếp vị trí của thẻ tr con mà bạn muốn chỉ định bằng số thứ tự của thẻ con đó, theo CSS thì thẻ con đầu tiên có vị trí là 1. Ngoài ra bạn có thể tạo quy tắc cho đối số như (2n+1) nghĩa là bạn sẽ chọn các thẻ có vị trí là 1,3,5,7 đây là các phần tử ở vị trí lẻ tương tự như bạn dùng đối số là (odd), đối số là (-n+3) nghĩa là bạn chọn 3 phần tử con đầu tiên.
tr:nth-last-child(1) {
declarations
}pseudo-class này cũng có chức năng tương tự như :nth-child ở trên chỉ có sự khác biệt là bạn sẽ chọn phần tử con từ dưới lên
pseudo-class này cũng có chức năng tương tự như :nth-child
pseudo-class này cũng có chức năng tương tự như :nth-last-child.
Các pseudo-class chỉ làm việc với trình duyệt nào có hổ trợ Css3 bạn có thể tham khảo thêm một số quy tắc cho đối số N sau:

p:last-child {
declarations
}Chọn phần tử con cuối cùng
div>p:first-of-type {
declarations
}Chọn phần tử là con đầu tiên, tương tự như :nth-of-type(1) và :first-child nhưng chỉ hỗ trợ những trình duyệt hiện đại.
div>p:last-of-type {
declarations
}Chọn phần tử là con cuối cùng, tương tự như :nth-last-of-type(1) và :last-child nhưng chỉ hỗ trợ những trình duyệt hiện đại.
Đây là những pseudo-class rất ít dùng và thực sự tôi chưa thấy ai dùng cả.
Chọn những phần tử nào không có bất kỳ văn bản hay phần tử con nào (chỉ hổ trợ ở trình duyệt hiện đại).
Chọn phần tử trong form ở trạng thái hoạt động.
Chọn phần tử trong form ở trạng thái hủy chức năng.
Chọn phần tử trong form ở trạng thái được chọn cụ thể được dùng phần tử selected và checkbox.
input:not([type="submit"]){
declarations
}Chọn theo hình thức phủ định như ví dụ trên chỉ chọn những phần tử input nào không có thuộc tính type là submit.
Bài viết tới đây có lẽ đã dài, thực sự pseudo-class ngày nay rất đa dạng bạn có thể tùy biến dùng để không cần phải đặt nhiều class hay id cho phần tử, nhưng phần lớn chúng chỉ hổ trợ ở những trình duyệt hiện đại như Chrome10+ hay Firefox4+. Ở đây chúng ta dùng nhiều nhất có lẽ là các pseudo-class dùng cho liên kết. Quà bài này bạn đã được giới thiệu tương đối đầy đủ về các pseudo-class trong CSS có thể bạn vận dụng chúng không nhiều, nhưng trong tương lai nào đó bạn sẽ dùng tới chúng khi nào bạn không còn thấy ai dùng trình duyệt IE8 trở xuống nữa.