Link demo
Thẻ <canvas> được sử dụng để vẽ những hình ảnh đồ họa linh động trên trang web thông qua các ngôn ngữ script (thông thường là Javascript).
Canvas có thể vẽ một khối màu đỏ, khối màu gradient hay tập hợp nhiều màu trên một khối, tạo chữ nhiều màu, đổ bóng….

Hỗ trợ các trình duyệt

Internet Explorer 9, Firefox, Opera, Chrome, and Safari hỗ trợ phần tử <canvas>.
Lưu ý: Internet Explorer 8 and các phiên bản trước, không hỗ trợ cho thẻ <canvas>.
Cách tạo thẻ Canvas
Canvas chiếm một khu vực hình chữ nhật trên trang web mà kích thước của hình chữ nhật được quy định bởi nó.
Lưu ý: Mặc định thẻ canvas sẽ không có đường viền và nội dung rỗng.
Khai báo thẻ như sau:
<canvas id="myCanvas" width="200" height="100"></canvas>
Lưu ý: Các thuộc tính và kích thước thường được xác định ngay bên trong thẻ canvas. Mách nhỏ: Bạn có thể có nhiều thẻ <canvas> trên một trang HTML.
Ví dụ tạo đường viền cho thẻ canvas:
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
Vẽ trên Canvas với Javascript
Để vẽ với canvas, ta phải viết trong cặp thẻ <script></script>:
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script> Giải thích cho ví dụ trên:
Trước tiên, ta tìm đến thẻ <canvas> thông qua id của nó:
var c=document.getElementById("myCanvas");Sau đó, gọi hàm getContext() (nhập chuỗi “2d” vào):
var ctx=c.getContext("2d");Đối tượng getContext(“2d”) trong HTML5 sở hữu nhiều hàm dành cho vẽ hình ảnh như hình hộp, hình tròn, chữ,…
2 dòng sau vẽ ra một hình chữ nhật:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
Thuộc tính fillStyle được dùng để gán CSS.
Thuộc tính fillRect(x,y,width,height) để vẽ hình chữ nhật với các tham số tọa độ x,y, chiều rộng, chiều cao.
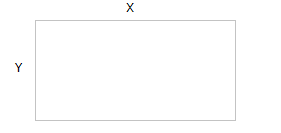
Tọa độ Canvas

Canvas là một dạng tọa độ lưới (x,y).
Góc trên cùng bên trái của đối tượng canvas có tọa độ (0,0).
Vậy nên, hàm fillRect() ở trên được thiết lập các tham số (0,0,150,75) có nghĩa là nằm sát phía trên bên trái và có kích thước là 150×75 pixels.
Canvas – Vẽ nét
Để vẽ đường thẳng trên một đối tượng canvas, ta sẽ dùng 2 hàm sau:
• moveTo(x,y) định điểm bắt đầu
• lineTo(x,y) định điểm kết thúc
Sau khi có 2 điểm ta phải dùng một trong những hàm vẽ nét, chẳng hạn như stroke().
Ví dụ: Định điểm bắt đầu (0,0) và điểm kết thúc là (200,100). Sau đó dùng hàm stroke() vẽ một đường thẳng

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke(); Để vẽ một hình tròn trên canvas, chúng ta sử dụng hàm arc():
• arc(x,y,r,start,stop)
Sau khi xác định được tọa độ và bán kính, ta phải dùng một hàm vẽ nét chẳng hạn như stroke() hoặc fill().
Ví dụ:Tạo một hình ảnh với hàm arc()

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();Canvas – Chữ
Để viết một đoạn văn bản, ta chú trọng đến thuộc tính và hàm sau:
• font – định kiểu chữ cho đoạn văn bản
• fillText(text,x,y) – Viết chữ trên ô canvas
• strokeText(text,x,y) – Viết chữ trên ô canvas nhưng không tô màu chữ
Ví dụ: Sử dụng fillText()
Viết một đoạn văn bản có chiều cao là 30px high trên ô canvas, dùng font “Arial”:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50); Sử dụng strokeText():
Viết một đoạn văn bản có chiều cao là 30px high trên ô canvas, dùng font “Arial”:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);Canvas – Gradients
Gradients dùng để tô hình chữ nhật, hình tròn,đường thẳng, văn bản….
Có 2 loại gradients:
• createLinearGradient(x,y,x1,y1) – Quét màu xuất phát từ 1 phía
• createRadialGradient(x,y,r,x1,y1,r1) – Quét màu xuất phát từ tâm
Hàm addColorStop() quy định điểm dừng quét màu dọc theo điểm quét(gradient). Điểm gradient có thể ở bất kỳ giữa 0 và 1.
Sau khi thiết lập gradient, ta dùng fillStyle hoặc strokeStyle để gán gradient vào ô canvas,
Ví dụ: Dùng createLinearGradient()

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); // Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,”red”);
grd.addColorStop(1,”white”); // Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80); Dùng createRadialGradient()

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); // Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,”red”);
grd.addColorStop(1,”white”); // Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80); Canvas – Hình ảnh
Để vẽ hình ảnh trên một ô canvas, ta dùng hàm sau:
• drawImage(image,x,y)
Hình ảnh demo:
Ví dụ: Vẽ hình ảnh trên một ô canvas

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10); Theo khoapham.vn