Cloudflare claims that can boost the speed of a website. But how much benefit can a site get? I am using Cloudflare for some drupal sites, but I never had a clear picture of how much the speed improvement really is. In this post I will present some data that I collected. The site I tested is a drupal site, but similar results can be expected for any other CMS like wordpress or joomla.
>> Hướng dẫn làm No more View pages
>> Giới thiệu performance benchmark của PHP frameworks
What is cloudflare?
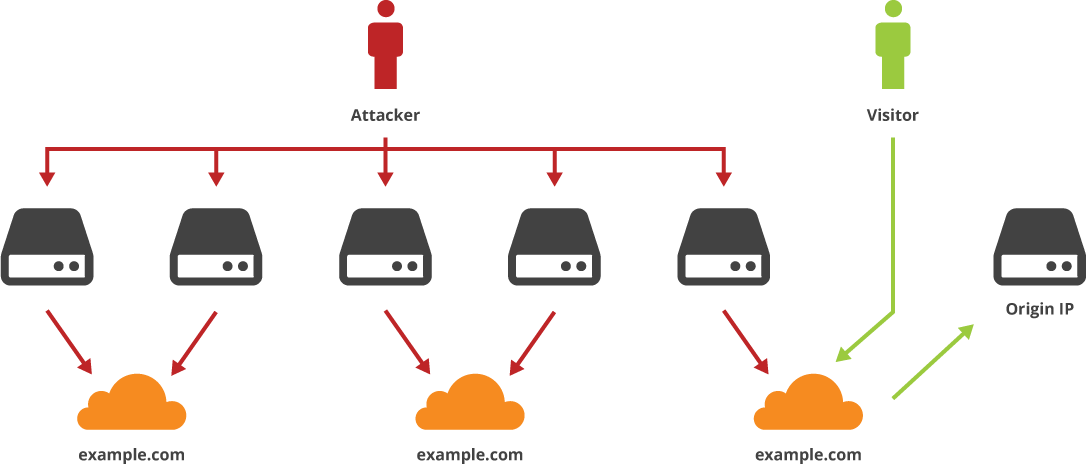
CloudFlare provides a content delivery network (CDN) and distributed domain name server, sitting between the visitor and the CloudFlare user's hosting provider, thus acting as a reverse proxy for websites.
So cloudflare acts as a traditional CDN and it can also act as a reverse proxy, much like varnish operates.
Setting up cloudflare
Cloudflare requires to control the site DNS. So if you want to use cloudflare, the first thing you need to do is to change your domain's nameservers to those provided by cloudflare. Then you will need to set up your dns in their panel. This includes setting up the domain's A records, CNAME, MX, SPF or what else is that your domain uses. There is no need to do anything in your drupal site. Although there is a cloudflare module, it is not required.
Monitoring
The anturis cloud monitoring service was used to measure the performance of cloudflare. Anturis uses a global network of monitoring agents to monitor different aspects of a server, like the cpu load, disk space, mail/apache/mysql server and more. It can also monitor the full page load time of a webpage and the round trip time (ping or RTT) which is what was used to check the cloudflare performance. The site monitored is this website (drupal 7) and is hosted in a Swiss vps. Anturis was set up to use monitoring agents in Europe and in N. America to measure both the RTT and the full page load time.
Round trip time
The RTT graph shown in the following picture gave the expected results: The RTT for both the Berlin and the Dallas agent dropped when cloudflare was activated. The Berlin agent dropped from 24ms to 3ms and the Dallas agent dropped from 130ms to only 0.6ms. Cloudflare managed to bring the site closer to the user by taking over the dns. It probably routed the traffic through their Dallas point in N. America. In Europe, Cloudflare does not have a presense in Berlin, so it probably used their Frankfurt point.

Full page load time
It is important to keep RTT to a low value, but the full page load time is the metric that defines the end user experience. The full page load is the total time it takes for all the items in the page to load, including items that are loaded while the page is still rendering. Anturis produced the following graph. Two red vertical lines were added to separate the graph in three distinct periods. Cloudflare is disabled during the 1st period. The page load time ranges between 3000ms and 4000ms for the Dallas agent while for the Amsterdam agent, it is at more acceptable levels of 1500ms to 1900ms. The 2nd period, between the 2 vertical red lines, is with the cloudflare activated. This is where we are taking advantage of the CDN functionality. The Dallas agent ranges between 2000ms and 2700ms while the Amsterdam agent is at 1000ms. The 3rd period, is when the extra services like disqus, addthis and google analytics where disabled. The Amsterdam agent dropped to 500ms and the Dallas to less than 1500ms. It is evident that the 3rd party services can have a detrimental effect on the page load time.

Reverse Proxy
The page load times shown in the 3rd period above are pretty good. For the Amsterdam agent, and probably for the rest of the Europe, it is excellent. For the N. America, however, this is still above 1sec. Cloudflare by default caches all the static content such as jpg, js etc. But it can also be set up to cache other content such as dynamic pages so it can act like a reverse proxy similar to varnish. Cloudflare uses Page Rules to manage dynamic content caching. It is very easy to create a page rule using wildcards. For example the example.com/blog/* rule will cache all the blog posts. Additionally, cloudflare will respect the page caching settings from drupal. The following graph shows the page load when using cloudflare as a reverse proxy caching the full page. For the 1st half of the graph you can see that for both Europe and N. America, the page load time is low. Michigan ranges from 500ms to 800ms, Amsterdam and Berlin are consistently below 500ms. Dallas ranges from 900ms to 1200sec. Dallas was expected to have the same behavior as Michigan. Things are very different for the 2nd part of the graph. The 2nd part is after the third party services (disqus, addthis, google analytics) where enabled in the website. The Dallas agent shows 2000ms to 2500ms, Michigan at ~1200ms, Amsterdam at 800ms - 1100ms and Berlin at ~800ms. The third party services double the full page load time.

Wrapping up
Cloudflare delivers what they promise, they can really speed up a web site. The benefits for the website are faster response times, better scalability and less server load. It requires minimum configuration and there is a free plan that will suit many websites. By default, cloudflare uses only the CDN functionality. In this mode, the benefit is similar to any other CDN service. The real power of cloudflare is when using the Page Rules to cache the html pages. It is really simple to add a page rule and the result is zero hits to the apache server, all the content is served directly from the CDN and the full page load time can be kept as low as 300ms to 1200ms depending of the end user location. Sites having dynamic content must be cautious when setting up the Page Rules. Sites serious about their speed must keep the 3rd party services to a minimum. Is there any reason not to add cloudflare to every drupal website? I would love to hear your thoughts on it.