Previously on this website I have written about rendering blocks programmatically and adding things to content to be managed alongside fields. It's time to combine the two! On many projects, we find ourselves needing to render a block consistently across all content of a certain type. For example:
-
Are you trying to place advertising blocks or fixed javascript code between the fields in the content of a page, not just shoved into regions around the content?
-
Do you want to show a standard piece of content (we use the bean module for enhanced content in blocks) to be placed on all content of a certain type, perhaps explaining about products on a brochure site or how to use webforms?
-
Would you like to show lists of links (perhaps as menu blocks) on user profiles as helpful links to common destinations?
Note that all of these examples are intended for showing the same block across different content. If you want to be able to show different blocks on each entity then, you will want to use the Block reference module, which provides a field for referencing a block. This works similarly to the the Entity reference module, allowing you to still re-use blocks and show them within entity content, but means that every node needing the block needs to be edited and the field set individually, so is not helpful when you want the same block to be shown on every node. Another alternative would be something like the Block filter module, which allows you to render a block within the content of a text field (e.g. the body) using a token with an input filter. When I refer to placing blocks within content, I do not mean within the content of a field, rather within the overall content of an entity, between its fields.
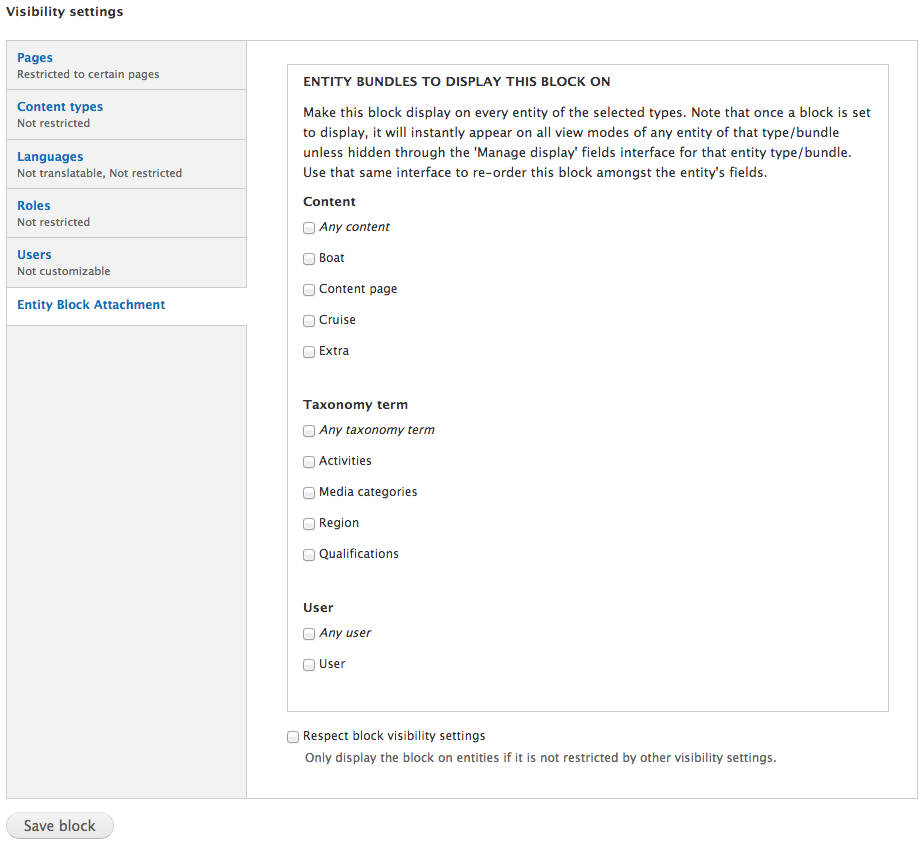
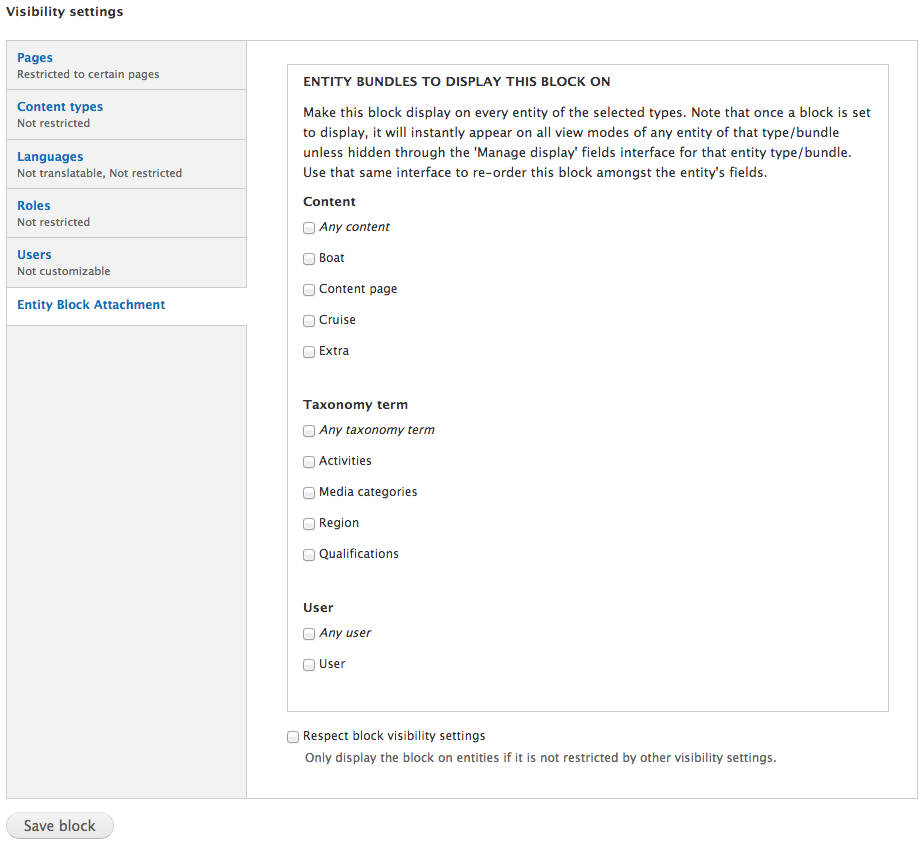
We like using the Entity Views Attachment (EVA) module for embedding views within our content, so I decided to write the 'Entity Block Attachment' (EBA) module closely modelled on how EVA works for site builders. Now, without needing to write any code, site builders can configure blocks to appear on nodes, taxonomy terms, commerce products, or any other entity type with EBA!

EBA uses Drupal's hook_field_extra_fields() system that I have previously written about to declare the configured blocks to appear on any entity of a given bundle/type, amongst the fields of that entity. Drupal's standard block system can help you to place blocks in regions around the sides of any node of a certain type, but EBA extends this to apply to any fieldable entity, and to show the block within the content of your node/profile/term or any kind of entity.
As with other 'pseudo-fields', they can then be re-ordered between the content's existing fields using the standard 'Manage Display' fields interface.

We use the techniques of rendering blocks programmatically that I have previously discussed to then render the blocks in a way that allows Drupal's normal block theming to be used.
Themers will appreciate not having to learn new templates or layout systems, like the current alternatives, Display Suite and Panels require, and site builders will appreciate the simplicity that EBA provides as they can just continue using screens that they are familiar with to achieve their goals.
Go ahead and try out the new EBA module! What uses do you have for embedding a block in your content?