If you have a separate front end design team from your Drupal developers, you will know that after static pages are moved into a Drupal theme there can be a huge gap in structure between the original files and the final Drupal site.
We wanted to bridge the gap between our theme developers, UX designers, front end coders, and create an all encompassing boilerplate that could be used as a starting point for any project and then easily ported into Drupal.
After thinking about this task for a few weeks it was clear that the best way forward was to use Grunt to automate all of our tasks and create a scalable, well structured sub theme that all of our coders can use to start any project.
What is Grunt?
Grunt is a Javascript task runner that allows you to automate repetitive tasks such as file minifying files, javascript linting, CSS preprocessing, and even reloading your browser.
Just like bootstrap, there are many resources and a vast amount of plugins available for Grunt that can automate any task you could think of, plus it is very easy to write your own, so setting Grunt as a standard for our boilerplate was an easy decision.
The purpose of this post
We use bootstrap in most projects and recently switched to using SASS for CSS preprocessing bundled with Compass, so for the purpose of this tutorial we will create a simple bootstrap sub theme that utilises Grunt & Compass to compile SASS files and automatically reloads our browser every time a file is changed.
You can then take this approach and use the best Grunt plugins that suit your project.
Step 1. Prerequisites
To use Grunt you will need node.js and ruby installed on your system. Open up terminal, and type:
node -v
ruby -v
If you don't see a version number, head to the links below to download and install them.
Don’t have node? Download it here
Don’t have ruby? Follow this great tutorial
Step 2. Installing Grunt
Open up terminal, and type:
sudo npm install -g grunt-cli
This will install the command line interface for Grunt. Be patient whilst it is downloading as sometimes it can take a minute or two.
Step 3. Installing Compass and Grunt plugins
Because we want to use the fantastic set of mixins and features bundled with Compass, lets install the Compass and SASS ruby gems.
Open up terminal, and type:
sudo gem install sass
sudo gem install compass
For our boilerplate we only wanted to install plugins that we would need in every project, so we kept it simple and limited it to Watch, Compass and SASS to compile all of our files. Our team members can then add extra plugins later in the project as and when needed.
So lets get started and use the node package manager to install our Grunt plugins.
Switch back to Terminal and run the following commands:
sudo npm install grunt-contrib-watch -save-dev
sudo npm install grunt-contrib-compass -save-dev
sudo npm install grunt-contrib-sass -save-dev
Step 4. Creating the boilerplate
Note: For the purposes of this tutorial we are going to use the bootstrap sub theme for our Grunt setup, but the same Grunt setup described below can be used with any Drupal sub theme.
-
Create a new Drupal site
-
Download the bootstrap theme into your sites/all/themes directory
drush dl bootstrap
-
Copy the bootstrap starter kit (sites/all/themes/bootstrap/bootstrap_subtheme) into your theme directory
-
Rename bootstrap_subtheme.info.starterkit to bootstrap_subtheme.info
-
Navigate to admin/appearance and click “Enable, and set default" for your sub-theme.
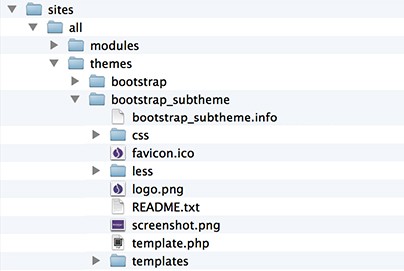
Your Drupal site should now be setup with Bootstrap and your folder structure should now look like this:

For more information on creating a bootstrap sub theme check out the community documentation.
Step 5. Switching from LESS to SASS
Our developers liked less, our designers likes SASS, but after a team tech talk explaining the benefits of using SASS with Compass (a collection of mixins with an updater with some cleaver sprite creation), everyone agreed that SASS was the way forward.
Officially Bootstrap is now packaged with SASS, so lets replace our .less files with .scss files in our bootstrap_subtheme so we can utilise all of the mixin goodness that comes with it SASS & Compass.
-
Head over to bootstrap and download the SASS version
-
Copy the stylesheets folder from boostrap-sass/assets/ and paste it into your bootstrap_subtheme
-
Rename the stylesheets folder to bootstrap-sass
-
Create a new folder called custom-sass in bootsrap_subtheme
-
Create a new file in the custom-sass called style.scss
-
Import bootstrap-sass/bootstrap.scss into style.scss
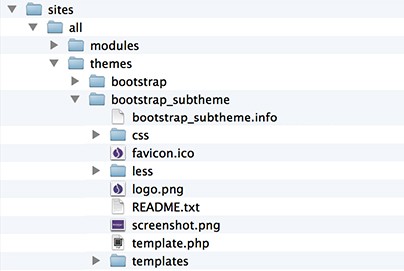
You should now have the following setup in your sub theme:

We are all set!
Step 6. Setting up Grunt - The package.json & Gruntfile.js
Now lets configure Grunt to run our tasks. Grunt only needs two files to be setup, a package.json file that defines our dependencies and a Gruntfiles.js to configure our plugins.
Within bootstrap_subtheme, create a package.json and add the following code:
{
"name": "bootstrap_subtheme",
"version": "1.0.0",
"author": "Your Name",
"homepage": "http://homepage.com",
"engines": {
"node": ">= 0.8.0"
},
"devDependencies": {
"grunt-contrib-compass": "v0.9.0",
"grunt-contrib-sass": "v0.7.3",
"grunt-contrib-watch": "v0.6.1"
}
}
In this file you can add whichever plugins are best suited for your project, check out the full list of plugins at the official Grunt site.
Install Grunt dependencies
Next, open up terminal, cd into sites/all/themes/bootstrap_subtheme, and run the following task:
sudo npm install
This command looks through your package.json file and installs the plugins listed. You only have to run this command once when you set up a new Grunt project, or when you add a new plugin to package.json.
Once you run this you will notice a new folder in your bootstrap_subtheme called node_modules which stores all of your plugins. If you are using git or SVN in your project, make sure to ignore this folder.
Now lets configure Grunt to use our plugins and automate some tasks. Within bootstrap_subtheme, create a Gruntfile.js file and add the following code:
module.exports = function (grunt) {
grunt.initConfig({
watch: {
src: {
files: ['**/*.scss', '**/*.php'],
tasks: ['compass:dev']
},
options: {
livereload: true,
},
},
compass: {
dev: {
options: {
sassDir: 'custom-sass/scss',
cssDir: 'css',
imagesPath: 'assets/img',
noLineComments: false,
outputStyle: 'compressed'
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-compass');
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-watch');
};
This file is pretty straight forward, we configure our watch tasks to look for certain files and reload our browser, and then we define our scss and css directories so that compass knows where to look.
I won’t go into full detail with the options available, but visit the links below to see the documentation:
Watch documentatation
SASS documentatation

Step 7. Enabling live reload
Download and enable the livereload module into your new Drupal site. By default, you will have to be logged in as admin for live reload to take effect, but you can change this under Drupal permissions.
Once you enable livereload, refresh your browser window to load the livereload.js library.
Step 8. Running Grunt
We are all set! Head back over to Terminal and check you are in the bootstrap_subtheme directory, then type:
grunt watch

Now every time you edit a scss file, Grunt will compile your SASS into a compressed style.css file and automatically reload your browser.
Give it a go by importing compass into the top of your style folder and changing the body background to be a compass mixin.
@import 'compass';
@import '../bootstrap-sass/bootstrap.scss';
/*
* Custom overrides */
body {
@include background(linear-gradient(#eee, #fff));
}

To stop Grunt from watching your files, press Ctrl and C simultaneously on your keyboard.
Step 9. Debugging
One common problem you may encounter when using Grunt alongside live reload is the following error message:
Fatal error: Port 35729 is already in use by another process.

This means that the port being used by live reload is currently in use by another process, either by a different grunt project, or an application such as Chrome.
If you experience this problem run the following command and find out which application is using the port.
lsof | grep 35729
Simply close the application and run “grunt watch” again. If the error still persists and all else fails, restart your machine and try to stop Grunt from watching files before moving on to another project.
Next steps…
This is just a starting point on what you can achieve using Grunt to automate your tasks and gives you a quick insight to how we go about starting a project.
Other things to consider:
-
Duplicating the _variables.scss bootstrap file to override the default settings.
-
Adding linted, minified javascript files using the uglify plugin
-
Configure Grunt to automatically validate your markup using the W3C Markup Validator
-
Write your own Grunt plugins to suite your own projects
Let me know your thoughts - you can share your ideas and views in the comments below.