Quite often web designers have to come up with a design for a page that needs to be easy to use, without being overly boring. Keeping a minimal and clean design that gives content the prominence it needs, CSS transforms and transitions can be a lightweight addition that enhances the design and makes the page more eye-catching.
WebKit introduced CSS transitions
In early 2007 WebKit introduced CSS transitions and transforms, which gave web designers the option to animate HTML elements without the use of JavaScript or Flash. According to W3Schools:
- CSS transforms are effects that let an element change shape, size and position.
- CSS transitions are effects that let an element gradually change from one style to another, by specifying the CSS property that changes and the duration of the effect.
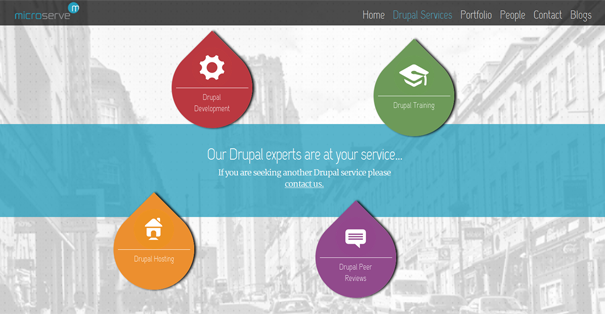
Taking advantage of these two CSS modules, in our website we used transforms and transitions to spice up the look of the Services main page. The design shows the four services Microserve offers as four coloured drops, which when hovered they move and point to the title wrapper of the page, introducing briefly the service and providing a link to read more about it.

Services main page before hovering on any drop.

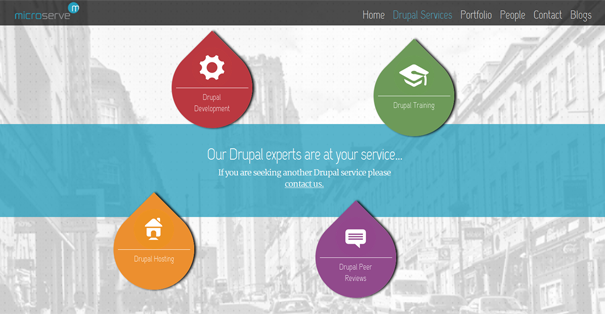
Services main page after hovering on the "Drupal Development" drop.
To begin with, the four drops are designed with CSS (original code by Ross McNeil). Each drop is a square div that has border-radius equal to 100% in all corners but one, in our case the top right. These properties create a drop tilted 45 degrees to the right, so we set it straight by using the transform property and rotating the div by -45deg. The code so far is given below.
service-node {
width: 200px;
height: 200px;
max-width: none;
border-radius: 100%;
/* Reassuring browser compatibility */
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-top-right-radius: 0;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
transform: rotate(-45deg);
/* Reassuring browser compatibility */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
} After creating the drops and setting them to point upwards, the next step was to add rotations on hover, so that each drop would point to the page's title wrapper when hovered. So, for each drop a transform property was added in the hover state, which rotates the drop creating a simple animation. The added CSS rule is like in the example below, with an equivalent value of degrees for each drop.
node-service.Drupal-Development:hover .field-name-title-image-read-more {
transform: rotate(245deg);
}In order to keep the text horizontal inside the div that rotates, rotation was applied to the inner div, which contains the title of each service. The degrees that each inner div needed to rotate was equal to the degrees of its parent element's rotation, but with the opposite sign (opposite direction). For example, for the Drupal-Development node (red drop) that is rotated -245 degrees (anticlockwise direction) in the example above, the inner div was rotated 245 degrees (clockwise direction) as noted below.
node-service.Drupal-Development:hover .field-name-title-image-read-more {
transform: rotate(245deg);
} In order to make all the above transforms smoother, we added transitions to all changes by using the following rules inside the body's CSS:
transition: all 0.3s ease-out;
/* Reassuring browser compatibility */
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
The above code targets "all" changes, sets the transition from one style to another to gradually happen in "0.3" seconds and applies the effect "ease-out", which is a standard CSS transition effect (more can be found here). For the rotation of the inner div, which contains the title of each service, we added another transition property noted below that overrides the "0.3" seconds of the body transitions with a duration of "0.6" seconds, which makes the opposite movements of the outer and inner div's more apparent.
transition: all 0.6s ease-out;
/* Reassuring browser compatibility */
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.6s ease-out;
-ms-transition: all 0.6s ease-out;
-o-transition: all 0.6s ease-out;
In addition to the transforms mentioned above, another transform was added to the title wrapper, which changes the wrapper's colour according to the service pointing to it. This is done dynamically, adding a corresponding class to the title wrapper each time a drop div is hovered, using JavaScript.
- Hover effects by tympanus.net
- Animation menus by tympanus.net
- Polaroid style images by zurb.com
The browser support of transforms and transitions is given in the image below.

EDIT: The Services main page has been moved as a section on the front page.


































Bình luận (0)
Add Comment