Xây dựng ứng dụng đầu tay – Hello World thật thú vị phải không? Trong bài hướng dẫn này, chúng ta sẽ nghiên cứu những thứ phức tạp hơn và xây dựng một ứng dụng sử dụng Table View.
Trước tiên, Table View trong ứng dụng iPhone là gì? Table View là một thành phần của giao diện người dùng (User Interface – UI) thông dụng trong ứng dụng iOS. Phần lớn các ứng dụng sử dụng Table View để hiển thị danh sách dữ liệu (data). Ví dụ dễ hiểu nhất là 1 ứng dụng được xây dựng sẵn trong điện thoại. Danh sách liên lạc của bạn được hiển thị dưới dạng bảng (table). Một ví dụ khác nữa là ứng dụng Mail. Nó sử dụng Table View để hiển thị hòm thư của bạn, và danh sách các emails. Không chi được thiết kế để hiển thị chữ, Table View cho phép bạn hiển thị dữ liệu dưới dạng ảnh. Ứng dụng Youtube và Airnbnb là những ví dụ điển hình của cách sử dụng đó.

1. Tạo 1 project SimpleTable:
Với một ý tưởng về Table View, hãy khiến mình bận rộn bằng cách tạo môt ứng dụng đơn giản. Nếu bạn muốn thực sự học lập trình iOS bạn không nên chỉ đọc mình các bài viết hướng dẫn. Dừng đọc, mở Xcode và gõ code thôi. Đây là cách tốt nhất để học lập trình.
Khởi chạy Xcode và tạo project mới, chọn “Single View Application”.

Chọn next để tiếp tục. Vẫn như lần trước, điền các thông tin cơ bản cho Xcode project:
- Product Name: Bạn hãy đặt tên cho ứng dụng này là SimpleTable.
- Company Identifier: Thực ra đây là tên miền của bạn, nếu bạn không có thì bạn không cần điền.
- Class Prefix: SimpleTable – Xcode sử dụng tiền tố lớp để đặt tên lớp tự động. Trong tương lai bạn có thể đặt tiền tố cho riêng bạn hoặc thậm chí là bỏ trống phần này Tuy nhiên trong bài này chúng ta sẽ để tiền tố là “SimpleTable ”.
- Device Family: Với ứng dụng này chúng ta sẽ chỉ phát triển cho iPhone .

Chọn next để tiếp tục. Sau đó Xcode sẽ yêu cầu bạn chon nơi để lưu project SimpleTable. Bạn hãy chọn 1 thư mục ví dụ như là Desktop.Sau đó nhấn Create để tiếp tục. Sau khi bạn xác nhận (confirm) Xcode sẽ tự động tạo một project SimpleTable dựa trên những lựa chọn mà bạn đã chọn. Kết quả sẽ như sau:

2. Thiết kế (design) 1 View (khung nhìn):
Trước tiên, chúng ta sẽ tạo ra 1 giao diện người dùng (UI) và thêm Table View vào đó. Chọn Main.storyboard để chuyển sang chế độ giao diện Storyboard.

Trong phần Object Library ở bên phải góc trái phía dưới, chọn đối tượng (object) Table View và kéo nó vào View (khung nhìn).

Thay đổi kích thước chiều cao 1 chút, làm như vậy để nó sẽ không che đi thanh trạng thái ở phía trên cùng. Sau khi thêm table view, View của bạn sẽ như thế này:

3. Chạy ứng dụng SimpleTable lần đầu tiên:
Trước khi tiếp tục, hãy thử chạy ứng dụng của bạn sử dụng Simulator. Nhấn vào nút Run để build (xây dựng) ứng dụng của bạn và kiếm tra (test) thử.
Màn hình Simulator sẽ giống như thế này:

Quá dễ phải không? Bạn đã thiết kế xong Table View cho ứng dụng của bạn. Tuy nhiên nó chưa hề có dữ liệu (data). Tiếp theo chúng ta sẽ viết một vài dòng code để thêm dữ liệu vào bảng(table) đó.
4. Thêm dữ liệu vào Table:
Quay trở lại với Project Navigator (phía bên tay trái) và mở file “SimpleTableViewController.h”. Nối “<UITableViewDelegate, UITableViewDataSource>” ngay đằng sau “UIViewController”. Code của bạn sẽ giống như sau:
#import <UIKit/UIKit.h>
@interface SimpleTableViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@end
“UITableViewDelegate” và“UITableViewDataSource” được biết đến như giao thức(protocol) trong Objective-C. Cơ bản thì, để hiển thị được dữ liệu trong Table View, chúng ta phải thực thi các phương thức cần thiết bắt buộc của giao thức đó.
UITableViewDelegate và UITableViewDataSource
Trước đó chúng ta đã thêm các giao thức “UITableViewDelegate” and “UITableViewDataSource” vào file header (.h). Có thể bạn sẽ cảm thấy khó hiểu một chút. Vậy chúng là gì?
UITableView, thực ra là class nằm phía dưới của Table View, được thiết kế một cách linh hoạt để quản lý được các loại dữ liệu khác nhau. Bạn có thể hiển thị một danh sách các quốc gia, hoặc danh sách điện thoại. Hoặc ở ví dụ này, chúng ta sẽ sử dụng Table View để hiển thị danh sách các công thức nấu ăn. Vậy làm thế nào để bạn truyền cho UITableView danh sách dữ liệu để hiển thị? UITableViewDataSource là câu trả lời. UITableViewDataSource là kết nối giữa dữ liệu của bạn với Table View. Giao thức (protocol) UITableViewDataSource khởi tạo 2 phương thức cần thiết, đó là tableView:cellForRowAtIndexPath vàtableView:numberOfRowsInSection mà bạn cần phải thực thi (implement). Thông qua việc thực thi các phương thức này, bạn sẽ chỉ ra cho Table View số hàng (row) để hiển thị và dữ liệu cho từng hàng.
UITableViewDelegate lại khác, phụ trách giao diện của UITableView. Các phương thức tùy chọn của các giao thức cho phép bạn quản lý chiều cao của hàng trong bảng, tái trật tự các ô (cell) trong bảng…Chúng ta sẽ không thay đổi bất cứ thứ gì trong các phương thức này trong ví dụ này. Chúng ta sẽ thảo luận ở các bài sau.
OK, quay trở lại với code. Mở file “SimpleTableViewController.m” và định nghĩa một biến thể hiện (instance variable – viết tắt là iVar, biến trong tiếng anh là variable) để lưu trữ dữ liệu của bảng.
@implementation SimpleTableViewController
{
NSArray *recipes;
}Trong phương thức viewDidLoad: , thêm dòng code sau để khai báo một mảng recipes.Chúng ta khởi tảo một mảng với danh sách các công thức nấu ăn.
- (void)viewDidLoad
{
[super viewDidLoad];
// Initialize table data
recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil];
}
Mảng là gì?
Mảng là một cấu trúc dữ liệu cơ bản trong lập trình máy tính. Bạn có thể hiểu rằng mảng là tập hợp của các phần tử dữ liệu. Theo như mảng recipes ở dòng code trên, nó biểu diễn một danh sách các phần tử văn bản. Bạn có thể hình dung mảng như thế này:

Ở mảng recipes này có tổng cộng 16 phần tử (element). Mỗi phần tử của mảng được xác định hoặc truy cập thông qua chỉ số (index). Một mảng có 10 phần tử thì sẽ có chỉ số bắt đầu từ 0 đến 9. Điều đó có nghĩa rằng, recipes[0] sẽ trả về giá giá trị phần tử thứ nhất của mảng recipes.
Trong Objective C, NSArray là một lớp (class) để tạo và quản lý mảng. Bạn có thể sử dụng NSArray để tạo một mảng tĩnh với kích thước được đặt sẵn. Nếu bạn cần một mảng động bạn có thể dùng NSMutableArray.
NSArray cung cấp một tập hợp các phương thức để tạo nên đối tượng mảng. Trong code của chúng ta, chúng ta sử dụng “arrayWithObjects” để khởi tạo một đối tượng NSArray và nạp trước với các phần tử xác định (ví dụ như Hamburger).
Bạn có thể sử dụng các phương thức khác được xây dựng sẵn để truy vấn và quản lý mảng. Tí nữa chúng ta sẽ sử dụng phương thức “count” để truy vấn số lượng phần tử của mảng recipes. Để biết thêm về cách sử dụng của NSArray, bạn có thể đọc tài liệu tham khảo sau của Apple: Link.
Cuối cùng chúng ta phải thêm 2 phương thức datasource là: tableView:numberOfRowsInSection và tableView:cellForRowAtIndexPath. Hai phương thức này thuộc một phần của giao thức UITableViewDataSource .Đó là 2 phương thức cần thiết và bắt buộc phải thực thi để cấu hình nên một UITableView. Phương thức thứ nhất sử dụng cho việc thông báo cho bảng xem có bao nhiêu hàng từng phần(section), Vậy hãy thêm dòng code sau. Phương thức count đơn giản là trả về số lượng phần từ trong mảng recipes.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [recipes count];
}Tiếp theo chúng ta cần thực thi các phương thức cần thiết khác
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier = @"SimpleTableCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [recipes objectAtIndex:indexPath.row];
return cell;
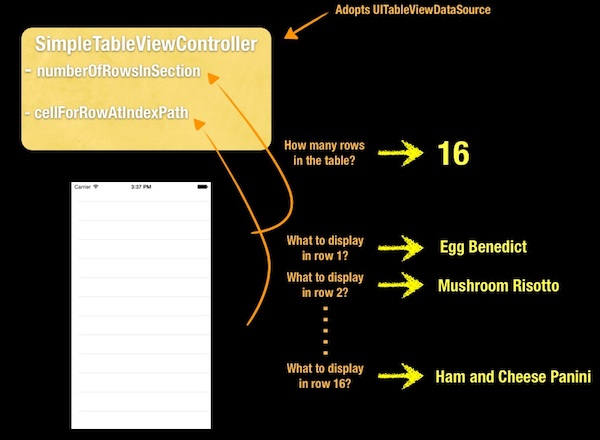
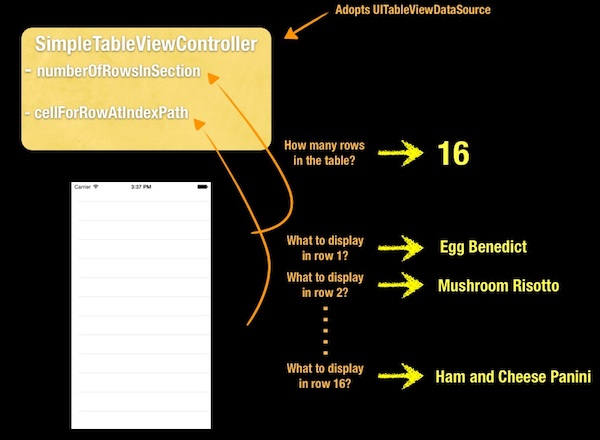
}Phương thức cellForRowAtIndexPath: được gọi mỗi khi một hàng của bàng xuất hiện. Hình minh họa sau sẽ cung cấp cho bạn cái nhìn cụ thể hơn về cách thức hoạt động UITableView và UITableDataSource:

Ok, thử nhấn nút Run và chạy thử ứng dụng của bạn. Vẫn là một ứng dụng trắng tinh đúng không? Chẳng có gì khác cả.
Tại sao nó vẫn rỗng? Chúng ta đã thực sự viết code để tạo dữ liệu cho bảng và thực thi các phương thức cần thiết. Vậy tại sao Table View vẫn không hiển thị dữ liệu ra?
Vẫn còn một vài thứ chưa hoàn thành….
5. Kết nối DataSource và Delegate:
Giống như nút Hello World ở bài hướng dẫn đầu tiên, chúng ta cần phải thành lập mối liên kết giữa Table View và 2 phương thức mà ta vừa tạo ra.
Quay trở lại với Main.storyboard. Chọn vào Table View. Nhấn vàn giữ phím Control (đối với Windows thì là phìm Ctrl), sau đó click vào table view và kéo đến biểu tượng icon “Simple Table View Controller” ở dưới thanh dock. Màn hình sẽ giống như sau:

Có một cửa sổ nhỏ hiện lên hiện thị dataSource và delegate. Chọn “dataSource” để tạo một liên kết giữa Table View và data source của nó. Lập lại quá trình trên để tạo một liên kết với delegate.

Vậy là được rồi. Để đảm bảo các liên kết đã được kết nối chính xác, bạn có thể chọn lại vào Table View. Ở phần phía trên của phần tiện ích – Utillity area, bạn có thể thấy các liên kết tồn tại trong phần “Connection Inspector” – tab ngoài cùng bên tay phải.

6. Chạy thử ứng dụng của bạn:
Cuối cùng thì đã đến lúc để chạy thử ứng dụng của bạn, nhấn nút Run và chờ cho Simulator nạp ứng dụng của bạn vào:

7. Thêm ảnh Thumbnail và Table View của bạn:
Có vẻ như Table View nhìn đơn giản quá phải không? Nếu thêm ảnh nhỏ cho từng hàng thì bạn nghĩ sao? iOS SDK giúp làm việc ấy cực dễ dàng. Bạn chỉ cần thêm 1 dòng code để chèn ảnh thumbnail cho từng hàng.
Trước tiên bạn hãy download thư mục ảnh mẫu tại đây .

Tất nhiên là bạn có thể sử dụng ảnh riêng của bạn, nhưng hãy nhớ đổi tên ảnh của bạn thành “creme_brulee.jpg”. Trong phần Project Navigator phía bên tay trái, click chuột phải vào thư mục SimpleTable và chọn “Add Files to SimpleTable”….

Chọn bức ảnh mà bạn vừa tải về, sau đó đánh dấu tích vào ô checkbox “Copy items to destination group’s folder”. Với lựa chọn đó, ảnh của bạn sẽ được copy vào thư mục của project. Nhấn OK để thêm file.

Bây giờ hãy sửa file SimpleTableViewController.m. Thêm dòng code sau vào trong phương thức “tableView:cellForRowAtIndexPath” và đặt trước dòng lệnh “return cell;”
cell.imageView.image = [UIImage imageNamed:@"creme_brelee.jpg"
Sau khi thêm xong, code của bạn sẽ có dạng như sau:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier = @"SimpleTableCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [recipes objectAtIndex:indexPath.row];
cell.imageView.image = [UIImage imageNamed:@"creme_brelee.jpg"];
return cell;
}Ô của bảng mặc định sẽ hiển thị ảnh. Dòng code đó đơn giản là nạp ảnh và hiển thị nó ra. Nó nằm trong khu vực ảnh của ô trong bảng. Bây giờ nhấn nút Run để chạy ứng dụng SimpleTable của bạn, ứng dụng của bạn chắc chắn sẽ hiển thị ảnh cho từng hàng như sau:

8. Kết:
Thật đơn giản để tạo một Table View phải không? Table view là một trong những phần phổ biến trong lập trình iOS. Nếu bạn theo dõi từ đầu tới cuối bài hướng dẫn và tự tay xây dựng ứng dụng, chắc hẳn bạn đã có được những kiến thức cơ bản về việc tạo một table view. Tôi cố gắng giữ mọi thứ đơn giản hết mức có thể trong bài ví dụ này.
Thực tế thì dữ liệu của bảng sẽ không được lưu trực tiếp trong code Nó thường được nạp từ file, database(cơ sở dữ liệu) hay một nơi nào đó. Ở bài hướng dẫn sau, bạn sẽ được học cách nạp dữ liệu từ 1 file. Tuy nhiên trước khi nghiên cứu tiếp, hay chắc rằng bạn đã hiểu về cách hoạt động của table view. Nếu vẫn chưa hiểu thì hãy xem lại một lần nữa. Bạn có thể download source code tại đây.
Note: Bản gốc được viết từ website appcoda.com và được dịch bởi Khả Chương – 2014. Mọi trích dẫn, hay copy vui lòng ghi rõ nguồn và được sự đồng ý của tác giả. Xin cảm ơn và chúc các bạn học tốt!
Khả Chương












































Bình luận (0)
Add Comment