Chào mọi người, dù đã có bài thêm xóa sửa trong asp.net tuy nhiên đó chỉ là cách làm với một bảng dữ liệu, theo nhiều yêu cầu của các bạn mình sẽ hướng dẫn mọi người cách Thêm, xóa, sửa trên Data GridView với CSDL có khóa ngoại.
Với bài hôm nay chúng ta sẽ làm được các công việc như: load khóa ngoại và chèn vào bảng dữ liệu. Trong Gridview load dữ liệu khi chỉnh sửa với tương tác dữ liệu với bảng khác.
Demo cho các bạn được hiểu, giả sử mình có bảng Chủng loại sp, Sau đó là bảng thể loại mà trong bảng thể loại sp có khóa ngoại của bảng chủng loại trong đó. VD: Chủng loại là “Thời trang nam” sẽ bao gồm các thể loại như: Áo thun, áo sơ mi, đồ lót …
Khi mình thêm dữ liệu một thể loại nào đó, sẽ chọn một chủng loại sp là cha từ đó lấy được ID của bảng chủng loại sp làm khóa ngoại. Chúng ta sẽ giải quyết vấn đề này trước.
Thêm dữ liệu có khóa ngoại
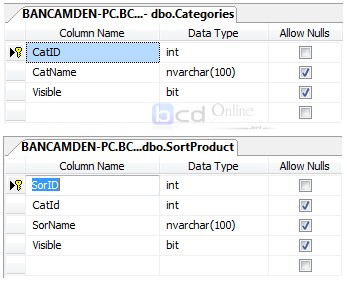
Các bạn dựa vào các bài trước mình đã nói đến cách làm việc với các control cơ bản của ASP.Net cũng như các sử dụng class kết nối CSDL mình sẽ đi tiếp. Phần mô tả CSDL cho các bạn được rõ chúng ta sẽ có hai bảng dữ liệu như sau:

Mô tả CSDL cho việc thêm xóa sửa có khóa ngoại.
Bạn vào thiết kế giao diện cho demo thêm xóa sửa ASP.Net CSDL có khóa ngoại. Giao diện demo đơn giản như sau:

Giao diện Demo
Rất đơn giản bạn chỉ cần có một text box thêm tên thể loại sản phẩm, một dropdownlist sẽ show tên các chủng loại có trong bảng chủng loại sản phẩm cho bạn chọn vào lấy khóa và làm khóa ngoại.
Bạn chú ý dựa vào hai bảng dữ liệu bên trên ta tiến hành load tên chủng loại và ID vào trên Dropdownlist. Bạn viết một hàm như sau, lát nữa vào Page_Load ta sẽ gọi nó vào.
public void load_chungloai()
{
string sql = "select CatName, CatID from Categories";
drlChungLoai.DataSource = data.get(sql).Tables[0];
drlChungLoai.DataTextField = "CatName";
drlChungLoai.DataValueField = "CatID";
drlChungLoai.DataBind();
}
Hàm này sẽ lấy dữ liệu trong bảng Categories(Chủng loại SP) Tên thì gán vào thuộc tính DataTextField của Dropdownlist, còn ID thì gán vào DataValueField.
Bạn gọi hàm cho Dropdownlist load dữ liệu mỗi khi trang này đươc gọi hoạt động.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
load_chungloai();
}
}
Tiếp theo mình sẽ làm tiếp phần thêm, phần này giống như các phần khác đã làm các bài trước, bạn có thể xem bài Học WEB ASP.Net để hệ thống các bài học cho hợp lý!.
protected void btThem_Click(object sender, EventArgs e)
{
string sql = "insert SortProduct values('" + drlChungLoai.SelectedValue + "',N'" + txtTenLoai.Text + "','" + drlAnHien.SelectedItem.Value.ToString() + "')";
data.ExeCuteNonQuery(sql);
load_data();
}

Demo thêm xóa sửa với CSDL có khóa ngoại!
Sửa dữ liệu trên GridView CSDL có khóa ngoại
Thật ra mà nói thì cách mình làm sau đây cũng thuộc trong những cách làm cùi nhất, tuy nhiên vẫn có thể giải quyết được vấn đề, mình không chuyên về ASP.Net nên viết vu vơ các bạn nào thấy được thì làm.
Khi ta load dữ liệu vào GridView thì có nhu cầu xóa sửa trên dòng đó, do có tương tác với bảng khác cụ thể ở đây là bảng Chủng loại SP mà trong môi trường GridVIew nên cũng khó khăn. Bây giờ ta làm từng bước nha!
Bạn tạo GirdView có giao diện như sau:

Giao diện GridView trình bày sản phẩm
Bạn đỗ dữ liệu lên GirdView như bài sử dụng GridView mình đã viết.
public void load_data()
{
string sql = "select SorID, SorName, CatName, SortProduct.Visible from SortProduct, Categories where SortProduct.CatID = Categories.CatID";
gvLoai.DataSource = data.get(sql).Tables[0];
gvLoai.DataBind();
}
Bạn còn viết các sự kiện như:
<!--
protected void gvLoai_RowEditing(object sender, GridViewEditEventArgs e)
{
gvLoai.EditIndex = e.NewEditIndex;
load_data();
}
protected void gvLoai_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
try
{
int id = int.Parse(gvLoai.DataKeys[e.RowIndex].Value.ToString());
string sql = "delete SortProduct where SorID = '" + id + "'";
data.ExeCuteNonQuery(sql);
load_data();
}
catch (Exception)
{
Response.Write("<script>alert('Trong Loại Sản Phẩm Này Còn Tồn Tại Nhiều Sản Phẩm, Bạn Khổng Thể Xoá Được...')</script>");
}
}
protected void gvLoai_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int id = int.Parse(gvLoai.DataKeys[e.RowIndex].Value.ToString());
int idCL = int.Parse(((DropDownList)gvLoai.Rows[e.RowIndex].FindControl("drlChungLoaiGV")).SelectedValue);
string ten = (gvLoai.Rows[e.RowIndex].Cells[0].Controls[0] as TextBox).Text;
int drAH = int.Parse(((DropDownList)gvLoai.Rows[e.RowIndex].FindControl("drlHienThi")).SelectedValue);
string sql = "update SortProduct set SorName = N'" + ten + "', CatID = '" + idCL + "', Visible = '" + drAH + "' where SorID = '" + id + "'";
if (ten == "")
{
Response.Write("<script>alert('Tên Loại Sản Phẩm Không Được Rỗng !...')</script>");
}
else
{
data.ExeCuteNonQuery(sql);
gvLoai.EditIndex = -1;
}
load_data();
}
protected void gvLoai_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
gvLoai.EditIndex = -1;
load_data();
}
-->
Vấn đề này mình đã nói ở bài trước nên lướt qua thôi, vào nội dụng chính. Bạn kéo một SqlDataSource vào và khai báo như sau:
<!--
<asp:SqlDataSource ID="SqlLoadChungLoai" runat="server"
ConnectionString="Data Source=.;Initial Catalog=BCDONLINE;Integrated Security=True"
SelectCommand="SELECT * FROM [Categories]"></asp:SqlDataSource>
-->
Tiếp đến là vấn đề quan trọng bạn viêt sự kiện RowDataBound, sự kiện này giúp tìm đến control đích danh nào đó xét trên row nào đó và truy vấn lấy giá trị gán vào.
protected void gvLoai_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList ddl = e.Row.FindControl("drlChungLoaiGV") as DropDownList;
if (ddl != null)
{
DataRowView drv = e.Row.DataItem as DataRowView;
ddl.DataSource = SqlLoadChungLoai.Select(DataSourceSelectArguments.Empty);
ddl.DataTextField = "CatName";
ddl.DataValueField = "CatID";
ddl.DataBind();
}
}
}

Chỉnh sửa trên gridview csdl có khóa ngoại
Kết luận: Vậy coi như mình đã hoàn thành nhiệm vụ, dorpdownlist trong gridview đã hoạt động được cũng như ở bên trên thêm vào cũng được. Bạn dựa vào đó mà cố hoàn thành bài của mình nha! Hii, tuy cách làm hơi củ chuối tuy nhiên cũng giải quyết được vấn đề, bạn nào có tâm ngâm cú thì mà và phát triển thêm nha! Chúc mọi người thành công!