Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
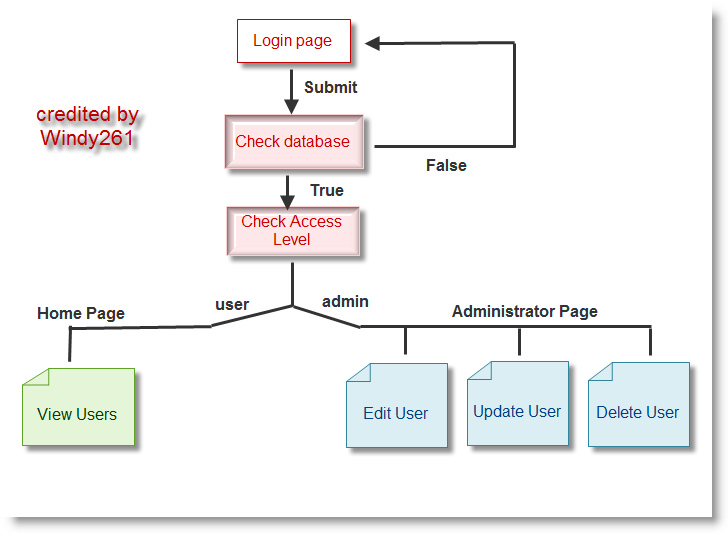
Cakephp Authentication chức năng chính là xác thực người dùng truy cập. Trong bài trước , tôi đã hướng dẫn các bạn các viết ứng dụng đăng nhập với Cakephp để các bạn làm quen với việc sử dụng Session và quản lý Session. Nhưng trong ví dụ này , chúng ta sẽ sử dụng Component Authentication của Cakephp để xác thực người dùng . Component Authentication giúp chúng ta xử lý linh hoạt hơn trong việc xác thực .
- Cấu hình router trang admin và trang mặc định.

B1 : Setup bộ source
- Download bộ source CakePHP và setup và đặt tên là “cakephp_auth”
- Tạo database : cakephp_auth
- Tạo bảng users như sau :
CREATE TABLE `users` ( `id` int(11) NOT NULL, `username` varchar(255) NOT NULL, `password` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `level` int(1) NOT NULL, `gender` int(1) NOT NULL, PRIMARY KEY (`id`) )
B2 : Các cấu hình cần thiết
- Cấu hình router cho trang admin : Trong thư mục “app/config/core.php” , thay
//Configure::write('Routing.prefixes', array('admin')); Thành
Configure::write('Routing.prefixes', array('admin')); Nói thêm về việc cấu hình router: (Routes-Configuration: Prefix Routing)
Ví dụ : tôi có đường dẫn
- http://localhost/admin/products/edit/1
- http://localhost /products/view/
Sau khi cấu hình router admin , Controller Products của tôi phải là :
class ProductsController extends AppController{
var $name = "Products";
// hàm này load khi chạy đường dẫn : http://localhost/admin/products/edit/1
function admin_edit(){
....
}
// hàm này load khi chạy đường dẫn : http://localhost/ products/edit/1
function view(){
....
}
} Tóm lại qua phần này , nội dung chủ yếu là cấu hình và cách cấu hình router cho admin để chúng ta có thể viết ứng dụng trở nên dễ dành hơn