CSS sử dụng thì khá dễ nhưng để dùng như thế nào cho đúng chuẩn, đúng ý đồ, mục đích và sao cho tối ưu nhất thì quả thật là không dễ dàng chút nào. Bài hôm nay sẽ cho bạn một vài điều cần chú ý để giúp bạn định dạng CSS hiệu quả hơn áp dụng vào định dạng CSS trong văn bản.
1. Vị trí:
Đầu tiên bạn phải chú ý đến vị trí đặt CSS có thể tham khảo bài Giới thiệu về CSS, dùng CSS định dạng trang Web
2. Độ ưu tiên trong CSS:
Điều này cực kỳ quan trọng trong lúc ta lập trình CSS trong những trường hợp cụ thể nào đó ta định dạng lại thuộc tính đó thay vì sử dụng định dạng tổng quát.
Thứ bật:
CSS sẽ ưu tiên bật nhỏ nhất ví dụ:
Trong tag body bạn cho màu nền là đỏ, thẻ div trong body bạn không định dạng nó sẽ lấy màu nền của body nếu bạn định dạng lại thì nó sẽ mang màu sắc của bạn vừa định dạng.
Ưu tiên Class:
Class phía sau sẽ phủ định class trước nó nếu cùng thuộc tính định dạng:
Ví dụ:
|
1
2
3
|
<!--
<div class="bat1 bat2 bat3"></div>
-->
|
Trong ví dụ trên thẻ div có 3 class: bat1, bat2, bat3 giả sử trong 3 class đó đều có định dạng màu nền riêng thì class bat3 sẽ có hiệu lực thực thi.
Dùng từ khóa important:
Bạn có thể sử dụng !important sau thuộc tính định dạng để đánh dấu sự ưu tiên cho thuộc tính này các định dạng lại sẽ mất tác dụng.
|
1
|
<!-- p { text-align:left !important; color:#fff !important; } -->
|
3. Background Trong CSS:
Background là thành phần quan trọng và sử dụng nhiều trong CSS, để định dạng tốt tôi có một số lưu ý sau với các bạn.
Màu nền:
Cú pháp:
|
1
2
3
|
selector {
background-color: code màu;
}
|
Ảnh nền:
Cú pháp:
|
1
2
3
4
|
selector {
background-image:url(logo.png);
background-repeat: tham số repeat;
}
|
Các thuộc tính repeat:
-
repeat-x: Chỉ lặp lại ảnh theo phương ngang.
-
repeat-y: Chỉ lặp lại ảnh theo phương dọc.
-
repeat: Lặp lại ảnh theo cả 2 phương, đây là giá trị mặc định.
-
no-repeat: Không lặp lại ảnh.
Cố định ảnh nền (Khóa ảnh nền):
Bạn sử dụng thuộc tính background-attachment khi muốn cố định ảnh nền. Thuộc tính này có 2 giá trị:
-
scroll: Ảnh nền sẽ cuộn cùng nội dung trang web, đây là giá trị mặc định.
-
fixed: Cố định ảnh nền so với nội dung trang web. Khi áp dụng giá trị này, ảnh nền sẽ đứng yên khi bạn đang cuộn trang web.
Vị trí trong background:
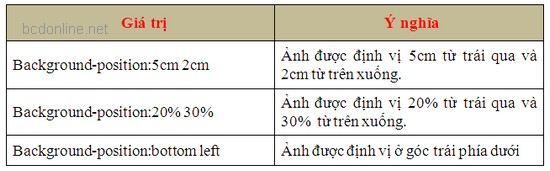
Bạn có thể định ảnh nền theo vị trí mình muốn nó hiển thị bằng cách sử dụng thuộc tính background-position
Thuộc tính này gồm hai giá trị biểu diễn theo tọa độ được tính bởi các đơn vị centimeters, pixels, inches, %… ngoài ra có thể định dạng theo align: top, bottom, left, right.

Bây giờ có thể tổng hợp các điểm về background như sau:
|
1
2
3
4
5
|
<!--
selector {
background:<background-color> | <background-image> | <background-repeat> |<background-attachment> | <background-position>;
}
-->
|
4. Font Chữ:
Font chữ thì có các thuộc tính sau:
Chọn tên Font chữ:
-
Family-names: Tên cụ thể của một font. Ví dụ: Arial, Verdana, Tohama,…
-
Generic families: Tên của một họ gồm nhiều font. Ví dụ: sans-serif, serif,..
|
1
2
3
|
<!--
body { font-family:"Times New Roman",Tohama,sans-serif }
-->
|
Font Style:
Thuộc tính font-style định dạng cho kiểu font: thường, nghiêng, xiên.
|
1
2
3
4
5
|
<!--
font-style:normal;
font-style:italic;
font-style:oblique;
-->
|
Font Weight:
Qui định chữ bình thường hay in đậm:
|
1
2
3
4
|
<!--
font-weight:normal;
font-weight:bold;
-->
|
Cỡ Chữ (Font Size):
Ngoài các đơn vị centimeters, pixels, inches, %… ra còn một số giá trị xx- small, x-small, small, medium, large, x-large, xx-large, smaller, larger để qui định cỡ chữ.
5. Text:
Text bao gồm các thuộc tính định dạng văn bản:
Màu chữ
Text Indent:
Thuộc tính này định dạng thụt đầu dòng đầu tiên cho đoạn văn bản.
Text align:
Định dạng canh lề cho văn bản: trái, phải, giữa, canh đều.
|
1
2
3
4
|
text-align:right;
text-align:justify;
text-align:center;
text-align:left;
|
Letter Spacing:
Định dạng khoảng cách các ký tự trong một đoạn văn bản:
Text Decoration:
Định dạng: gạch chân, gạch đầu, gạch xiên, không gạch và nhấp nháy của chữ.
|
1
2
3
4
5
|
text-decoration:none;
text-decoration:underline;
text-decoration:line-through;
text-decoration:overline;
text-decoration:blink;
|
Text Transform:
Gồm các định dạng in hoa, in thường, in hoa ký tự đầu dòng cho văn bản.
|
1
2
3
|
text-transform:uppercase;
text-transform:lowercase;
text-transform:capitalize;
|
Kết Luận:
Bài hôm nay đã giúp bạn gợi nhớ kiến thức về định dạng cơ bản trong CSS độ ưu tiên, định dạng nền, định dạng font chữ, định dạng văn bản trong CSS.