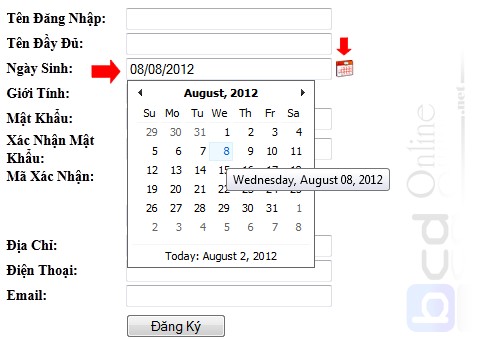
Chào mọi người, trong lập trình web mọi người vẫn thường hay dùng calendar hay nói cách khác là tạo nút chọn ngày tháng năm để điền vào trong textbox, công việc này gần như là rất cần thiết nhất là trong lúc đăng ký thành viên, update bài viết … cần xử lý ngày tháng, hôm nay mình sẽ giới thiệu với các bạn cách tạo nó trong WEB ASP.Net
Trước tiên nói về công dụng của việc tạo ra calendar trong thiết kế web, bạn có thể cho người dùng nhập thông tin ngày tháng năm vào trong textbox và bạn insert vào trong bảng dữ liệu, tuy nhiên bạn phải xử lý lỗi rất khó khăn vì không phải lúc nào người dùng cũng nhập đúng cấu trúc mà mình qui định. Do đó người ta nghĩ đến một cái gì đó tự động và cho người dùng chọn mà thôi! Đó chính làm calendar ajax control toolkit trong ASP.Net.
Tạo nút chọn ngày tháng năm muốn làm được việc này bạn phải cài đặt ajax control toolkit và bộ thư viện, công cụ, control thuộc ajax control toolkit trong đó có calendar.
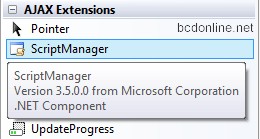
Sau khi cài đặt vào hoàn chỉnh tất cả bạn vào trong Visual Studio tạo dự án, trong đó bạn kéo vào giao diện một ScriptManager đây là điều mà bạn phải làm đầu tiên khi sử dụng ajax control toolkit trong asp.net.

ScriptManager trong calendar ajax control toolkit
<!--
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
-->
Sau đó bạn chèn vào một textbox để hiển thị ngày tháng.
<!--
<asp:TextBox ID="txtNgaySinh" runat="server" Width="200px"></asp:TextBox>
-->
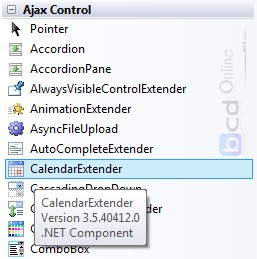
Tiếp đến bạn kéo vào CalendarExtender từ bên thanh công cụ vào, đây là điều khiển lấy ngày tháng năm để vào textbox khi mình liên kết chúng lại.

Kéo CalendarExtender vao trong trang web
<!--
<cc1:CalendarExtender ID="CalNgaySinh" runat="server">
</cc1:CalendarExtender>
-->
Sau đó bạn khai báo các thông số thêm vào như sau:
<!--
<cc1:CalendarExtender ID="CalNgaySinh"
Format="dd/MM/yyyy"
TargetControlID="txtNgaySinh"
PopupButtonID="ibtCal"
runat="server">
</cc1:CalendarExtender>
-->
Giải thích:
- Format=”dd/MM/yyyy”: định dạng kiểu hiển thị ngày tháng năm
- TargetControlID=”txtNgaySinh”: Tương tác với textbox có tên txtNgaySinh
- PopupButtonID=”ibtCal”: Hoạt động cho một button có tên ibtCal
Bây giờ tạo button như đã khai báo như trên.
<!--
<asp:ImageButton ID="ibtCal" runat="server" Height="18px"
ImageUrl="Địa chỉ hình/cal.png" Width="18px"
onclick="ibtCal_Click" />
-->
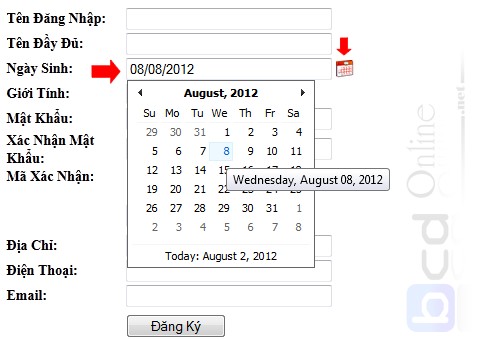
Đây là một Image button để cho đẹp, và với cách làm như trên bạn click vào trong Image button lập tức hiển thị ra một calendar cho bạn chọn vào sẽ tự điền vào trong textbox.

Demo sử dụng calendar ajax control toolkit trong ASP.Net
Kết luận: Vậy coi như mình đã hoàn thành được calendar ajax control toolkit, hình demo trên là áp dụng cho một form đăng ký thành viên, sau khi có dữ liệu trên textbox rồi thì mọi người cứ insert vào database thôi!





























Bình luận (0)
Add Comment