Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
This blog post is a continuation of my “Developing A Drupal Entity” post. In my previous post I described the process of creating your own entity. This post will focus on writing a behavioral test for that entity using CasperJS.
CasperJS is a program that makes it easy to simulate the navigation of a website: clicking around, submitting to forms, uploading of files and even screenshots. It is written in Javascript and runs on top of PhantomJS which is a headless browser.
To install CasperJS, you can follow the installation instructions here.
This test will simulate logging into the Drupal environment, create a lawmaker entry and then making an edit to that entry.
First we create a new Casper instance. There are a number of option besides the two we’ve elected to use here.
var casper = require('casper').create({
verbose: false,
logLevel: "debug"
});
Our test script requires an environment paramater. i.e. –environment. To ensure that paramater is passed to the script we check for it and exit if it doesn’t exists.
if (!casper.cli.get('environment')) {
casper.echo('Usage: $ casperjs lawmakers.js --environment=domain.tld').exit(-1);
}Casper has a built-in commandline support via the cli module. We’re going to use it to get our –environment variable, which will be passed to our link variable.
var environment = casper.cli.get('environment');
var link = 'http://' + environment;Now we start the test logging into the environment. We then assert the login form exists and begin to fill it out before submitting. Note the third param is true, this tells the fill function to submit the form.
casper.start(link + '/user', function() {
this.test.assertExists('#user-login');
this.fill('form#user-login', {
'name': 'admin',
'pass': 'admin'
}, true);
});If we got logged in we should see the class .profile so let’s assert it exists.
casper.then(function() {
this.test.assertExists('.profile');
});Now that we’re logged in, we’re going to create a lawmaker entry. Note the usage of the fill function and the third param is now false, telling the fill function we’re going to click the submit button later on.
// Let open our lawmakers add form.
casper.thenOpen(link + '/admin/content/lawmakers/add');
// Create a lawmaker via the admin form.
casper.then(function() {
this.test.comment('Creating lawmaker...');
this.test.assertExists('#lawmakers-form');
this.test.assertExists('form#lawmakers-form');
this.fill('form#lawmakers-form', {
'username': 'Grey_Goose',
'title': 'Rep',
'firstname': 'Grey',
'middlename': 'J',
'lastname': 'Goose',
'name_suffix': 'GG',
'nickname': 'GreyGoose',
'party': 'D',
'state': 'NY',
'district': '5',
'in_office': '1',
'gender': 'M',
'phone': '202-225-2601',
'fax': '202-225-1589',
'website': 'http://ackerman.house.gov/',
'webform': 'http://www.house.gov/writerep',
'congress_office': '2111 Rayburn House Office Building',
'bioguide_id': 'A000022',
'votesmart_id': '26970',
'fec_id': 'H4NY07011',
'govtrack_id': '400003',
'crp_id': 'N00001143',
'eventful_id': '12234567789',
'sunlight_old_id': '987654321',
'twitter_id': 'repgaryackerman',
'congresspedia_url': 'http://www.opencongress.org/wiki/Gary_Ackerman',
'youtube_url': 'http://youtube.com/RepAckerman',
'official_rss': 'http://google.com',
'senate_class': 'http://google.com'
}, false);
this.click('#edit-submit');
});See if we got an error by asserting the .message .error div doesn’t exist.
casper.then(function() {
//this.test.assertHttpStatus(302);
this.test.assertDoesntExist('.messages.error');
});Since we’re testing the functionality of our custom entity, we want to ensure we can edit an entry. Here we assert the .lawmakers-name is the title. firstname lastname. Then we want to click on the “Edit” link using clickLabel so we can go back and make an edit for additional testing.
casper.then(function() {
this.test.comment('Checking for the lawmaker\'s name...');
this.test.assertExists('.lawmakers-name');
this.test.assertSelectorHasText('.lawmakers-name','Rep. Grey Goose');
this.clickLabel('Edit');
});Here we’re going to make a simple edit… our previous title was “Rep”. Note the usage of assertSelectorHasText in the previous block of code. For this edit we’re going to use the fill function and use the click function to click the submit button.
// Edit the entity.
casper.then(function() {
this.test.comment('Editing the newly created lawmaker...');
this.test.assertExists('#lawmakers-form');
this.test.assertExists('form#lawmakers-form');
this.fill('form#lawmakers-form', {
'title': 'Sen',
}, false);
this.click('#edit-submit');
});The final part of our test will check the edit we made. If you recall our initial entry “title” was “Rep” and we changed it to “Sen” as a result we want to test for that change.
// Validate the edit.
casper.then(function() {
this.test.comment('Verifying lawmaker\'s landing page...');
this.test.assertHttpStatus(302);
this.test.assertExists('.lawmakers-name');
this.test.assertSelectorHasText('.lawmakers-name','Sen. Grey Goose');
this.test.assertSelectorHasText('.party','D NY 5');
this.test.assertSelectorHasText('.congress_office','2111 Rayburn House Office Building');
this.test.assertSelectorHasText('.phone','tel: 202-225-2601');
this.test.assertSelectorHasText('.fax','fax: 202-225-1589');
this.test.assertExists('.website a', 'Website URL exists');
this.test.assertExists('.twitter a', 'Twitter URL exists');
this.test.assertExists('.youtube a', 'Youtube URL exists');
});Here we are going to use the run function to execute our test. Note if you don’t add this function your test script won’t run. It will just sit there…
casper.run(function() {
this.test.renderResults(true, 0, this.cli.get('save') || false);
this.exit();
});Here is the entire script all together:
var casper = require('casper').create({
verbose: false,
logLevel: "debug"
});
if (!casper.cli.get('environment')) {
casper.echo('Usage: $ casperjs lawmakers.js --environment=domain.tld').exit(-1);
}
var environment = casper.cli.get('environment');
var link = 'http://' + environment;
casper.start(link + '/user', function() {
this.test.assertExists('#user-login');
this.fill('form#user-login', {
'name': 'admin',
'pass': 'admin'
}, true);
});
casper.then(function() {
this.test.assertExists('.profile');
});
casper.thenOpen(link + '/admin/content/lawmakers/add');
// Create a lawmaker via the admin form.
casper.then(function() {
this.test.comment('Creating lawmaker...');
this.test.assertExists('#lawmakers-form');
this.test.assertExists('form#lawmakers-form');
this.fill('form#lawmakers-form', {
'username': 'Grey_Goose',
'title': 'Rep',
'firstname': 'Grey',
'middlename': 'J',
'lastname': 'Goose',
'name_suffix': 'GG',
'nickname': 'GreyGoose',
'party': 'D',
'state': 'NY',
'district': '5',
'in_office': '1',
'gender': 'M',
'phone': '202-225-2601',
'fax': '202-225-1589',
'website': 'http://ackerman.house.gov/',
'webform': 'http://www.house.gov/writerep',
'congress_office': '2111 Rayburn House Office Building',
'bioguide_id': 'A000022',
'votesmart_id': '26970',
'fec_id': 'H4NY07011',
'govtrack_id': '400003',
'crp_id': 'N00001143',
'eventful_id': '12234567789',
'sunlight_old_id': '987654321',
'twitter_id': 'repgaryackerman',
'congresspedia_url': 'http://www.opencongress.org/wiki/Gary_Ackerman',
'youtube_url': 'http://youtube.com/RepAckerman',
'official_rss': 'http://google.com',
'senate_class': 'http://google.com'
}, false);
this.click('#edit-submit');
});
// See if we got an error.
casper.then(function() {
//this.test.assertHttpStatus(302);
this.test.assertDoesntExist('.messages.error');
});
casper.then(function() {
this.test.comment('Checking for the lawmaker\'s name...');
this.test.assertExists('.lawmakers-name');
this.test.assertSelectorHasText('.lawmakers-name','Rep. Grey Goose');
this.clickLabel('Edit');
});
// Edit the entity.
casper.then(function() {
this.test.comment('Editing the newly created lawmaker...');
this.test.assertExists('#lawmakers-form');
this.test.assertExists('form#lawmakers-form');
this.fill('form#lawmakers-form', {
'title': 'Sen',
}, false);
this.click('#edit-submit');
});
// Validate the edit.
casper.then(function() {
this.test.comment('Verifying lawmaker\'s landing page...');
this.test.assertHttpStatus(302);
this.test.assertExists('.lawmakers-name');
this.test.assertSelectorHasText('.lawmakers-name','Sen. Grey Goose');
this.test.assertSelectorHasText('.party','D NY 5');
this.test.assertSelectorHasText('.congress_office','2111 Rayburn House Office Building');
this.test.assertSelectorHasText('.phone','tel: 202-225-2601');
this.test.assertSelectorHasText('.fax','fax: 202-225-1589');
this.test.assertExists('.website a', 'Website URL exists');
this.test.assertExists('.twitter a', 'Twitter URL exists');
this.test.assertExists('.youtube a', 'Youtube URL exists');
});
casper.run(function() {
this.test.renderResults(true, 0, this.cli.get('save') || false);
this.exit();
});Running tests
$ casperjs lawmakers.js --environment=domain.tld
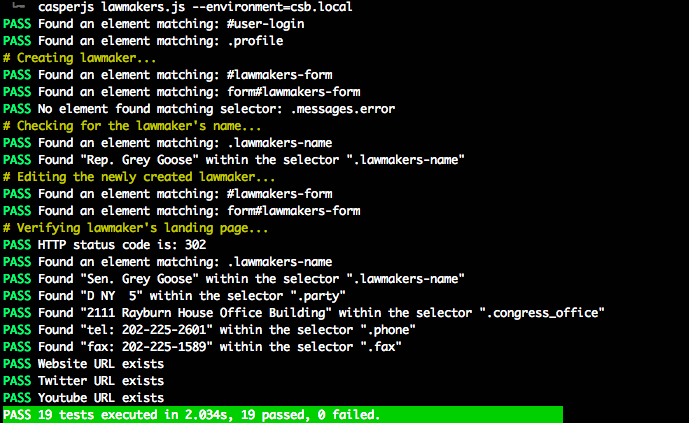
Here is the output of the test we’ve written above:

Now, If you haven’t had a chance to use CasperJS I recommend that you get started. I’ve tried to provide a practical example of it’s usage. Check out Joe Turgeon’s blog post about the business case for automated testing.