Chào các bạn, ai cũng bít công cụ tìm kiếm vô cùng lợi hại đó là google và hôm nay tôi mún chia sẻ với các bạn cách nhúng google search vào web cũng như custom google search, tùy biến tính năng này như thế nào và áp dụng vào trong web của chúng ta.
Google hỗ trợ rất nhìu từ đơn giản đến nâng cao, bây giờ chúng ta sẽ tìm hiểu một số mẫu google search thông dụng nha các bạn.
Google Search đơn giản
Bạn muốn chèn vào website một khung search của google sau khi click vào nhập từ khóa tìm kiếm lập tức sẽ chuyển đến google.com.vn để hiển thị kết quả. Bạn cho đoạn code sau vào nơi muốn hiển thị khung tìm kiếm.
|
1
2
3
4
5
6
|
<!--
<input type=text name=q size=25 maxlength=255 value="">
<input type=submit name=btng value="Tìm kiếm">
</FORM>
-->
|

Google search đơn giản
Tìm kiếm an toàn (SafeSearch)
Khi nhúng tìm kiếm google an toàn thì trong kết quả, Google sẽ loại bỏ tất cả các trang Web khiêu dâm hay có chủ đề về tình dục dành cho “người lớn”.
Bạn chèn đoạn mã sau vào nơi muốn hiển thị khung tìm kiếm.
|
1
2
3
4
5
6
7
8
|
<!--
<input type=text name=q size=25 maxlength=255 value="">
<input type=hidden name=safe value=vss>
<input type=submit name=sa value="Tìm kiếm">
</form>
-->
|
Bạn chú ý đến URL của hình bạn có thể thay thế bằng hình khác của bạn.

Custom Google Safe Search
Tìm kiếm trong Website chỉ định
Thanh tìm kiếm của google sẽ có thêm tuỳ chọn để giới hạn việc tìm kiếm trong một Website cho trước. Khung tìm kiếm này sẽ hiển thị website bạn chỉ định và hiển nhiên kết quả tìm kiếm sẽ nằm trong website bạn qui định đó.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--
<table bgcolor="#75b0f9">
<tr><td>
</td>
<td>
<input type=text name=q size=31 maxlength=255>
<input type=submit name=btng value="Tìm kiếm"><br>
<input type=radio name=sitesearch value=""> www
<input type=radio name=sitesearch value="bcdonline.net" checked> bcdOnline.net <br>
</td></tr>
</table>
</form>
-->
|

Nhúng tìm kiếm google có chỉ định website
Custom google search
Phần tìm kiếm này nâng cao hơn một tí là bạn có tài khoảng của google, ai không có thì đăng ký đi miễn phí hoàn toàn nha!
Khi đã có tài khoảng của google rồi, bạn vào địa chỉ http://www.google.com/cse/ bấm vào Create a custom Search Engine.
Giao điện hiện ra bạn nhập các thông tin cần thiết vào như: Tên, ghi chú, chọn ngôn ngữ, địa chỉ trang web mà bạn muốn search. Nhớ check vào dấu check I have read and agree to the Terms of Service. cuối trang và NEXT.

Đăng ký custom google search
Sau khi next chúng ta qua bước 2, bạn sẽ chọn mẫu giao điện hiển thị cho trang custom search của mình, thích chọn gì thì tùy vào bạn.

Giao diện custom google search
Sau đó qua bước tiếp theo là get code, mang code google cho về nhà mà xài hii. Bạn copy code để vào trang web của bạn và sử dụng.

Get code custom google search
Mở rộng:
Xét về cơ bản thì bao nhiêu đó cũng đủ để hoạt động rồi bạn test thử chắc chắn là search google sẽ tìm trong trang web của bạn khai báo. Tuy nhiên để cho nó màu mè hơn thì bạn có thể chọn vào Change the look and feel. và tùy biến lại định dạng.

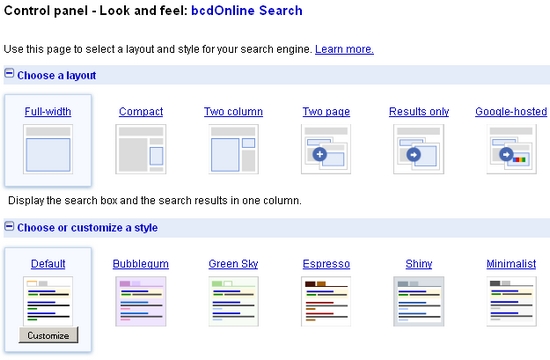
Look and feel custom google search
Ở đây sẽ hỗ trợ cho bạn nhiều tùy chọn: Full-width, Compact, Two column, Two page, Results only, Google-hosted. Tùy vào mục đích bố trí trong website bạn mà nên sử dụng cái nào cho phù hợp. Sau đó bạn bấm nút Save and Get Code… để lấy code về sử dụng.
Khi bạn get code google sẽ cho bạn lun css style định dạng trang search, bạn không thích sử dụng các này thì có thể dùng css để định dạng là theo sở thích của mình.
Kết luận: Vậy là mình đã giới thiệu đến các bạn một số tính năng custom google search thông dụng từ cơ bản đến khá nâng cao.