Introduction
Recently I had to create a View with exposed filters that refine the results by certain taxonomy terms. In the meantime, the design team came across the MixItUp JQuery library and recommended it for the View in order to improve the user experience. It turns out that combining Views with this library was relatively easy and the result was quite impressive. In this post I will briefly describe how this library works and one way you can combine it with Views.
About the MixItUp plugin
MixItUp is a JQuery plugin that provides animated sorting and filtering for ordered and categorised elements such as unordered list elements (<li>). Each element needs to have the class “mix” and any other classes indicating a category that this element belongs to (e.g. “books”, “cats”). The collection of the elements with the “mix” class can be triggered by filter or sort controls, which are elements with the classes “filter” or “sort” respectively. When the collection is triggered, its layout changes with a smooth animation effect, providing either a different filtering or sorting.
The filtering works by assigning the attribute “data-filter” to the trigger element with the value of the specific category that this element is filtering for, e.g.
<li class="filter" data-filter="cats">Cats</li>,
clicking this will make the collection show only the elements with the class “cats” . Accordingly, the sorting works the same way, e.g.
<li class="sort" data-sort="age">Sort by age</li>.
The only thing different about sorting is that further attributes need to be defined in every element in the collection which indicate the sorting values, like in this example
<li class="mix dogs" data-age="2">...</li>,
“data-age” is the sorting attribute and the value “2” is the numeric value by which the element can be sorted.
Click here to find more information about MixItUp.
Settings in the View
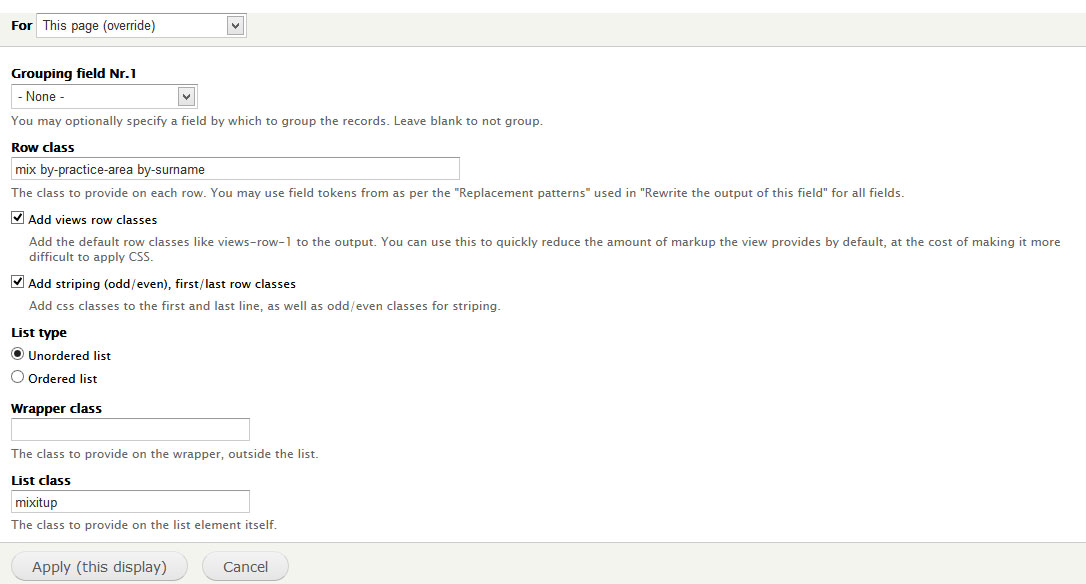
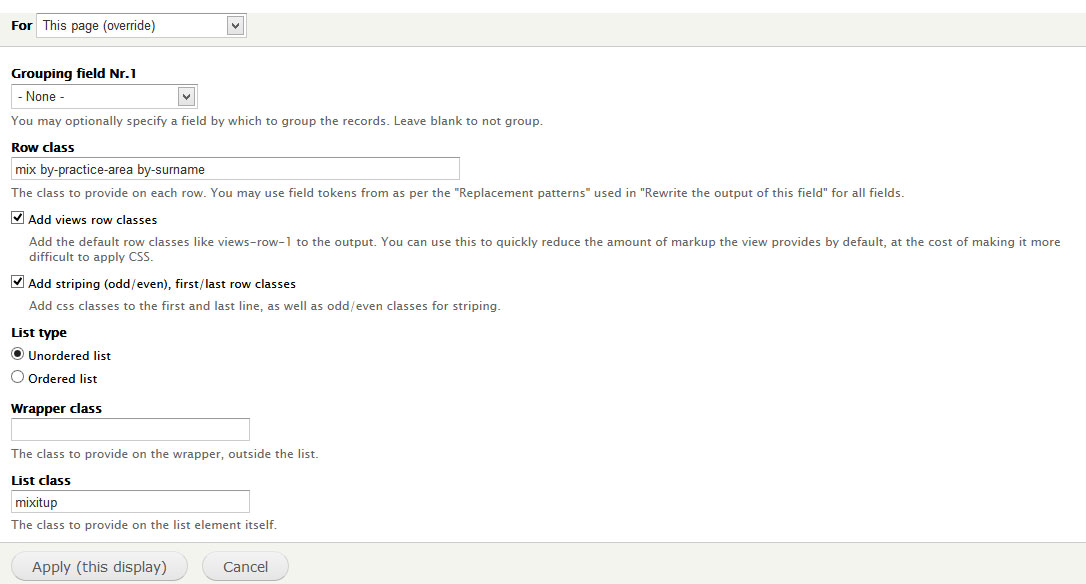
For this case scenario, I used the HTML list as the format of the View, displaying the View as a page. The settings of the format are displayed in the picture below. You can see that I added the class “mix” to every row (every element to be filtered) and also the classes “by-practice-area” and “by-surname”, which indicate the categories that the rows can be filtered by. I also added the class “mixitup” to the list which is used in the JavaScript code to call the MixItUp plugin for this specific collection of items.

In the filter criteria I added the filter “Content: Has taxonomy term” twice for the two filter controls, one for practice areas and one for surnames (taxonomy term vocabularies). These filters had to be exposed to the user to be able to filter by the different categories. In the settings of each filter the dropdown was selected as the selection type. The Ajax was also disabled for this page and the “Submit” button for the exposed filters was hid with CSS, allowing the plugin to handle the filtering and not the View. These settings can be seen in the picture below.

Every option within the exposed filters select elements has the following format by default:
<option value="x">[Taxonomy term value]</option>
In order to make these elements behave as filter controls some classes and attributes had to be added, which was done with JavaScript as described in the next paragraph.
JavaScript code
So far some of the required classes were added in the View, but the attributes and the classes in each filter and each filtered element still needed to be added. These requirements were handled with the JQuery code below:
// Selecting from every list item in the View
// the values that match the filters (the practice
// areas and surname each list item is showing) and
// adding to this list item these values as classes
$('ul.mixitup li').each(function() {
$(this).find('div.practice-areas div').each(function() {
var str = $(this).text();
str = str.trim().replace(/\s+/g, '-').toLowerCase().replace('&','a');
$(this).closest('li').addClass(str);
});
$(this).find('.field-surname').each(function() {
var str = $(this).text();
str = str.trim().replace(/\s+/g, '-').toLowerCase().replace('&','a');
$(this).closest('li').addClass(str);
});
});
// Adding to every option in the exposed filters,
// the class "filter" and the attribute "data-filter"
// with the value defined in the option's value
//Practice Areas dropdown
$('#edit-tid option').each(function() {
$(this).addClass('filter');
var str = $(this).text();
str = str.trim().replace(/\s+/g, '-').toLowerCase().replace('&','a');
$(this).attr('data-filter', str);
});
// Triggerring the "click" event when an option is
// selected, for the MixItUp to handle the filtering
$('#edit-tid').change(function(){
$(this).find('option:selected').trigger('click');
});
//Surnames dropdown
$('#edit-tid-1 option').each(function() {
$(this).addClass('filter');
var str = $(this).text();
str = str.trim().replace(/\s+/g, '-').toLowerCase().replace('&','a');
$(this).attr('data-filter', str);
});
// Triggerring the "click" event when an option is
// selected, for the MixItUp to handle the filtering
$('#edit-tid-1').change(function(){
$(this).find('option:selected').trigger('click');
});
// Calling the MixItUp plugin for this View
$('.mixitup').mixitup();
Demo
The website was created in collaboration with the design agency Crate47. Click here to see the demo.