Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Most of us are used to having a spellchecker when we type. If we use Microsoft Word, Google Docs and most other writing tools, you're used to seeing a red line under your spelling mistakes.
If you'd like to add a similar spellchecker to your Drupal WYSIWYG editor, here's how to do it ...
In order to add a spellchecker your WYSIWYG editor, it makes sense that you first need a WYSIGYG editor installed. In this example we're using TinyMCE. Click here for our instrucitons on installing TinyMCE.
We're going to install the Wysiwyg SpellCheck module: http://drupal.org/project/wysiwyg_spellcheck.
This installation will take a few minutes at least, so please follow these steps carefully.
In writing this tutorial, only the Development release worked successfully for me. It might be worth trying the Recommend release first and then th Development release if that doesn't work for you.

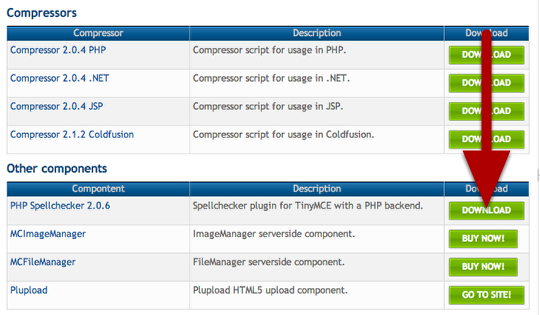
We also need to install the TinyMCE plugin that will provide the spellchecker.





Now that the installation is complete, we can use the spellchecker.

