Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.

Để có được hình tam giác thì thật đơn giản với các công cụ đồ họa, đơn giản đến mức không cần vẽ mà chỉ cần chèn một hình shape trong hộp công cụ vậy là đã có được hình ảnh trong vài giây, nhưng nếu linh động và không muốn sử dụng hình ảnh bạn vẫn có thể tạo ra nó chỉ với vài thuộc tính CSS đơn giản, điều này sẽ có ích cho việc tạo ra những nút trên web hay ứng dụng làm tooltip.
Đầu tiên chúng ta hãy cùng xem xét trường hợp nếu định kiểu đường viền cho một phần tử không mà không quan tâm đến kích thước phần tử đó như đoạn CSS sau:
.triangle{
border-color: blue orange red green;
border-style: solid;
border-width: 100px 100px 100px 100px;
height: 0px;
width: 0px;
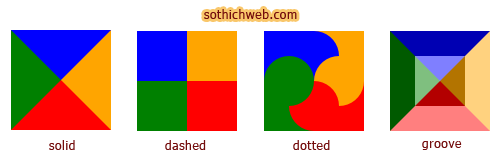
}Kết quả bạn có được 1 hình vuông được gép lại từ 4 tam giác tương ứng với 4 đường viền đã định kiểu, bây giờ nếu thay kiểu đường viền khác thì sẽ như thế nào? bạn sẽ thấy kết quả như hình dưới nếu xem trên trình duyệt firefox.

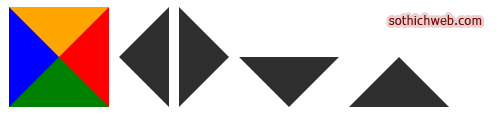
Bạn sẽ sử dụng kiểu solid để tạo ra các hình tam giác bằng cách tạo trong xuốt cho 3 đường viền còn lại, hoặc cho một đường viền có chiều rộng bằng 0, sau đó tạo trong suốt cho 2 đường viền còn lại. Xem ví dụ sau để hiểu rõ điều này:
/* Tạo tam mũi tên hướng lên trên */
.arrow-up {
width:0px;
height:0px;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:50px solid #2f2f2f; /* Tam giác phía dưới được đổ màu */
}
/* Tạo mũi tên hướng xuống */
.arrow-down {
width:0px;
height:0px;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:50px solid #2f2f2f; /* Tam giác phía trên được đổ màu */
}
/* Tạo mũi tên hướng bên trái */
.arrow-left {
width:0px;
height:0px;
border-bottom:50px solid transparent;
border-top:50px solid transparent;
border-right:50px solid #2f2f2f; /* Tam giác phải được đổ màu */
}
/* Tạo mũi tên hướng bên phải */
.arrow-right {
width:0px;
height:0px;
border-bottom:50px solid transparent;
border-top:50px solid transparent;
border-left:50px solid #2f2f2f; /* Tam giác trái được đổ màu */
}Kết quả chúng ta có được như hình phía dưới.

Tuy nhiên chúng ta không thể tạo đường viền cho tam giác bằng border được vì bản chất nó đã là border, để tạo đường viền bạn sẽ tạo ra 2 hình tam giác chồng lên nhau giựa vào thuộc tính position. Ứng dụng điều này ta có thể tạo ứng dụng tooltip như sau:
.arrow-box{
position: relative;
width: 280px;
height: 80px;
background: #206d97;
border: 4px solid #4ec7ab;
}
.arrow-box:after, .arrow-box:before{
width:0;
height:0;
content: "";
position: absolute;
bottom: 100%;
}
.arrow-box:after{
border: 20px solid transparent;
border-bottom-color: #206d97;
left: 5px;
}
.arrow-box:before{
border: 25px solid transparent;
border-bottom-color: #4ec7ab;
}Ở ví dụ trên phần từ .arrow-box:after chính là mũi tên nằm bên trên và có màu giống với phần tử .arrow-box, phần tử .arrow-box:before chính là mũi tên nằm ở phía dưới, và có màu giống với đường viền phần tử .arrow-box.