Grids. They're powerful. They're helpful. They can make design work much easier. (And occasionally harder.) They can be used for good or ill. And they can trap the designer in a cage of vertical and horizontal bars.
The question as to the use grids is not settled among designers, especially on the web. The arguments seem to fall into these three categories:
-
Grids are useless. Design has to be organic to come alive. Grids spell the death of design by imposing mechanical structure onto what is inherently intuitive.
-
Grids are everything. If you stray from grids (or ignore them altogether), your design will end up being off, often in ways you don't readily see when just looking at it.
-
Grids can be useful as design aids, just like compasses and protractors, but you have to decide on a case by case basis which grid, or whether to grid at all, is appropriate.
I tend to fall somewhere between 2 and 3. As someone working in html markup and CSS, I feel that grids offer more than simple design guides. HTML/CSS applications, on the web or off, are inherently structural in presentation. Grids can help immensely by providing a basis for translation from static concept to dynamic markup presentation.
And yet I also agree that grids can be a trap, so you really do need to decide on a case-by-case basis whether a grid will help or just get in the way — especially in static design, where you need to take into consideration the context of the design, and where other things like compositional balance, contrast dominance, use of color and so on have quite different uses than in interaction design.
Even so, I'm not all that likely to reject using a grid system altogether in an application design. In the past year at PINGV Creative, we've been working a lot with 960 and the NineSixty theme in Drupal, which I was first exposed to at the Design4Drupal conference at MIT last year. It's very useful for web app design.
But at times I've felt the limitations of 960. For one thing, giving up 20px margins on either side of the design can be frustrating, and often feels like a waste. I also miss working with the Golden Ratio, which can give a site such a gorgeous balance.
I'm not alone. Recently Nick LA wrote a critique of 960 and offered a simplified alternative, the 978 grid, which uses less markup and CSS to implement a layout very close to that of 960, but with larger gutters and without the wide side margins. I was fascinated by this new approach, despite its limitations.
It was while reading through peoples' comments that I saw mention of another grid system I had not heard of. I went to look, and found a design grid system that seemed even more innovative, and more flexible to boot:
The Square Grid

The Square Grid was created by Avraham Cornfeld
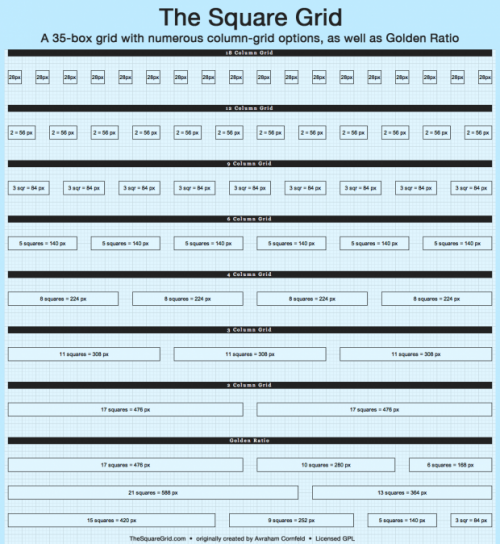
Avraham Cornfeld's Square Grid approach immediately struck me as a wildly useful idea: Use a 35-box-wide grid to create designs using 12-column, 16-column, 9-column or even Golden Ratio grids. I also loved that this grid provides by default 28-pixel gutters instead of 960's 20 pixels, providing for more whitespace on the page without having to do any rethink. The entire grid is 980 pixels, which is essentially what the 960 grid provides — but the Square Grid does not then mandate 20-pixel margins on either side. Mathematically the Square Grid is really quite elegant.

I confess that my main attraction to The Square Grid is due to the flexible layout potential rather than the markup and styling. The CSS implementation is at this point quite simple, which is itself a virtue, with the exception that it's not constructed for a purely semantic page structure where primary content loads before supplementary content, regardless of visual layout. Nevertheless I see that as an opportunity for improvement rather than a flaw in the framework.
Drawn by the additional whitespace and potential to have a grid handy for Golden Ratio interface layouts, I wrote Avraham to ask if he'd release The Square Grid as GPL. (He had already licensed it with Creative Commons; it seemed clear he was encouraging sharing and collaboration.) He readily agreed.
And so this last weekend I created a Drupalification of The Square Grid:
This is a base theme for use by Drupal themers and front-end developers to implement Square-Grid-based designs.
The initial dev release is really quite simple: a straight-across application of the squaregrid.css to Drupal theme template components. With a little more testing, I will tag a stable 1.0 release for Drupal 7.
But the real fun will be in version 2.0, which will implement logic to be able to load the page semantically, with main content before supplementary content, independent of "sidebar" placements on the screen.( I'm also planning to explore some potential Skinr module integrations to make the sizings and positionings a bit easier for the non-coder. We'll see about that.)
At any rate, I hope that The Square Grid intrigues some designers and front-end developers within and outside of the Drupal community. It's an intriguing and clever approach to grid-based design. If anyone has ideas on improvement, or wants to help in collaboration on the 2.x version, please ping me for file an issue.
I hope people find this useful.