This article is the second in a series. In Part 1, you learned how to plan a simple theme and identify page elements. If you don't have a copy of the first issue of Drupal Watchdog, you can read the article online at https://expressmagazine.net/node/943
Every themer will approach the task of making themes a little differently. This is the technique I like to use. I think of it as minimum viable theming. It's the least amount of work one can possibly do to create a basic theme. When I'm punching out quick themes I like to use the NineSixty base theme. You can get a copy from http://drupal.org/project/ninesixty. This theme allows you to easily use a CSS grid framework for your layout. There are other great base themes out there; don't feel limited to using this one.
Creating Your Theme
Make a new folder (you must start with letters) on your server in the Drupal sub-directory sites/all/themes. Let's use thewire as an example of your theme name.
Add to this folder a text file named thewire.info. This file name must exactly match the name of your folder. It will act as the manager for your theme—loading up custom CSS files and creating regions for your page template file.
Copy the sample settings into your .info file:
name = Season One
description = Featuring characters from The Wire.
core = 7.x
engine = phptemplate
base theme = ninesixty
screenshot = thewire-screenshot.png
; Add custom regions, CSS and Javascript files
regions[mcnulty] = McNulty. Left sidebar, three columns
regions[kima] = Kima. Right sidebar, three columns
regions[rawls] = Rawls. Header, 12 columns
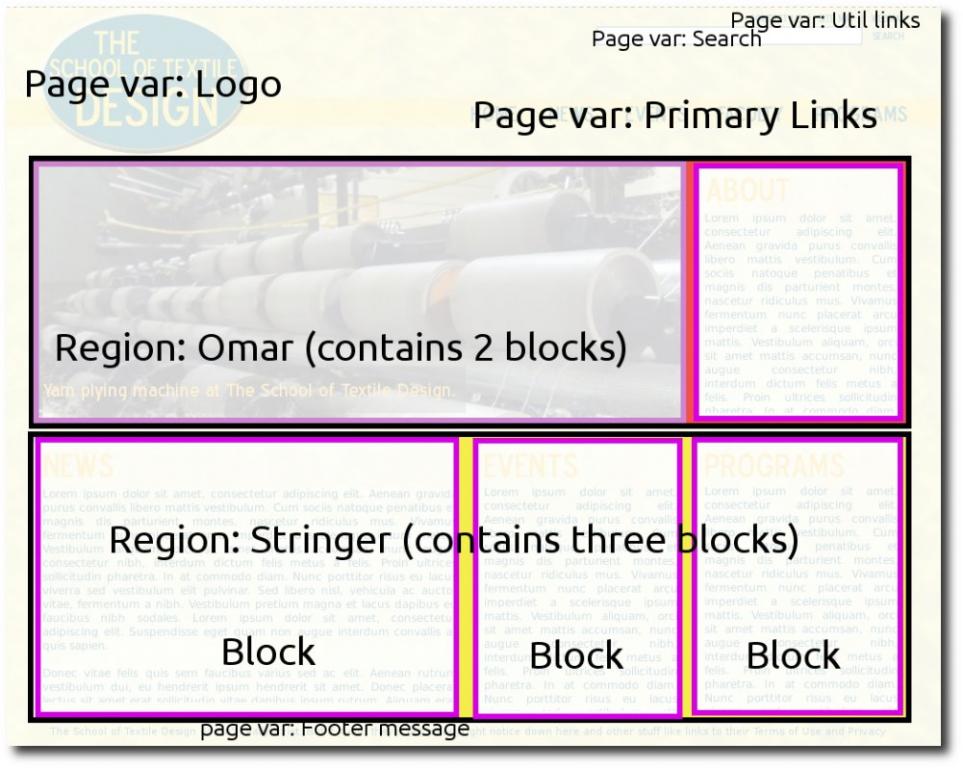
regions[stringer] = Stringer. Footer, 12 columns
regions[omar] = Omar. Banner area, front page only, 12 columns
stylesheets[all][] = bunk.css
scripts[] = bubbles.js
Note: McNulty, Kima and Rawls are not used on the front page.
Rebuild the PSD in Drupal
With the basic files in place it's now time to rebuild your design files in Drupal.

At this point you can either export HTML from your design program, or start with the default page.tpl.php file provided by Drupal, or copy the page template file from the ninesixty theme folder.
The default page template file can be downloaded from: http://api.drupal.org/api/drupal/modules--system--page.tpl.php/7/source.
Now choose one wireframe to start. This could be either the front page or an inner page. The rest of this section is going to show you how to build a page using NineSixty. The goal is to end up with an HTML page with some variables stuck in. Whatever you need to do to make that work is okay by me.
In the olden days of Web design I used to create a design file in my favorite graphics application and then I’d slice the images into bits and plunk it into an HTML table and the Web site would be done and perfect and life was easy. Sort of. Now Web design is even easier. Using a CSS grid framework and a few basic HTML tags it’s as simple as pie to make a shell of a Web site. The way I build a Web site now is completely different from what did when I was creating table-based layouts for static Web sites. Now I create a simple HTML shell and then embellish the design until it looks like the static design file. I copy elements from the design file as needed, but try to rely as much as possible on CSS to make all my graphical enhancements.
By creating templates in this way I can quickly go from design file to a working Drupal theme where I can prototype the design and find flaws in any of the decisions I’ve made. It gives me the luxury of focusing on restyling the HTML provided by Drupal instead of having to re-write Drupal to use the arbitrary styles I have in my flat HTML design files. The crew at Palantir.net refer to this as “sustainable theming.” I call it downright lazy, but I love it!
To use the 960gs you need to know about the following HTML concepts:
To create a square container of any size you need to use a <div>. By default a <div> will use up 100% of the available width it is contained in; however, it will only be as tall as the content it contains.
To adjust the width of a <div> to a specific number of columns you assign a “class” to the div. The class name will include the number of columns wide the <div> should be. For example: <div class=”grid-6”>.
Containers may have multiple styles applied to them, separated by a space. For example: <div class=”grid-6 clear-block”>
Containers may also have a unique identifier applied to them. This is especially useful if you need to apply unique styles to only that region on the page. For example: <div class=”grid-6” id=”sidebar-left”>
With these simple rules and a magical incantation, you can create a Web site template using the 960gs.
Okay, forget abracadabra, but this is where it does get a bit... out there. So at this point I need you either to crack open the file page.tpl.php and start adding either appropriate CSS classes to make it look more like the grid of your design files, or to copy the default template files from ninesixty into your own theme's directory and then start ripping stuff out and moving it around so that it looks like your wireframe.
Let's start by adding a new region called, “stringer.”
Questions:
-
How wide is stringer?
-
How many blocks does stringer contain?
-
Are any of those blocks “special” in some way? Will they need their own template file?
Answers:
-
Stringer is 12 columns wide.
-
Stringer contains three blocks.
-
One of these blocks is six columns wide. The rest are three columns wide.
The following snippet should be added to your page.tpl.php file to make the new stringer region:
<div id='stringer' class='grid-12'>
<?php print render($page['stringer']); ?>
</div>
That's it! You've added a region!
Repeat these steps of examining the design files and then replicating the HTML, CSS and PHP printed variables you need to create your design file. Take it one page element at a time. Focus on the small bit that you are recreating. Don't get distracted by the whole theme. Look only at the individual pieces.
Launch your MVT
When you think you've got enough: launch it! How much is enough? Well, y'know.... Enough! A Minimum Viable Theme is the least amount of work you can do to install your theme on a Drupal site. It needs to have its own folder and info file. It probably has a custom CSS file and maybe even its own page.tpl.php file. And that might be it. Just the barest of themes, please.
Your base theme files need to be uploaded to: sites/all/themes/yourbasethemefolder.
Any site-specific themes should be uploaded to sites/domainname.com/themes/yourthemefolder.
Make sure the folder is readable and executable by the Web server. You need to mimic the properties on the folders in the main Drupal directory for the Web server to be able to access your theme files. (This is sort of like having a padlock on your personal bedside journal—the Web server needs the keys to your heart.)
Once your theme has been uploaded go ahead and set it to the default theme at http://example.com/admin/build/themes.
How does it look? Pretty bleak, right?
Theme the Rest by UX

Now that you've got your basic theme in place, it's time to theme the rest by user experience. Look for all the things that are “wrong” and fix 'em! This may include building custom template files or maybe just a bit of CSS to clean up the display of what you've got.
The goal of this article is to get you out of your static files and into jeans and a t-shirt. It was never meant to help you create the most elegant theme in the world—but you'll be able to build the rest of your theme with a bit of elbow grease and a little help from Google and the links below. Here are a few links that specifically help with theming the visible page (or theming by UX):
Look at the source of a module's tpl.php file to find variables that can be moved and altered.