Blocks in Drupal 7 are pretty useful but, in practice, larger sites often have requirements that core blocks can't support like placing the same block in different regions for different content types. I’m happy to see core blocks have been improved in Drupal 8 to be much more practical and powerful.
I was fortunate to attend the Drupal North conference this month in Montreal. At Drupal North, Ted Bowman gave a nice presentation on the power of Drupal 8 blocks. Ted has also has created a helpful Drupal 8 contrib module called Block Visibility Groups that extends blocks even further.
In his talk, he explained some of the new abilities of blocks including:
- Blocks can be exported
- Blocks can be placed in different regions
- Blocks can have fields
Let’s take a look at these new features and the Block Visibility Groups module in more depth.
Blocks can be exported
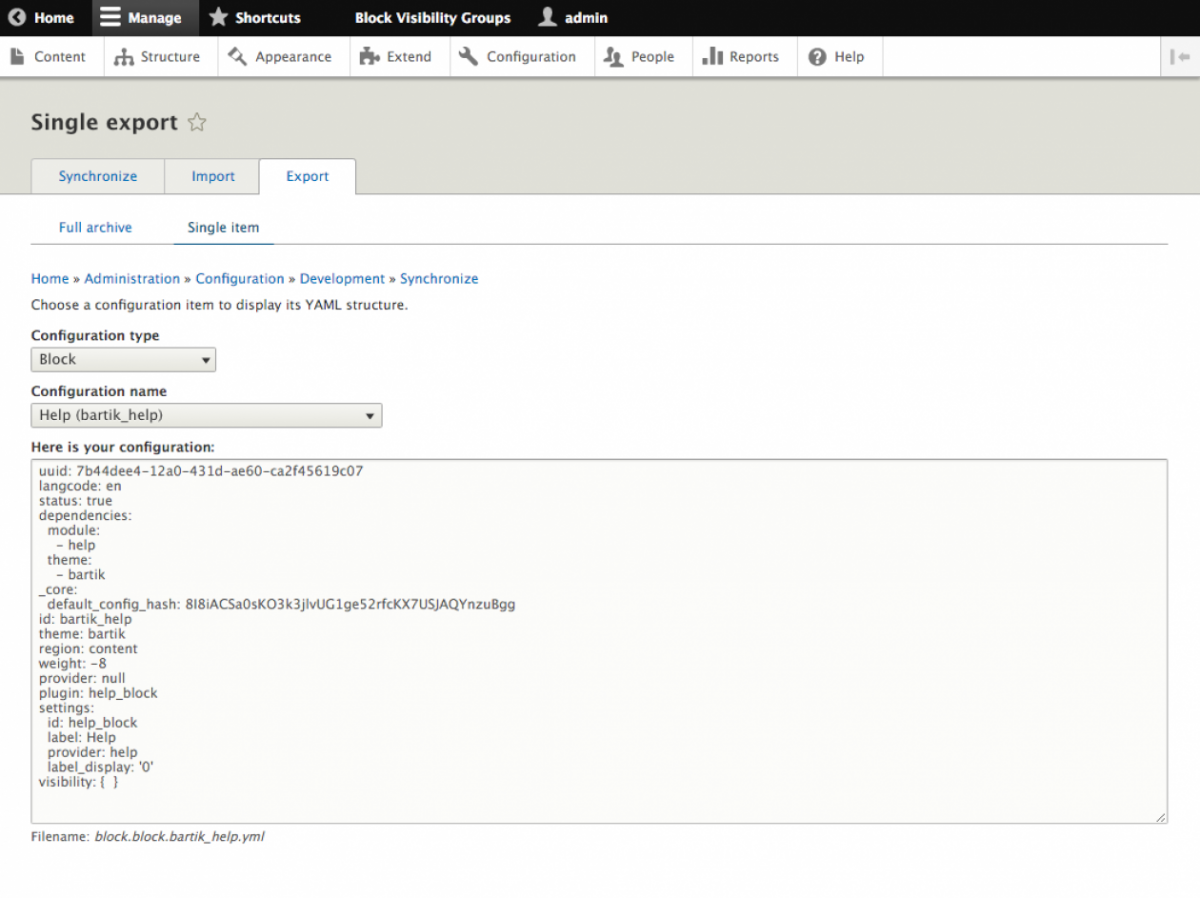
First, blocks are now exportable. In Drupal 7, block settings can be moved through the development workflow with Features, but it isn't always reliable. In Drupal 8, block settings are saved in core configuration files and these files can be checked into your favorite code repository such as git.
Example of a block configuration file in D8

Blocks can be placed in different regions
Another improvement in Drupal 8 is that a particular block can be in more than one theme region. For example, if a site needs to have the same block on two different pages in two different regions that is not possible with core blocks in Drupal 7. Site builders have to use other methods, such as using Panels or Context to achieve this.
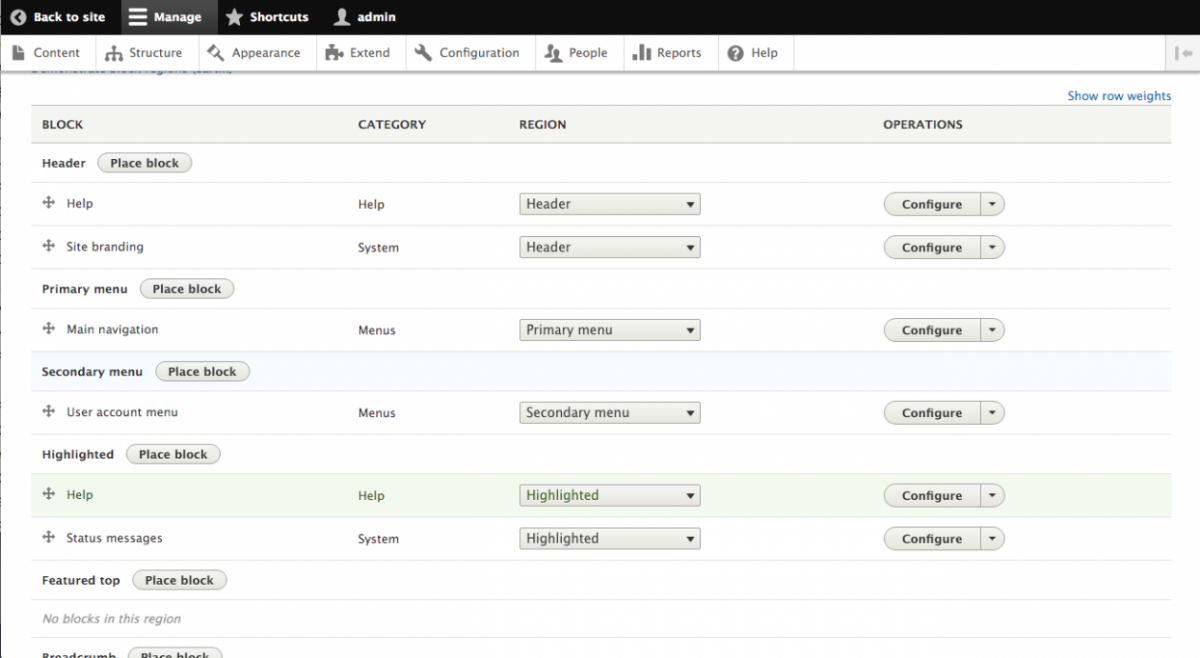
Now, in Drupal 8, placing the same block in different regions for different pages (or even on the same page!) is possible. Let’s see how that looks.
Example of the "Help" block being placed in two regions

Blocks can have fields
Another important difference for Drupal 8 core blocks is that they can have fields. In Drupal 7, we have to use the Bean (Blocks Entities Aren't Nodes) module to have fields on our blocks.
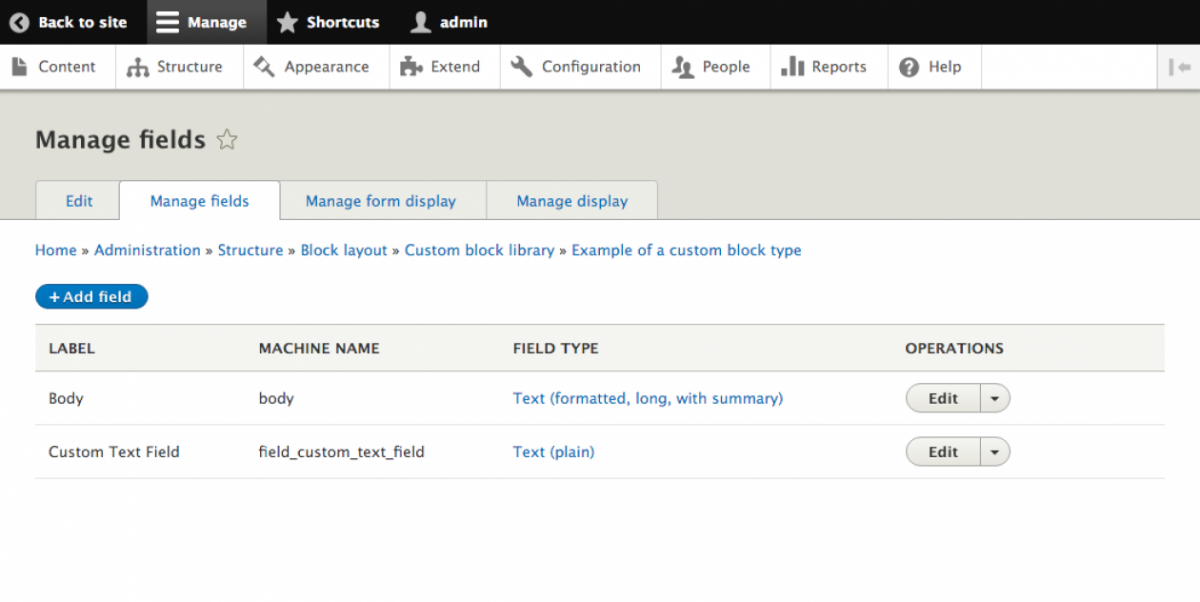
In D8, you can add fields to blocks in the same way you add them to content types or other fieldable entities. This feature changes block versatility immensely! We can have block types of various flavors and use those in intelligent ways. For example, we could have a block type that has just links in it or one with a text blurb and an image. Using block types is much better for structured content (which is the basis of a solid content strategy).
Example of a custom block type with a custom field

Blocks are even better with contrib
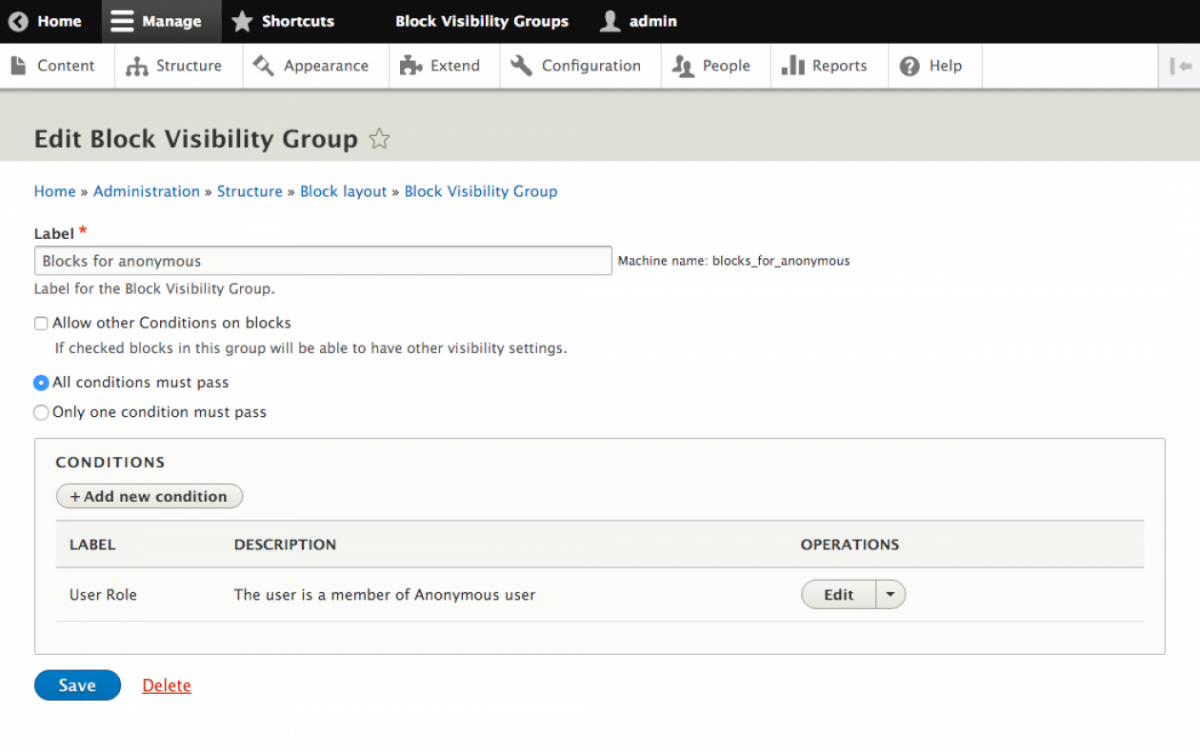
The block system has improved with the help of D8 contributed modules as well. An excellent example of this is Ted Bowman’s Block Visibility Groups module. With this small module enabled, administrators can manage where all blocks are visible. This admin tool is a valuable UX improvement and an alternative to Panels for less complex sites in Drupal 8.

Have fun with your Drupal 8 blocks!



































Bình luận (0)
Add Comment